Recently updated to include Windows/Linux keyboard shortcuts.
Overview
VS Code is a fantastic program with hundreds of features that makes coding a breeze. Below are just some of the tricks that have helped me program more efficiently. (And feel like a cool hacker, even in a CSS file. 😎)
Please note that many of these are not limited to VS Code. Try them out in your IDE of choice and let us all know in the comments below if they work!
Unleash Productivity!
Table Of Tricks
- Zen Mode
- Tab Ninja
- Multi-Line Editing
- Multi-Line Editing: God Mode
- Terminally Productive
- Sir Emmet
- Search-a-dactyl
- Copy That...
- ...Over (under) & Out
- Reactive Clicking
1. Zen Mode
Ever get overwhelmed with multiple panels, tabs, files, and terminal windows? Me too. Luckily, VS Code offers a view called Zen Mode that simplifies the screen and lets you focus on just the code. 😌
macOS Shortcut: command + option + shift + k
Windows/Linux Shortcut: ctrl + k + z
Menu: View > Appearance > Zen Mode
Exiting: esc + esc
2. Tab Ninja
We all are pretty used to tabbing our code over to get nicely indented blocks.
However, what if we pasted in some new code and VS Code decided five indents was better than one? Clicking and backspacing each line is not fun.
Feel like a ninja and expertly tab that code backward and into place when holding down shift. 🥷
macOS/Windows Shortcut: shift + tab
Linux: Likely to work, but can't confirm.
3. Multi-Line Editing
It is all too often that a class name changes and we get the joy of updating it in 6 (or 60) different places.
With this command, you can simply select a word(s) and it will place a cursor by all matches in the file.
Then, like the programming master you are, you can update the code in every selected place — at once. 🙌
macOS Shortcut: f2
Mac Keyboard Shortcut: command + fn + f2
MacBook Touchbar Shortcut: fn + f2
Windows/Linux Shortcut: ctrl + f2
4. Multi-Line Editing: God Mode
The above trick is all well and good, but who really wants a machine controlling every aspect of our life? What if you want to target multiple elements that are not the same?
VS Code also lets you drop multiple cursors wherever you want, for precision batch editing. (Who's smart now Skynet? 🤖)
macOS Shortcut: option + click
Windows/Linux Shortcut: alt + click
5. Terminally Productive
A common developer workflow includes using a live server and making frequent commits to a git repository.
However, quitting your server, then navigating to the project folder, and making a commit is a lot of steps.
Instead, split your terminals in VS code with the live server on one side and your git hub repo folder on the other. No more roadblocks! 💪
This is my preferred React set-up because I can install packages and run builds on the left and switch branches on the right.
macOS Shortcut: command + \
Windows/Linux Shortcut: ctrl + \
6. Sir Emmet
Emmet is an included toolkit in VS Code that is also available in many other IDE's. The first time I saw it being used, my jaw hit the ground.
Like a coding butler, you just give it the desired shorthand code, kick your feet up on the desk and watch it effortlessly render full HTML, CSS, or even JSX. 🧐
HTML Boilerplate:
!+spacebarNested Elements:
div+>+p+spacebarMultiple Elements:
li+*+3+spacebarDiv With Class:
.class-name+spacebarAny Element With Class:
h1+.class-name+spacebarLorem Ipsum in Element:
p+>+lorem+spacebarSibling Element:
h2+++p+spacebar
These are just some HTML examples. Many more commands and in different languages are available in Emmet's documentation.
7. Search-a-dactyl
Congrats, you finished a new feature and ready to deploy... Oh, but first you need to find all the console.logs you used to debug. 😓
No worries! Like a pterodactyl, you use a powerful search feature to hunt within a specific folder for any prey (code).
It will deliver a list of files that contain the search term, limited to that one folder. (Such as just searching within the components folder and not the whole src.)
macOS: select folder in Explorer > option + shift + f > search for term
Windows: select folder in Explorer > ctrl + shift + f > search for term
Linux: Likely to work the same as Windows, but can't confirm.
8. Copy That...

Extra speed in coding can sometimes come down to keeping your hands on the keyboard and not dragging things with your mouse.
VS Code lets you quickly duplicate lines of code in both directions, without ever leaving the board.
macOS Shortcut: shift + option + arrow up/down
Windows/Linux Shortcut: shift + alt + arrow up/down
9. ...Over (under) & Out
Don't take your hands off the keyboard just yet! In addition to copying code, you can move around it as well! 💁♀️
macOS Shortcut: option + arrow up/down
Windows/Linux Shortcut: alt + arrow up/down
10. Reactive Clicking
I love React, but it can be a bit confusing when trying to find a deeply nested component. Thankfully, VS Code provided a way to quickly drill down through components with a simple click.
macOS Shortcut: command + click (on component)
Windows/Linux Shortcut: ctrl + click (on component)
Refer to this article if it doesn't work on Windows.
