Today, I will be walking you through on how to Authenticate your application routes using the Auth Guard.
Table Of Content
- Export an instance of the Store
- Import { Store } into routes.js
- Add beforeEnter guard into the Route you wish to Authenticate
- Create your Token and User data in your Store State
- Set the Token of the Store with Vuex Action on Login/Signup
- Set the Token of the Store with Vuex Mutation on Login/Signup
- Using the Above in Signup.vue file
- Using the Above in Login.vue file
- Logout And Clearing Token
Introduction
So, I am starting off, on the premise that you already know what Quasar
is all about, and how some little things work. Anywho, I will try to
include some functionalities so as to carry everyone (beginner, to
advanced) along.
Export An Instance Of The Store
When you init your quasar app (with the current version as of the time of writing this article). Your store will come predefined with the below image
To Add new vuex store Module, write the below code in your project root terminal
$ quasar new store <store_name>
where <store_name> could be anything you wish to name your store,
$ quasar new store userAccount
Once that is done, import the vuex module into your store index.js, and register it inside the modules section.
Line-6: Importing the new module
Line-23: Registering it into the module section...Do same for new modules you create.
Almost Done, Time To Actually Export An Instance of The Store
Line-10: Created a constant variable 'Store' (watch the name Store). where i intanciated a new Vuex.Store().
Line-56: I exported the instance i created on line 10.All I did was just cut the new Vuex.Store(), out of the 'export default function ()' in lines 51-55.
Import { Store } into route.js
Import the exported Store from the store index.js, so as to have access to your store on the route.js
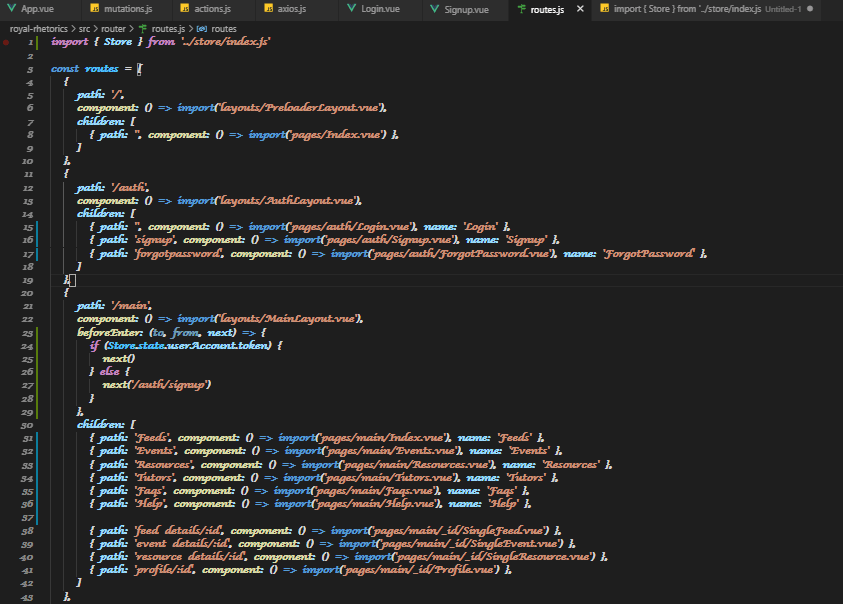
Add beforeEnter guard into the Route you wish to Authenticate
Line-23 to Line-29: I where i added the beforeEnter(), this should be added to the route you wish to authenticate, or do any other checks before the view is being loaded. '/main' being the layout of my authorized pages, I then added the beforeEnter() to it
Explaining the beforeEnter()
This is a navigation Guard in vue, which allows you to intercept the navigation between your current page and the next page. Just like axios interceptors (if you ask me). So it's being passed three (3) parameters
beforeEnter(to,from,next)
to : points to the next route/page you're about to enter
from : points to the route/page you just left
next : this is a callback function, which when used as next(), would continue the function the navigation had (say the token exits, the next() will just log user in). But when the authentication fails, you then use the next('/signup'), to redirect user to the signup page.
Create your Token and User data in your Store State
Remember that Quasar Store States are always a function with returned object.
