On my site Flaskepriser, I had some issues creating a Chart JS scatter diagram with 2 datasets.
Why use 2 datasets
First of all, let's look at why you might need to have more than one dataset in your scatter diagram. If you have only one dataset, your points in the diagram will all be the same color/size.
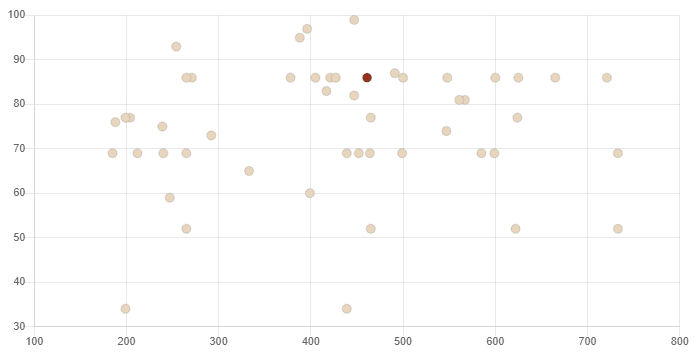
That didn't work for me, as I needed to have points in two different colors. My site is comparing wine and I needed one color for the wine being compared and another colors for the wines I'm comparing with. Like this where I'm comparing this wine vs. other wines:
JSON datasets
My site is based on Wordpress, so I use PHP to build the JS necessary to make Chart JS work and display my scatter diagram.
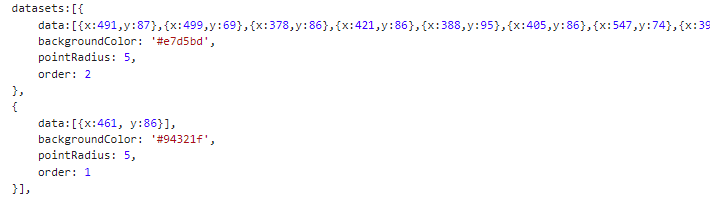
Having two datasets in the JSON that Chart JS use is quite easy. Just put the JSON together like this:
As you can see, each dataset has a pointRadius property which determine the size of the points (both datasets above have the same point sizes). Each dataset also has a backgroundColor property which controls the color of the points (the datasets above have different colors, so the points will end up having different colors in the scatter diagram).
Also note the order property that determines the order that the points are drawn. Smart if you have points that end up on top of each other. The lower the order, the later the points are drawn (so the order 1 points in the JSON above are drawn after the order 2 points, and the order 1 points thereby end up on top of the order 2 points).
Labels
One slightly annoying thing is that the datasets don't have their own list of labels. Instead they share the same list of labels 😅
First I thought the order of the datasets determined how the labels would be used, but I couldn't make it work and get the points from both datasets get the right labels.
Luckily, there was a simple workaround. First the list of labels are used by the dataset being drawn first. That means the labels are used by the order 2 dataset, since the lower the order, the later the points are drawn.
One would then think that it would then be possible to just add elements to the list of labels and then these extra elements would be used by the next dataset, but it didn't seem to work that way.
So to get the proper labels for the second dataset, I wrote a quick event listener that would be called when the page has been loaded:
This little function sets the label of the element in the second dataset and all the points thereby end up having the correct labels (my second dataset only has one element).
Point links
When people click the points in my scatter diagrams, they are sent to the pages of other wines.
Clickable points is not a standard function in Chart JS, but thanks to Stack Overflow, there was a quick solution to make the points clickable:











Top comments (0)