Hello, in this short blog post we will try to cover on how to improve media loading time when you access from firebase storage.
This approach is very useful when dealing with media content rich applications, for example social media apps.
TL:DR
How it started
It started with 3.8s to load the image which is off 401KB from the bucket.
How is it going
It ended up with 71ms 😎 for the same size of the image from the bucket.
This is an example on how can you improve it when you are using Firebase Storage.
Note, this approach may not be helpful for you if
- Your bucket data is not public
- Want to have some authorisation to view the media
Inspiration
Usually social media application, the media will be public. Meaning if you get the url you can access it.
Best example is instagram, in instagram though a profile is private, if you have the image url of any of the post, and try to open in incognito browser the image loads.
On further analysis you can see the url is just plain with some cache controls, it doesn't have any media key or some keys.
I have analysed the response of the image from instagram url
- Image size is very low, amazing how well they pull off the compression without loosing quality.
- Cache headers are configured well.
- TTFB is insanely low
Image size, I really can't tinker around with that since the application has active users and don't want to mess that database urls 😛
The problem with Firebase Storage is the storage bucket is in single location, so even say we optimise storage, if the bucket is in US the user from Australia will be cursing the application since it takes even more time for them.
One way that I have decided to approach the problem is using CDN!
Content Delivery Network is Magic
*This is an old image, you can assume this has upgraded to many folds
Now one good thing is that firebase storage buckets are accessible in GCP, which means we can use Google Cloud Platform tools to setup Cloud CDN to the storage bucket we had.
I have followed this guide step by step and was able to set it up seemlessly.
I have followed the Console method and not gcloud cli way.
Alternatives
Now we know that not everyone uses GCP so what are the other alternatives you may ask.
- Cloudinary is one of the OG in this era, you get amazing performance with cloudinary.
- If you are in AWS eco system, CloudFront is the service you are looking for. Here is guide on how you can add that to S3 bucket.
- Supabase gives you CDN to their Storage Tier out of the box, you need not customise anything 😀
If you want more such short articles let me know in the comments or by reacting to the heart emoji, will write more such content.
Until then take care!
Rohith Gilla





Top comments (5)
Can you show the "after" test with all the parts of connection that are present in "before"?
Meaning: DNS resolution, connecting, TLS setup, downloading?
It kind of looks like you are comparing cold request to a locally cached one in those screenshots/measurements ;)
I recommend "Timing" tab for a given resource, it has much better visualization of whats going on with a given request in terms of timing - network tab isnt particularly detailed.
Sure I am afk right now
Will send it once I am back.
Just FYI these values are when we hard reload
If I use locally cached request you could easily notice that 😄 by checking the tab itself
I’ll post screenshots with explaining in sometime
@pavelloz attaching the screenshots that you have asked.
FYI whenever you see the cached response the size transfered wouldn't be the original size
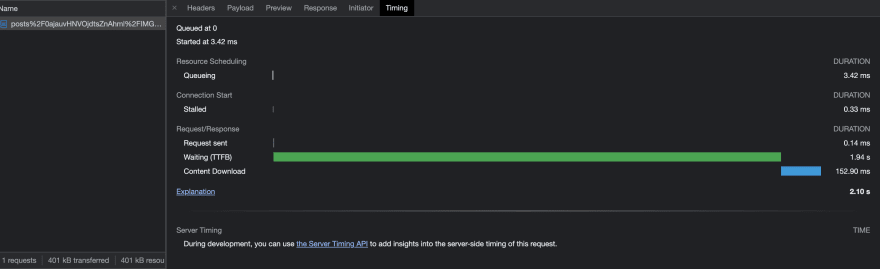
The timing tab of the request access using firebasestorage api

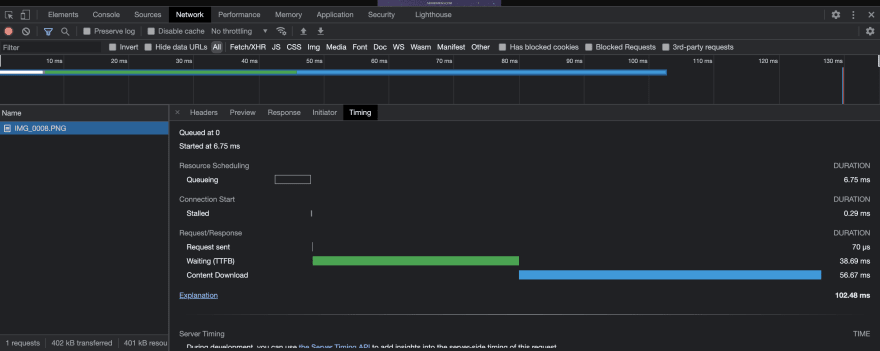
The timing tab of the request after the CDN implementation

I hope this answers your question :D
Thanks
Wow, the "before" TTFB is brutal. 2 seconds of TTFB for image is some kind of magic in 2021 :) Firebase did something amazing in there to achieve that.
BTW. I recommend using firefox for those kinds of tasks, chrome is clearly missing a lot of details. Example timings: dev-to-uploads.s3.amazonaws.com/up...
Sure thanks for the suggestion
I am using Brave, any motivation to move to Firefox?
Seeming cool