It usually becomes difficult to choose the best tool or frameworks whenever it is required for frontend development as numbers of libraries and frameworks are released frequently without any gap of days. So it makes it difficult to go for the reliable one.
Whenever the question arises about the frontend development, most of the time, Angular becomes the choice of the businessmen. Let me tell you that a number of frameworks have developed in the past decade in order to contribute to the frontend development but unfortunately, all failed to retain their position.
Among those popular frameworks, React.js is one of the most popular frameworks which is an open-source library of Javascript. React.js has made a great place in web development.
Brief Into to React.js
React.js is an open-source library of Javascript which is really helpful for developing a user interface, especially for single-page applications. Do you know that the React.js framework has built more than 30000 websites? Moreover, an IT giant like Facebook is also built and is being maintained by it. According to the creator of React JS, Jordan Walke, React is an efficient, declarative, and flexible open-source JavaScript library for building simple, fast, and scalable frontends of web applications.
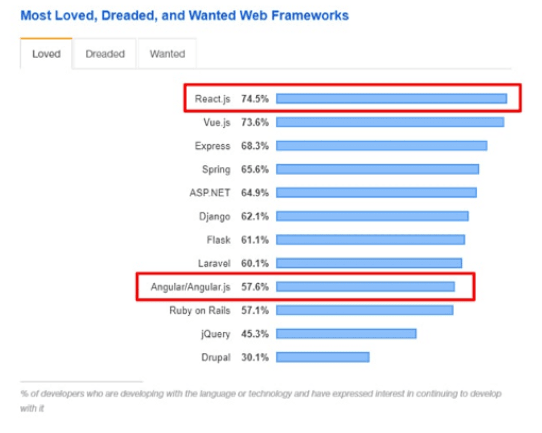
With the passage of time since its launch, it has gained continuous popularity in the field of web development. According to the StackOverflow, "React is the most loved web framework, while Angular ranked 9th on the same list.”
Continuing with the popularity of the React.js, as I have already told you that more than 30000 websites are using React.js and apart from that industry giant like PayPal, Netflix, Facebook has already started using it.
If such a huge number of brands are using React.js for their web development then there must be a reason behind this. Don’t you think so?
Obviously yes!
So, let’s find out those reasons why React.js is best for web development?
Here are some of the golden factors which are telling us why most of the big brands are making use of React.js. Or we can say that what are the top reasons to choose React.js for web development? Let’s have a look at them:
Key Benefits of React.js
Speed
The first thing that comes in mind before and after the development of any software is its speed along with having performance. Well, talking about the speed of the React.js then let me tell you that with the help of React.js developers can make use of individual parts of their application on both client-side and the server-side. Ultimately, this helps to boost the speed of web development.
In short, multiple developers can work on individual parts, and the changes will not cause any issue in the application.
Flexibility
React.js is known for its good flexibility as compared to other frameworks. The reason behind this is that the code structure of React.js is easier and flexible as it could be easily maintained. This flexibility of React.js is really helpful in saving the time and cost of the businesses. Thus, hire software developers in India who also have good knowledge of reac.tjs.
Performance
Moving towards the performance of the React.js, well, let me tell you that this is famous and is known for high performance there are a virtual DOM program and server-side rendering, which is provided by the core of the framework. This helps the framework to run apps extremely fast thus giving high performance.
Usability
You can easily learn React.js if you have some basic knowledge of Javascript.
Well, I can say that a perfect javascript developer can easily learn all ins and outs of the React framework in a matter of a day or two.
Mobile App Development
If you still thinking that React.js is only suitable for web development then you are wrong. Well, let me tell you that the originator of the framework that is Facebook has upgraded this framework and has made it suitable for mobile native applications for Android & iOS platforms.
So these were some of the key benefits of React.js framework, it’s time to have a look at some of the pointers which are highlighting the top reasons to choose React JS for web development.
Top Reasons to Choose React.js for Web Development
Easy to learn and understand
As compared to other front-end frameworks like Angular and Vue, React.js is much easier to learn and understand. You just need to have a basic knowledge of HTML and CSS. So this is one of the major reasons why React.js is popular among the developers as well among then clients too because it does not take much time to build the project. It is obvious that easy to understand framework will take less time to build the project.
Quick Rendering
Quick rendering is required when heavy applications or dynamic software solutions have been implemented. Unfortunately, many web development services are unable to provide these facilities. The Facebook team assured that ReacJS does not have these issues because they have implemented virtual DOM in order to remove issues in rendering and made the process easier.
While developing a dynamic software, quick rendering becomes mandatory there to define the quick structure of the app. But unfortunately, it becomes impossible for many web development services.
Let’s take an example of the DOM model which is tree-structured. So there could be an awful impact on the user application if a minor modification takes place. But Facebook has solved this issue by introducing a DOM feature.
Reusability of Code
It is obvious that the reusability of components and tools helps the organization in their productivity and saving money as well. Or it could also be said that all website development companies focus on the reusability of the code. Talking about the reusability of the code in concern to React.js, let me tell you that in the beginning it was rigid and did not allow the reusability of the code.
But initially, Facebook brought a change and reshaped React.Js and included reusability to it, which really helped the developers. With it, this became possible to save time as it helps to write the same code again and again. One of the best things in React.js is that there is no similarity among the components, and they are separated from each other.
Final Words
Hopefully, you came to know the benefits and the uses for which React.js is known as one of the best choices for web development. This open-source framework has attained success just after its launch and is becoming more popular with the passage of time.
If you are really finding these benefits beneficial for your project and looking to implement further, then you are suggested not to stretch much time and to contact the best Reactjs development company in India which can understand your requirement keeping in mind your budget as well.










Top comments (2)
Yes indeed
But I still don't agree with the fact that react is the best. In my opinion, Vue js is much better than it.The main reason for React popularity is just the community base ☺☺.
Don't mind me I also use react and I find it cool but Vue is the best for me.
That is your personal opinion, I wrote what I conclude