We talked to Kurt Kemple, a Senior Developer Advocate at AWS, co-host of Fullstack Health podcast, and a passionate GraphQL enthusiast
Kurt Kemple has been through a lot: he didn’t finish any school, became a teenage drug addict, and soon found himself incarcerated. But it’s exactly in prison, where Kurt discovered programming and realized it was something he always wanted to do. Web development saved Kurt’s life: he started a family, got a job, and deep-dived into React and React Native. Before joining AWS, he’d built out the UI team at Major League Soccer, and now works at developer relations helping other devs succeed in their careers. In this interview with React Day Berlin, Kurt talks about his hardships and passions, as well as reiterates the importance of spreading mental health awareness in the developer community. Kurt gives a talk at React Day Berlin, December 6, 2019.
Hello Kurt, and welcome to the interview with React Day Berlin! Please, share your story. Why programming?
I discovered coding when I was in prison – as part of a 4-week intro to web development class – and I self-taught from then on. I instantly fell in love with it and knew it was what I wanted to do for a living. As far as why mobile and web development, I was really drawn to building things for the web because of the feedback loop. I loved being able to make changes in my text editor and seeing it update in the browser or on the device near instantly. I’ve always been a builder.
Can you, please, at least briefly, describe your previous work experience culminating in your current position working at Developer Relations in AWS?
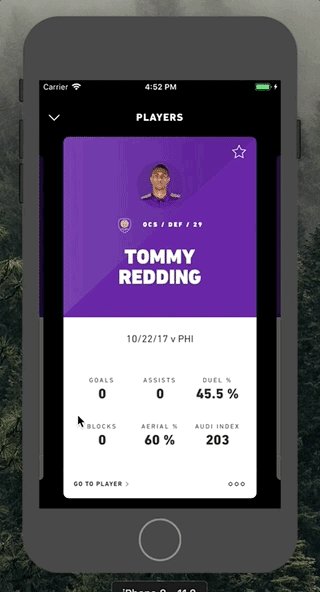
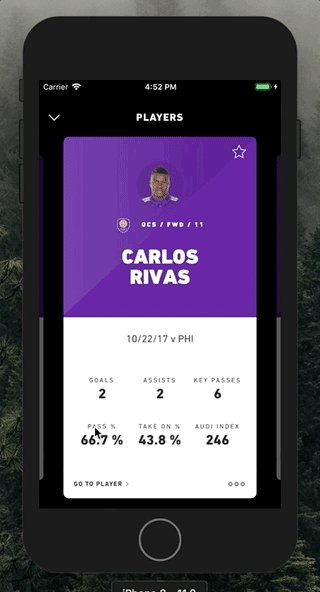
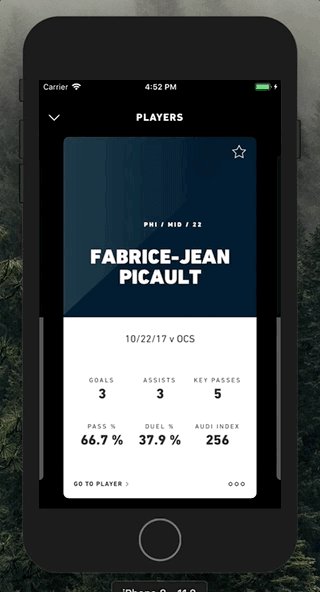
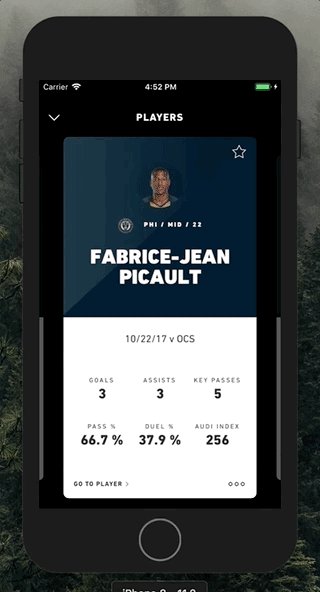
I started out almost 9 years ago doing mobile development for the web when it wasn’t really being done yet, using jQuery mobile and other custom frameworks to build small microsites. I remember a time when media queries weren’t supported. I then moved on to doing e-commerce and larger content sites for an agency. After doing that for about a year, I decided I wanted to work on a product. I then hopped around a bit before landing at Major League Soccer where I dove deep into React, React Native, and GraphQL. After my tenure there, I was into GatsbyJS for a bit, but the timing was off, and I didn’t stick around long. That’s when I ended up at AWS.
