Scaffolder — Increasing dev velocity and standardizing file conventions.
Why I wrote Scaffolder?
Working on several big projects, I noticed that there a few time-consuming tasks that keep popping up. One of those tasks is creating folders and filling in all the boilerplate code while keeping the project structure consistent. After realizing that this process needs to be automated, I set out to find a solution and ended up creating my own CLI tool 🌈.
The first thing I had to do is to understand WHY it’s so annoying, and I realized that this happens for two reasons:
- Creating files and folders can be repetitive, annoying and a waste of time. Especially if some content repeats itself for every new file.
- Keeping a project file structure consistent is becoming more and more complex as the number of people working on that project increases — each team member has his preference for naming files and exposing functionality.
Why I didn’t use any existing solutions?
First, came Yeoman. I gave yeoman a try but found it too complex. Furthermore, I want the templates to be a part of the project (in some cases), and committed to git alongside the code. Thus, supporting template generation offline and tight coupling between the project and the templates. All of the above seemed too complex or not possible at all with yeoman, so one hour after trying it out I moved on to other prospects.
Second, came boiler, I did not like this one for the same reasons I did not like Yeoman. Also, the fact that it’s not managed with npm is a bit annoying.
Third, came frustration 😞. After trying two of the most popular solutions out there I realized that If I want something tailored to my needs I should just go ahead and write it myself.
Both of these tools are AWESOME but for my needs, they weren’t right.
My goals while writing this tool
making this process as easy and seamless as possible.
Addressing the general problem. Meaning, it won’t be language-specific e.g only React or Vue templates. I could potentially create templates in any shape, structure, and language I want.
Having the ability to create scoped templates. Meaning, creating project-specific templates that can be committed to git with the rest of the code.
Having the ability to create “global” templates that will be available from anywhere.
Managed with npm.
The Scaffolder
What is Scaffolder? Scaffolder is a very simple and powerful tool for generating templates with dynamic values.
What’s a template you ask yourself? a template could be any file pattern in your project.
Let’s look at an example. In the project I’m currently working on we use React as our weapon of choice.
Each React component I create usually resides in a folder named after the component and Within that folder 4 different files. We also prefer named exports over default exports.
So if I want to create a component named MyAwesomeComponent. The following structure is usually the result.
- A folder named after the component for example MyAwesomeComponent.
- index.js — component.
- index.spec.js — component tests
- index.driver.js — component test driver.
- MyAwesomeComponent.scss
Each of the files has some kind of pattern that repeats itself across the project. For example, importing React and MyAwesomeComponent.scss for each component.
Creating this kind of file structure and its content is a very repetitive task and can be a big-time waster.
How can Scaffolder solve that for me? easily!
First, I need to create a folder named scaffolder in my project root folder (or anywhere up the chain). Next, I’ll create a folder named “component” or whatever I want to call my template.
The folder name will later be translated to a command available through the Scaffolder CLI. Thus enabling me to create that specific template.
To check which templates are available from my current location I can run npx scaffolder-cli ls.
Tip: Install scaffolder-cli globally to save time.
Inside that folder, I will have all my files but for the sake of keeping this concise, I will focus on index.js.
The only dynamic thing in this file is the component name so in this case, index.js should look like this.
Parameters have the following structure
{{someParameter}}. The CLI will prompt you to enter a value for each parameter across your template.
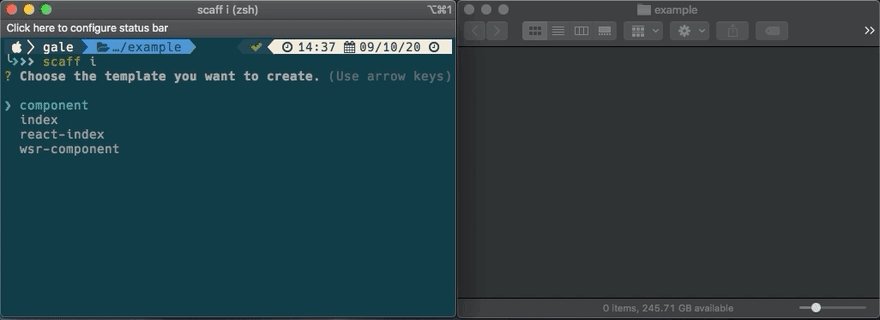
Now I’ll run npx scaffolder-cli i where I want to generate my component and the interactive CLI will take me through creating the template.