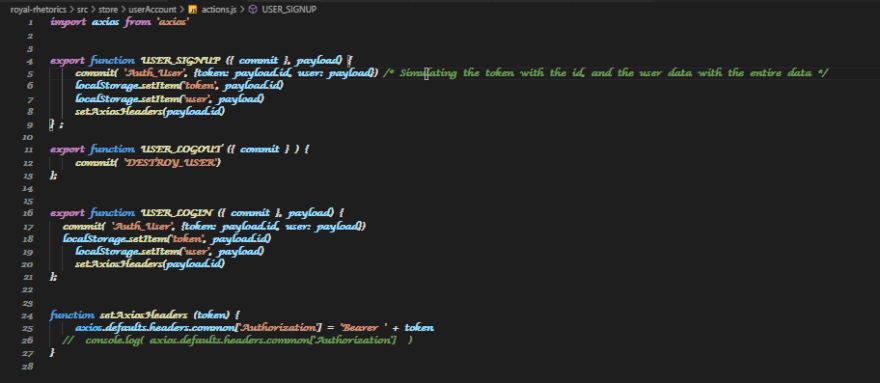
Set the Token of the Store with Vuex Action on Login/Signup
Line-1: I imported the axios, because I want to set the header, of the authorization.
Line-4 to Line-9: This takes care of the user signing up, commiting to mutation with the payload, setting the localStorage with the 'token' and 'user'. Then I have a callback function of setAxiosHeaders(), which is then used to set the axios headers.Line-11 to Line-13: Is used to log user out and destroy the token from the localStorage
Line-16 to Line-21: Is used to log user into the system, then commit the same mutation as the line-5, with same details.
Line-24 to Line-27: Is the callback function used in Line-8, to set the axios header.
Set the Token of the Store with Vuex Mutation on Login/Signup
Line-2 to Line-5: This is for mutating the state, by adding the token and the user object gotten from the payload, passed along by the actions, to the state.
Line-7 to Line-13: This is used to destroy the users token and object, and remove them from the localStorage.
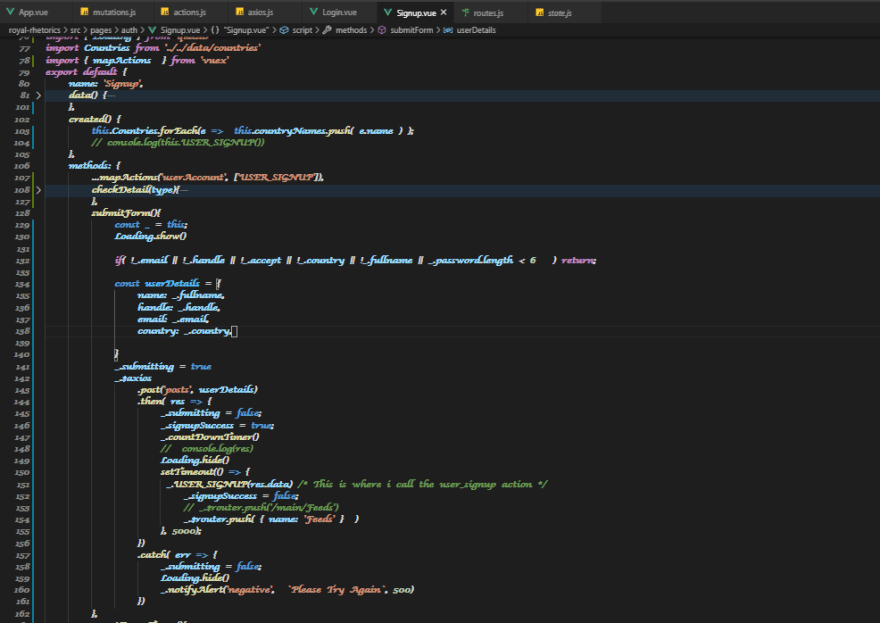
Using the Above in Signup.vue file
Line-78: This is where I import the mapActions from the vuex, to enable me grab my action from my store. You could also use this.$store.dispatch(/)...i.e this.$store.dispatch('userAccount/USER_SIGNUP')
Line-107: This is where i init the imported mapAction (sinces it's a method), where the first parameter is the name of the store, and the ARRAY is the name of the-particular-action-you-wish-to-use
Line-151: This is where I passed the payload, gotten from the response of the axios call. From there, check out the actions, and how the payload was used.
Using the Above in Login.vue file
Line-73: This was where I called the vuext action, and passed the payload.
I like using const _ = this;
so i can use _ to relate to anything declared in the
component hook
Logout And Clearing Token
Simply attach a function to your logout button, which would call the vuex mapAction to notify the mutation to clear the token and user from the store and the localStorage, then redirect the router with router.replace('/')
logout(){
this.$store.dispatch('userAccount/USER_LOGOUT')
this.$router.replace('/auth/')
}
used the old fashioned way, 'dispatch()
NB: the route '/auth/', is where my login is located
Please check Actions and Mutations to know how the USER_LOGOUT was used.

















Top comments (4)
great write up. but please can you use a better font on your text-editor next time so readers dont get to stress their eyes
great work
Ok chief, am so sorry about that.
Will put that in check...
Please can you uploade source code (images) in in higher resolution?
THX
your font is not readable