What do you do now? What does the position of a DevRel manager imply?
I’m not actually a manager at AWS either, just a senior dev advocate. I’d love to tell you what that is like though! A lot of what people think that being a dev advocate is about traveling around, giving talks, and writing blog posts, or making tutorial videos. The truth is, that’s one of the least important parts of my job. I spend a lot of time listening to developers and gathering feedback about the products I advocate for and bring that info back to the product teams to make sure we’re building what customers (developers) really need.
What’s your favorite technology stack? What’s behind your passion for GraphQL?
I honestly don’t have a favorite stack! I tend to just use the tool I feel I can do the best work with! In most cases, that is currently React / React Native but could change at any time. I don’t really consider GraphQL as part of a stack since it’s actually a spec and not a particular language or framework, but I would love to tell you why I’m so passionate about it. GraphQL provides an abstraction that is both beneficial to the clients and the backend services backing them. From the client perspective, the DSL (domain-specific language) that GraphQL provides makes it very easy to reason about what data is available and how to get it. It also does the work of aggregating data sources and removes that cognitive load from the developer.
From the backend perspective, with GraphQL, you get a lot of nice features that you normally have to build into your API yourself. Things like filtering, related entities included in response, limiting returned data, aggregation of data sources, granular authentication and authorization, the list goes on.
What’s your involvement in Open Source? What projects have you contributed to or created?
I contribute to open source when possible, it gets pretty hard with two small kids and a full-time job though. Most of my contributions come in the form of PRs to existing projects. I have a few OSS projects of my own too.
 kkemple
/
graphql-auth
kkemple
/
graphql-auth
🔒 GraphQL authentication and authorization middleware
GraphQL Auth
graphql-auth is a very simple middleware that easily integrates with any GraphQL server that follows the GraphQL API for resolvers.
Getting Started
How It Works
graphql-auth exports a single function (middleware) withAuth. This function takes two parameters, the first is scope (if any) for authorization, and the second is the callback to call when auth checking is complete. Let's look at an example:
import withAuth from 'graphql-auth';
const resolvers = {
Query: {
users: withAuth(['users:view'], (root, args, context) => { ... }),
...
}
}
The way this works is withAuth looks for a special auth property on the context of the resolver. It expects the auth property to have two properties of its own:
-
isAuthenticatedto tell if the user is logged in -
scopescope…
 kkemple
/
react-native-sideswipe
kkemple
/
react-native-sideswipe
Simple React Native carousel with sensible defaults
Sideswipe
A simple, cross-platform React Native swipeable carousel with sensible defaults
Looking for maintainers!!
Why Another Carousel?
Most solutions I found were very focused on mobile and adopt a paging pattern which limits what you can do on tablet and when you want the child to page when its smaller than the viewport.
On top of that most solutions were either one-size-fits-all or not really polished.
What Makes Your Solution So Special?
Nothing. It's just a tiny simple carousel with a pretty flexible API. If you need more check out another solution, if you need less you might not need a carousel because this whole thing is ~200 lines.
API
<Carousel />
Carousel component used to render carousel items via renderItem prop.
type CarouselProps = {
// applied to the content container within FlatList
// |------------ [ style ]--------------------------|
// | |---------- [ flatListStyle ]…Describe a few projects you’re most proud of…
I don’t have many that I’m really proud of. I don’t really get joy from creating them. I get the most joy out of helping other devs be successful. Mentoring and teaching are my real passions and the thing I’m most proud of in my career in tech is building out the UI team at Major League Soccer.
Do you have any new projects in the works?