In the example above I installed scaffolder globally, meaning, I can use the scaff command directly.
An alternative is using the CLI without the interactive mode (this is especially useful for creating shortcuts).
npx scaffolder-cli create component componentName=MyAwesomeComponent --folder MyAwesomeComponent
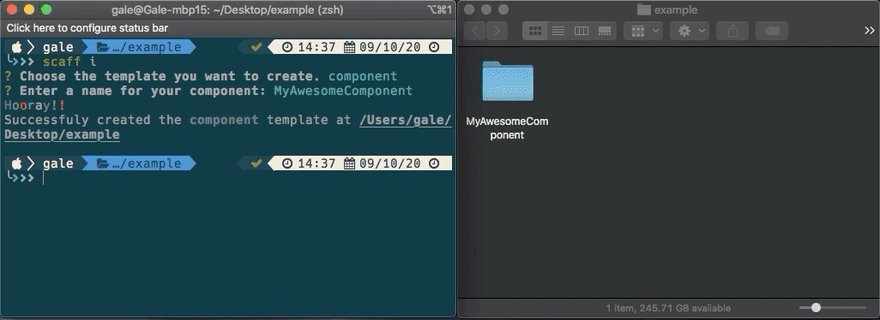
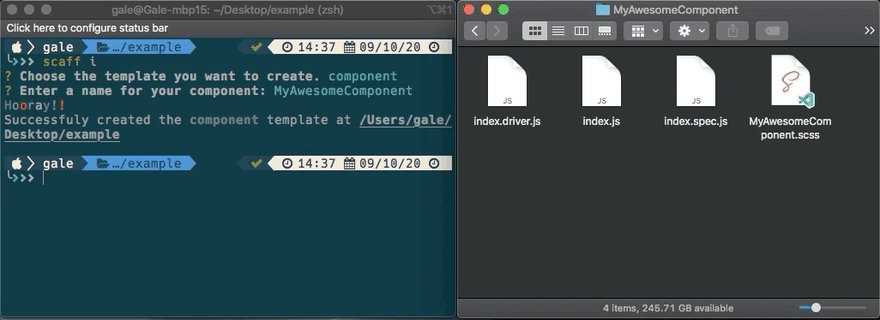
The result of both operations will be a folder named MyAwesomeComoonent being created with our awesome new template.
The file’s content.
index.js
index.spec.js
As you can see, we saved the time needed for creating a folder, 4 files, and about 30 lines of code, and most importantly the need to remember all this.
Looking back at the goals I stated at the beginning of the article, I’d say we got five out of five.
Tips
1. Use Scaffolder vscode extension
Easily create templates using this awesome vscode extension.

2. Share templates via Github repositories
Often you find yourself wanting to share a template while not forcing every consumer of that template to save it on his machine.
Scaffolder allows you to do just that, in an easy way!
You simply upload your templates to a Github repository under a scaffolder folder, and you are good to go!
To actually generate one of those templates, you will need to run the following command scaff i --from-github, and you will be prompted to enter a repository from which you want to consume templates.
You can see an example templates repository here.
For more information about sharing Scaffolder templates read this section from the Scaffolder repository.
3. Terminal shortcuts
If there is a template I use a lot, I can create a shortcut in my .zshrc or .bashrc file.
Now, I can enter comp MyAwesomeComoponent from anywhere and save a couple more seconds.
4. “Global” templates
By creating a scaffolder folder at my root folder I can make sure that my favorite templates are available from anywhere in my file system.
The use of “global” templates is explained in detail here.
Going forward
- Allow aliasing for shared templates.
There is much more to this tool, like defining global templates, custom questions and validations for parameters, pre/post template generation hooks, and some other cool features. For more information, tips, and examples check out the Scaffolder repo. But this post should get you up and running with ease 😄.
I hope you enjoyed this post! feedbacks, ideas/feature requests, and stars are more than welcome. Don’t forget to share, react, and follow 😃.














Top comments (0)