Table Of Contents
Introduction
Implementing routing in React applications can be one of the first tasks you undertake in the coding part of the development lifecycle. This was true for my team when we sat down to a mob programming session to go through a couple of our stories for a project. We brought in some help from people who know React to help us get started. I am not a React developer, so this is the first time I had actual exposure to people with expertise, so I am grateful it was a group programming session. I don’t know what I was doing when the rest of the world learned React, but I can only guess it had something to do with playing the Sims. Regardless I use the right tool for the job, and I need to learn it now. The first thing we did was implement some routing, and I will implement a much more simplified version of what we did below to show what I learned.
React Router Dom
I understand React is a set of APIs and libraries used in different ways to implement cool stuff on your screen. We got more into using TypeScript on top of React, but I like to write about things even if I only have a cursory knowledge of them, and my understanding of TypeScript doesn’t even measure up to that. So I’ll stick with React only for now.
Routing in a React app is what the app does when a user goes to a specific URL. As we’re dealing with React, we need to create components that make up our pages, and we’ll use a library to route to those components. In our case, we used the ever-popular React Router Dom.
Setup
An easy bit of setup. I created a new app using npx create-react-app react-router, which gave me a basic app. I then ran npm install react-router-dom to install the needed package. Then I was off to the races.
I created two simple page components to then import into my main App.js.
The Home component.
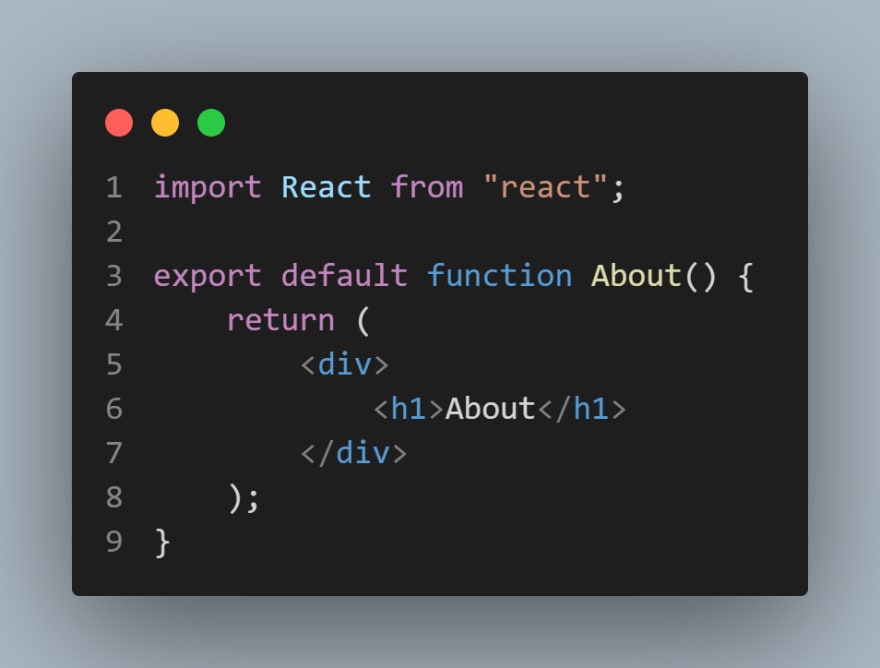
And the About component.
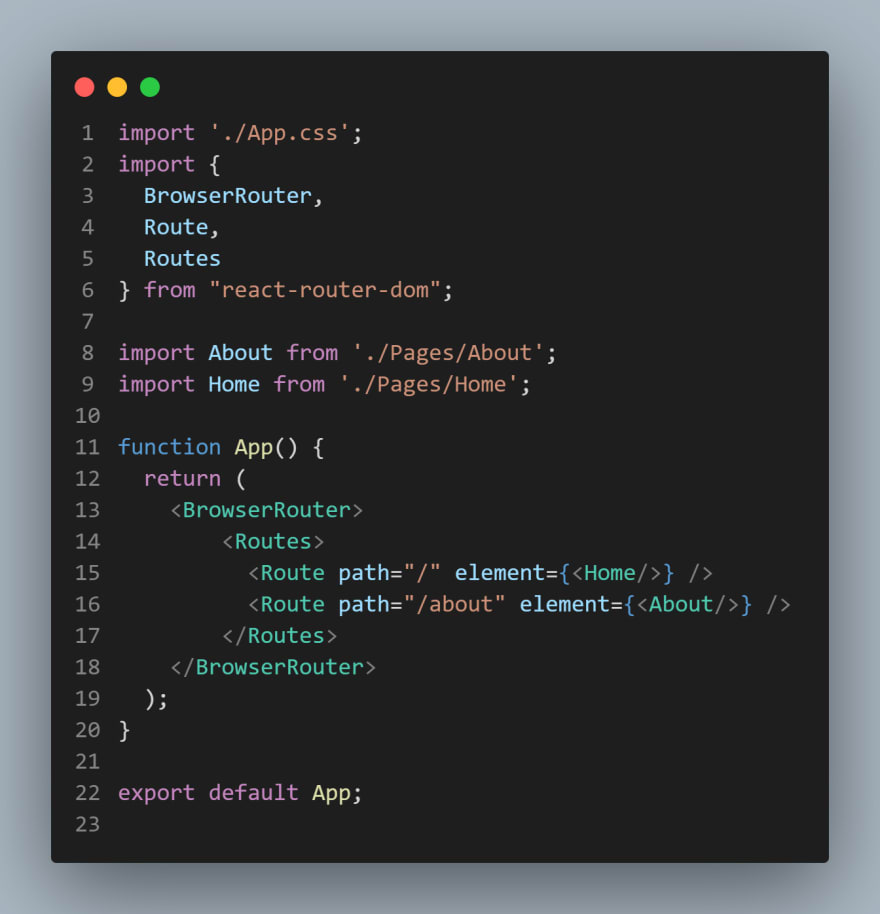
Finally, I went through some of the docs and found an easy way to get basic routing. All of which is reflected in my main App.js file.
Explainer
This needs explaining. I created a basic component for the home and the about pages. Both of them just return a header with the name in the tag. I imported them into app.js and imported BrowserRouter, Routes, and Route from the React Router Dom package. Each of these is going to help us create routing.
First, we create the router using the BrowserRouter tag. Then nested in there, we make the Routes block. The routes block, which took the place of the Switch block in v6 of the React Router Package, looks at our nested routes and tells the app where to go. Finally, we have the “links” in the Route tags. We specify the path to look for in the Route tag and which element to point at. It’s also good to remember that the element should take the form of curly brackets and an open and closing tag (the {<Home/>} you see in my code). I mention this as most tutorials I looked up about this used Switch, Links, and the elements used the {Home} syntax.
And that is it. If I navigate to localhost:3000/, we see the below image.
And the same thing on the about page at localhost:3000/about.
Conclusion
It is a simple thing but something I learned while working with a team of React people. Using React is still akin to reading an upsidedown French map of Germany. However, I am starting to grasp the basics. Everything seems just to be something that’s been imported from somewhere else. Next time I think I’ll write about how you can create React packages similar to Python for easy and clean importing.









Top comments (0)