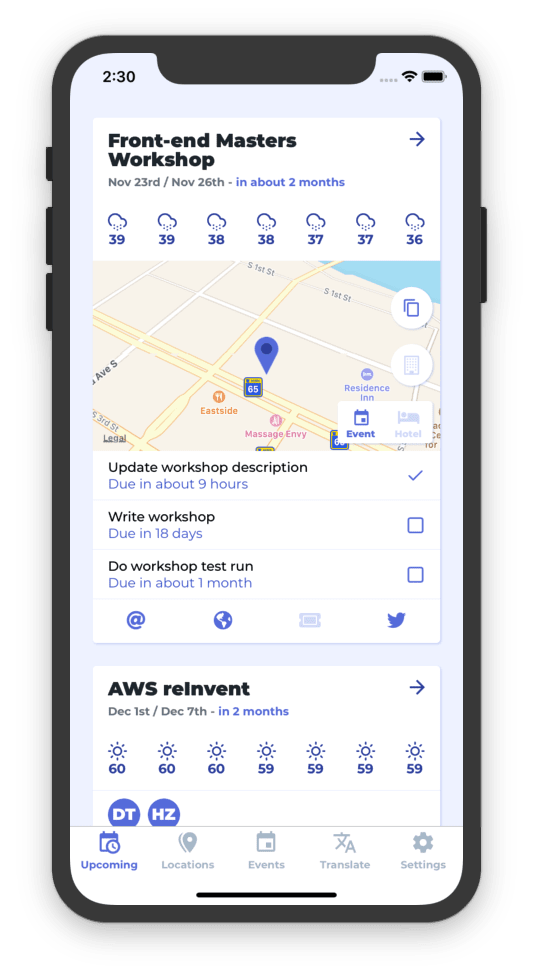
I’ve been working on a React Native app to help developer advocates track and manage their events. It’s called Avocado, and I’ll be releasing it next week!
What do you blog about on Medium?
I’ve actually left Medium due to the paywall and now post to Dev.to. I mainly talk about technology like serverless, React, React Native, and GraphQL (and AWS of course), but I also write about my issues with drug addiction, depression, and mental health.
Why do you feel or describe yourself as an impostor while being a successful full stack developer? Do you have any advice to others on how to combat the syndrome?
I don’t feel like an impostor any more! It wasn’t really tech related either, but more about having to alter my past due to my previous incarceration. However, with that said, I definitely did suffer from impostor syndrome in the first few years of my career. My biggest piece of advice is to remember what while there will be people who know more than you about certain subjects, 1) it’s normal because they’ve done it for YEARS, so you will get there too, 2) it’s highly unlikely that they are like that about every subject. You start to see people have specializations that they are super knowledgeable about, but in other areas, they aren’t nearly as knowledgeable.
Why do you think it’s important to talk about mental health in the developer community?
Mental health is a part of the health spectrum like any other. It seems weird to be able to talk about diet, fitness, stress management, work/life balance, but when it comes to diseases or issues of the mind most people react negatively to it. A lot of that is cultural, and, historically speaking, having a mental illness was seen as very negative. But we don’t look at people negatively for having cancer or diabetes, and it should be the same with issues of the brain.
Why did you decide to make your own podcast Fullstack Health?
I saw a hole that needed to be filled and so I’m trying to fill it with my co-host Amberley Romo. Fullstack Health is about the intersection of health and technology and it covers all aspects of health, from mental and physical to spiritual. We often see a focus on a particular aspect of health but the truth is, if you focus on one and leave the rest, you’re probably not as well as you can be.
What would you consider to be the three most significant accomplishments in your life?
- Overcoming drug addiction
- Turning my life around post-incarceration
- Starting a family
Do you have any hobbies? What are they?
I have a few! The two that come to mind are CrossFit and longboarding. CrossFit is a style of fitness that tests you across a wide range of time and modality domains. This really means how well your body can perform at many different intensities and for many different time domains while doing many different types of movements. Things like Olympic weightlifting, gymnastics, plyometrics, and endurance training. The goal is to be able to perform adequately no matter what is thrown at you. I picked it up after I started to get tired while playing with my kids. I want to be able to be active with them for as long as possible.
My other hobby is longboarding. I just love the feeling of cruising down the street carving and feeling the breeze. I’ve skated since I was a kid but lost the taste for the more technical aspects of skateboarding.
Are you excited about the upcoming conference in Berlin? What are you going to talk about and what are your expectations from the event?
Yeah! Can. Not. Wait. I’m excited to be talking about how serverless technologies are pushing mobile and web development forward and making it possible to build production-ready apps without having to be an expert in things like DevOps. I’ll be showcasing that app, Avocado, I mentioned earlier and walking the audience through how I was able to take it from idea to app store in 4 weeks!
Reserve a spot at React Day Berlin
The interview was prepared with the assistance of Marina Vorontsova, a copywriter from Soshace.com. Soshace is a hiring platform for web developers: hire a developer or apply for a remote job.
About GitNation
GitNation is a foundation contributing to the development of the technological landscape by organizing events which focus on the open source software. We organize meaningful and entertaining JavaScript conferences and meetups, connecting talented engineers, researchers, and core teams of important libraries and technologies.
Besides offering single conference tickets, the organization also sells a GitNation Multipass providing discounted access to multiple remote JavaScript conferences and workshops.













Top comments (0)