With Lighthouse 6.0, Google introduced a few new Site Speed measures (also known as Web Vitals). You can see these when you run PageSpeed tests & how they affect your PageSpeed / Lighthouse score.
This post is a jargon-free & simple description of these measures:
Cumulative Layout Shift
Remember the last time you tried to click a link & the link changed it’s position. And, this caused your click to land you on a different page? This metric addresses such experiences.
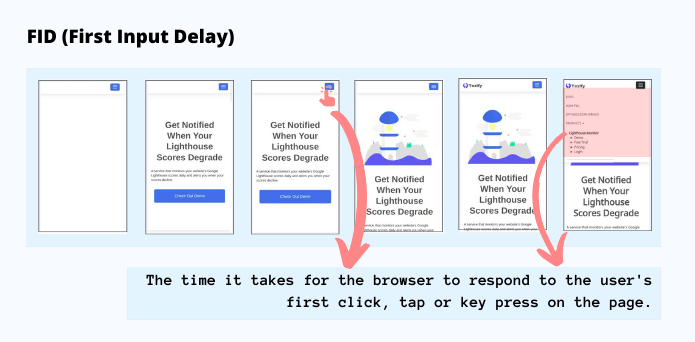
First Input Delay
Remember when you tap a button, link or text-box as the page is loading and nothing seems to happen forever? This metric addresses such experiences.
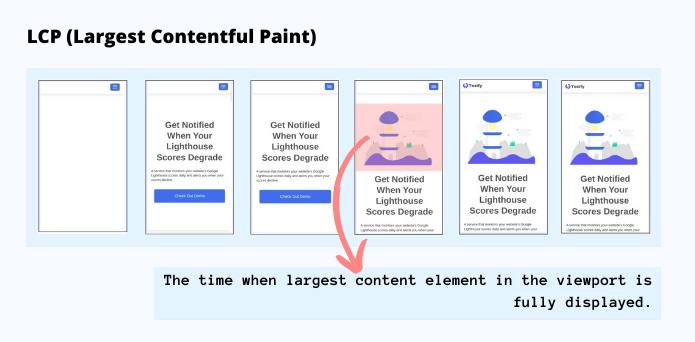
Largest Contentful Paint
The time when the largest visible content element on screen is fully displayed.
To understand the above metrics in greater detail, check this Google web.dev article.
Your feedback, thoughts & opinion on the above are welcome.









Top comments (0)