Welcome to Week 1, Day 1 of my Weekly UI challenge! As I stated in the announcement post, week 1 will focus on an ecommerce listing UI component; each day throughout this following week, I will pick one or two (usually related) subelements of the design to implement. For day one, our goal is to…
Design the component
I personally used Sketch to design this week's component, but you can use Sketch, a similar UX/UI design program like Adobe XD, or really any other program (or just paper and pen/pencil!) to design your component.
If you decide you would rather not design your own component, you are more than welcome to follow along using my designs, but I think you'd really get the most of it if you designed your own. (plus I'd love to see what you all come up with!)
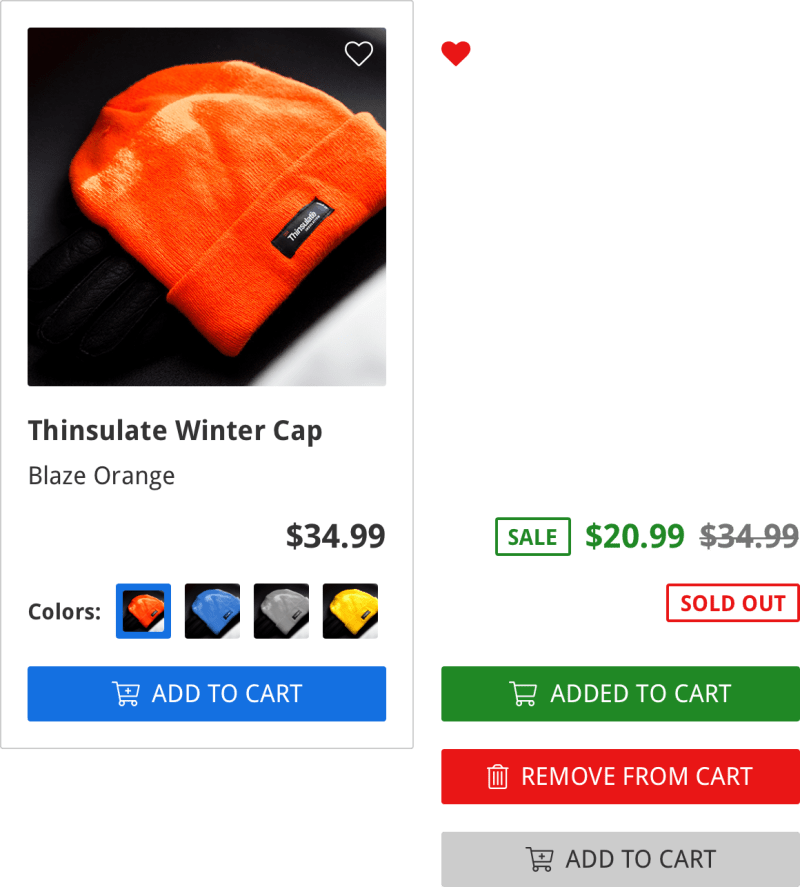
Here is what the listing component will look like, including a number of the component's alternative states:
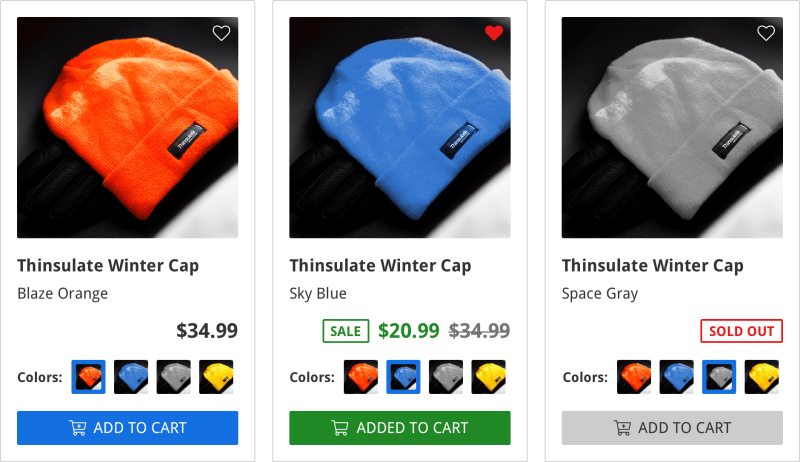
This is what the various states of pieces of the component look like across a row of listings:
Now it is your turn
Hop on those design programs (or get out that pen and paper pad) and design your own ecommerce listing! Below is a calendar of what features I will be implementing on which day, as well as a few resources that may help you.
Also, please add your repos and/or images of your designs in the comments for inspiration! I would love to see what designs you all create.
Happy designing! 🎉
Week 1 Calendar
- Design component 🎯
- Display product name, price, and image
- Add to cart button, favorite button
- Sale price display, sold out states
- Color variant thumbnail buttons
- 100% a11y score
- Tweaks, refactors, fixes
Resources
- Best Practices for Cards (since my design, and some ecommerce platforms, utilize the "card" type of design for listings)
- Best Practices for Buttons
- 7 Rules for Creating Gorgeous UI
- a11y Project (great resources for creating accessible web sites/apps)
- Writing CSS with Accessibility in Mind









Top comments (4)
Super excited about this!

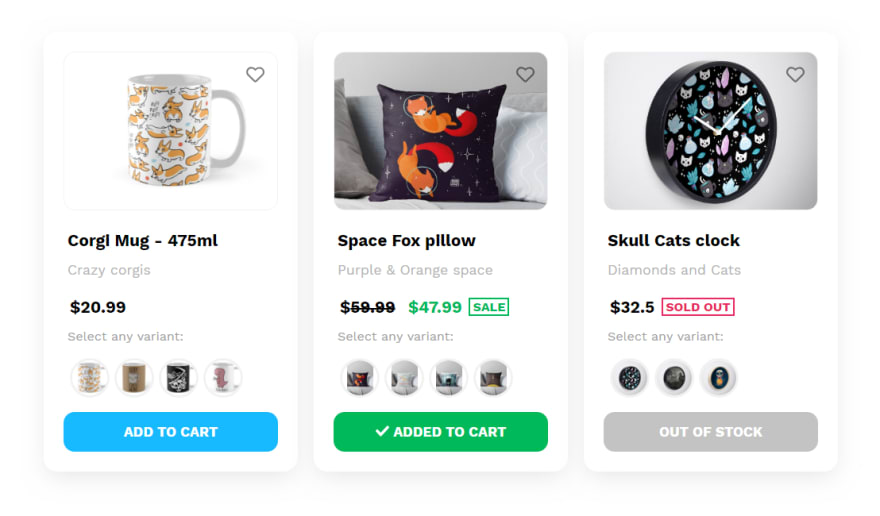
Nice challenge. Here is my pseudo-dynamic front [WIP]

Done!
Design: Gravit Designer designer.gravit.io (web-app design tool)
Development: React JS + CSS
Deploy: Github Pages
Looks great Lucas! Glad to see others are going through and doing these challenges :)
I plan to re-start where I left off in a week or two, so be sure to check out the other #WeeklyUI challenges in the meantime.