SEO (Search-Engine Optimization) remains important as long as we live in the Google era. Many React apps are written as SPA (Single Page App) and are not Google friendly, as it takes extra effort for Google to render and scrape the front-end Javascript.
Here is an example of how Google indexed my side-project getd.io when it was initially launched. You can see the site description are just some random words from scraping my website's JS:
Btw, a shameless plug: getd.io is a free, online API builder that I created as Postman without the native apps. Give it a try and let me know what you think. You can also read more in this post.
Ideally, we could use SSR (Server-Side Rendering) to help Google get a fully rendered static page, but SSR is tricky and ain't nobody got time for that 😅
To quickly fix this, I used react-helmet to add META tags to getd.io. Then, I went to Google Search Console and requested a re-index. After that, the search result looked much better:
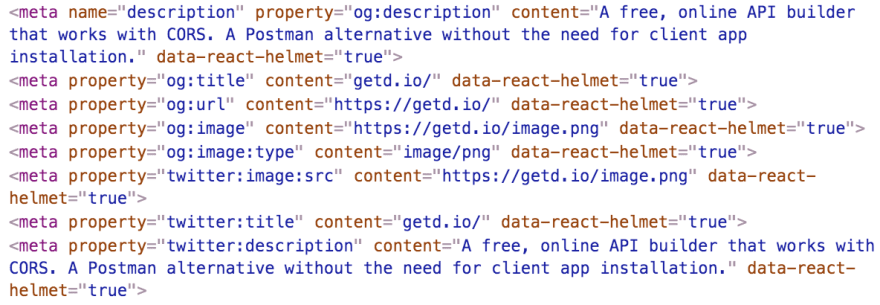
And here is what my code looks like:
const seo = {
title: "getd.io/",
description:
"A free, online API builder that works with CORS. A Postman alternative without the need for client app installation.",
url: "https://getd.io/",
image: "https://getd.io/image.png"
};
<Helmet
title={seo.title}
meta={[
{
name: "description",
property: "og:description",
content: seo.description
},
{ property: "og:title", content: seo.title },
{ property: "og:url", content: seo.url },
{ property: "og:image", content: seo.image },
{ property: "og:image:type", content: "image/png" },
{ property: "twitter:image:src", content: seo.image },
{ property: "twitter:title", content: seo.title },
{ property: "twitter:description", content: seo.description }
]}
/>
You can put <Helmet> component anywhere in your React tree, and they will be properly moved to under <head>:







Top comments (10)
SSR is indeed tricky if you're trying to create the code yourself, why not just use something like NextJS to make your site (or single page) completely SEO suitable?
I did a quick glance on NextJS and it seems a great tool with SSR support out-of-box. However, when I started looking deeper into how to integrate NextJS with react-router, express, passport and GraphQL, things started to get a bit messy. The official example code to work with express and user auth was only recently added and required quite some setup using Micro and etc. It seems to me that the support for a more dynamic backend wasn't something NextJS was built for.
I will keep an eye on the framework but in general I'd say SSR is still tricky if you have a fairly complex, real-world backend :)
Let me know if you disagree or I missed something.
Interesting and can see why this is messy if you trying this yourself. I learned it by a good tutorial of Wes Bos (Advanced React & GraphQL), in which you build an webshop with Nextjs, Graphql and Apollo. Highly suggest looking into to the examples of that course, really intersting :D
Thanks for the pointer. Will check it out!
I haven't get a chance to learn NextJS but I will for sure check it out! Thanks for the good pointer.
You had me at "ain't nobody got time for that" 🤣 Great post.
:D
How is this different from manually adding The Meta tags? Isn't helmet more for adding meta tags per page using SSR?
Yes, using Helmet is overkill for just a single component but I think he's just giving a way for SPA -> SEO friendly without using SSR.
Right I was just merely pointing out that because it's only for the homepage - you could literally just use meta tags in a spa still. And also asking because I'm not a hundred percent sure, but it seems like helmet is a library meant for SSR