Productivity Unleashed
Hopefully, a few of these were new to you and help speed things up in your next project! I'd love to hear in the comment section what productivity tricks you enjoy using in VS Code. Happy coding! 🤓
Resources
macOS Keyboard Shortcuts Cheatsheet
Windows Keyboard Shortcuts Cheatsheet
Linux Keyboard Shortcuts Cheatsheet
Header image designed with Adobe Photoshop and Unsplash
















Top comments (21)
Also add vim extension!!
I have heard great things about VIM. I will certainly check it out, thank you for the suggestion.
The VSCode VIM extension is unbearably slow for me. Sometimes I have to wait for characters to appear after typing.
After trying couple of times, I finally gave up.
for 3.multi-line editing, in windows we can use
<ctrl> + Dwhich is much easier to press than the above mentioned keyNice! Thank you for sharing that alternative.
Thank you for that feedback, @hakymreality and I agree! I have just updated the post to also include Linux/Windows keyboard shortcuts and a new resource section at the end that has more OS-specific shortcuts from VS Code. Happy coding!
Wow, terminal splitting is cool. Didn't knew about that. Thanks
It’s such a helpful feature. :) You can split into more then two as well. I believe this shortcut will also work in other area of VS Code, but I mainly use it in the terminal section.
Very Helpful, bookmarked. Thank you
You are welcome!
Thanks 👍
No problem!
very nice tips - thank you!
didn't know #10, will be handy 😉
Thanks very helpful !
Would you mind telling what tool you use to record these videos? Especially interested in showing of keys pressed in the popover toasts.
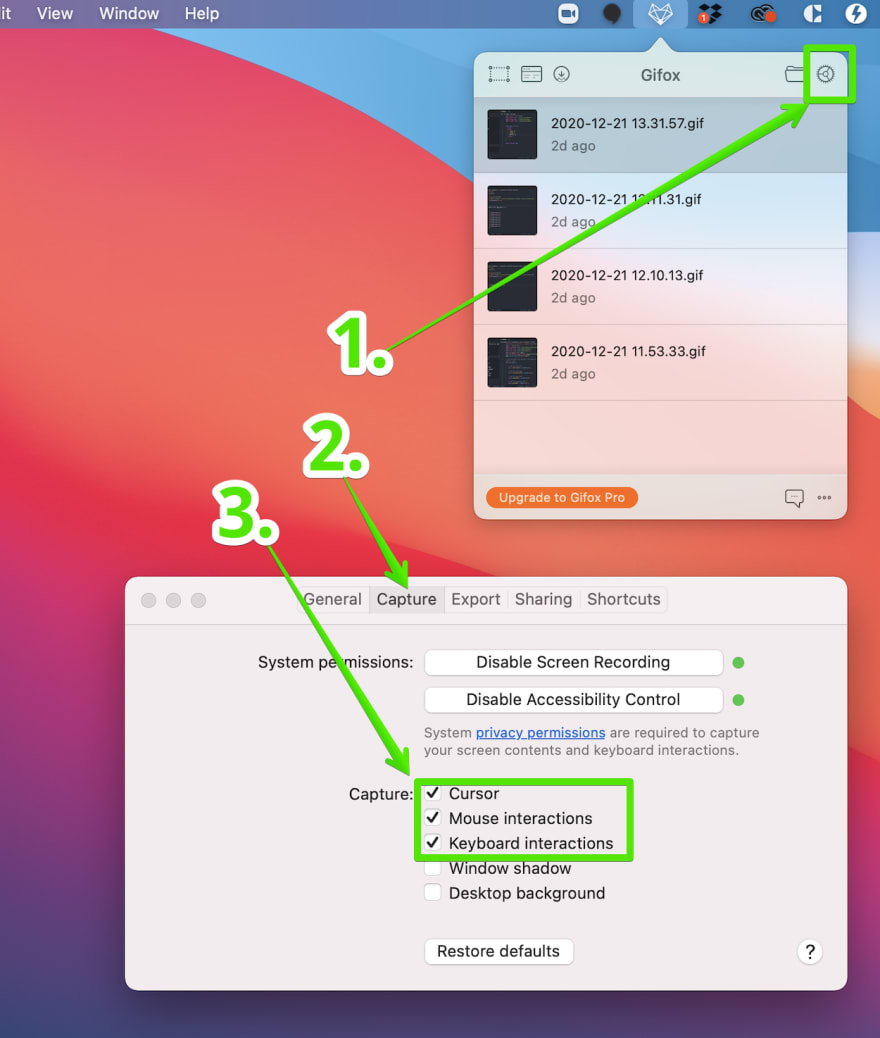
For sure! I recently discovered the gifox.io app and used it for this post. It lets you do full-screen recordings for up to 10 seconds.
In the capture menu settings, you can enable the clicks and keyboard presses.