My website Model Prices index model train prices from 1,200+ shops from all over the world.
All the indexing is done by some big algorithms and just like any other code, things might go wrong once in a while.
For example, a price might be indexed under the wrong model train model or I might index the wrong price amount.
Most things that go wrong are caught by my algorithm and fixed automatically, but sometimes errors pass through without me noticing it.
Not so good if you want to make a useful website 😅
Why an error reporting popup?
To take care of the errors that pass through, I decided to make an error reporting popup. That is a link that the users can click, so a popup appears with room for describing the error and clicking submit to send me the report by email.
First I started coding the popup myself, but then I realized that Flatsome, fantastic Wordpress theme I'm using, have a lot of built-in functionality. Including a simple way to make a popup.
Show the popup
First, I added the popup code to my product page code. That is the code to pages like this one.
The notoriously thin Flatsome documentation shows the basic version of the lightbox code here, so I just modified that a bit:
[lightbox id="lightbox_price_error" width="600px" padding="20px"]
<h4>Found an error 😮</h4>
[/lightbox]
Since I added it to my product page code, I wrapped it in do_shortcode() like this:
function fh_get_product_page_error_popup() {
$popup_code = '[lightbox id="lightbox_price_error" width="600px" padding="20px"]
<h4>Found an error 😮</h4>
[/lightbox]';
return do_shortcode($popup_code);
}
Click to show the popup
Now I had a first version of the popup that I could use to test things, i.e. see if the popup would actually appear or not.
It was now time to make a link that my users could click on to show the popup. Again, easy to do thanks to Flatsome:
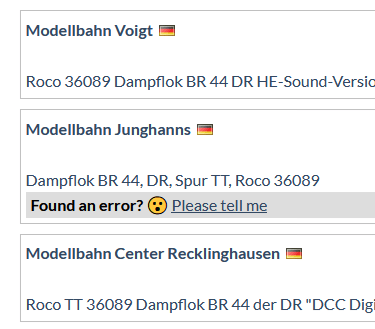
<b style='color:#000;'>Found an error? 😮</b> <a href='#lightbox_price_error' class='fh-underline-link'>Please tell me</a>
I added this to link to the product page code too, so users now would see this when they clicked the "See Deal" buttons (or actually they would if I uploaded the code. My development if of course done locally, so I don't mess up the code my users are seeing).
And when they clicked the link, the popup would appear:
Great stuff.
Adding the contact form
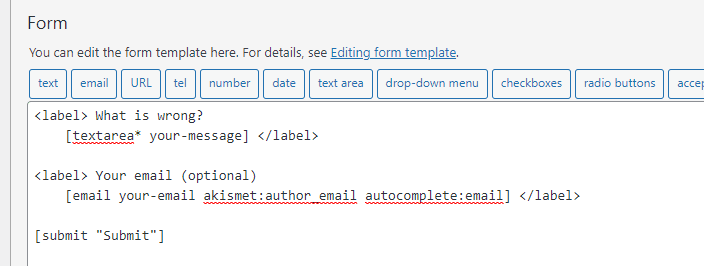
The purpose of creating the popup is to allow my users to report errors, so now it was time to add a small contact form. Create the form with Contact Form 7 like this:
And added the contact form to the popup by modifying the shortcode in my product page code like this:
function fh_get_product_page_error_popup() {
$popup_code = '[lightbox id="lightbox_price_error" width="600px" padding="20px"]
<h4>Found an error 😮</h4>
[contact-form-7 id="***" title="Price Error"]
[/lightbox]';
return do_shortcode($popup_code);
}
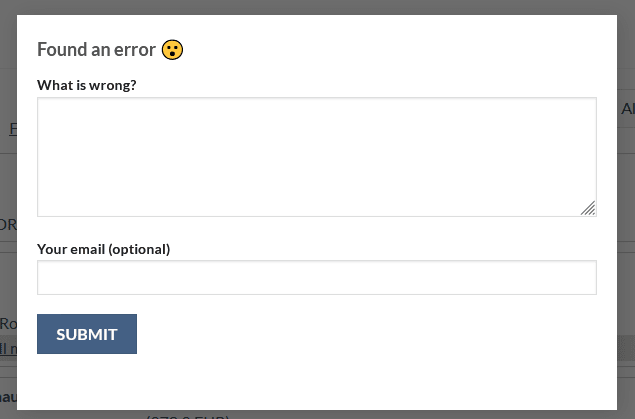
Testing again and now a nice form with two fields and a button appears when users click the link from above:
Sending data to the popup
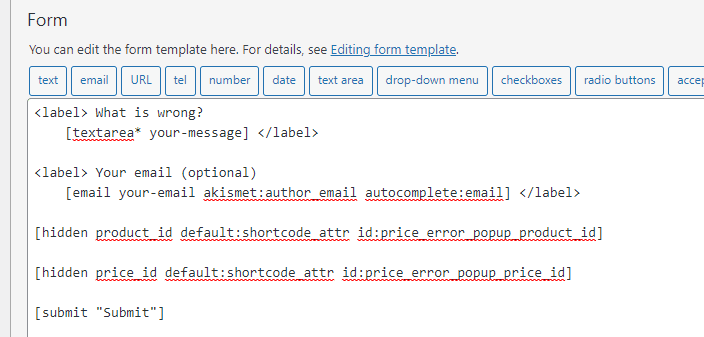
For the error reports to be useful, I needed to know which products and prices they belong too. Luckily Contact Form 7 forms can have hidden fields, so I added two of those. One for the product id and one for the price id, like this:
Also edited the shortcode a bit, so it now had the two extra fields:
function fh_get_product_page_error_popup() {
$popup_code = '[lightbox id="lightbox_price_error" width="600px" padding="20px"]
<h4>Found an error 😮</h4>
[contact-form-7 id="8edf729" title="Price Error" product_id="-" price_id="-"]
[/lightbox]';
return do_shortcode($popup_code);
}
Final step is to send the ids to the form when the popup is opened. This could be done by following the instructions here - and when doing so, remembering to tag the fields in the contact form with default:shortcode_attr (my hidden fields weren't filled out to begin with because I forgot this).
Also remember to implement the shortcode_atts_wpcf7 filter as described in the Contact Form 7 instructions 🙂
Testing it all
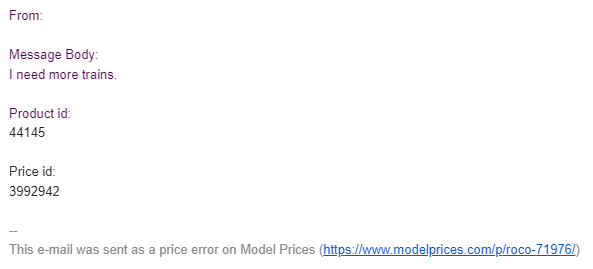
That's it. Uploaded to production and now my users can (and do) report errors, so I get emails like this one I just submitted myself.
The from field at the top would be filled out if I had writing anything in the form's email field. Since I did not, the field is empty.
Notice the link directly to the product from where the form was submitted. Easy to add to the email with the '[_url]' parameter in Contact Form 7. Like this on the form's mail tab:













Top comments (0)