For some time, I have wanted to join companies that use customer data to improve customer experience.
Unfortunately, Customer Data Platform tools are very expensive. However, I managed to find a free open-source platform that allows you to collect data on customer journey and use it to improve customer experience.
TLDR;
Tracardi is a very interesting project for people who want a better user experience on their site. It is easy to install and run. It is the Zapier for e-commerce. Look for Tracardi CDP, visit their github - and test it yourself.
The platform
Unfortunately, the search for a free customer platform took me a bit, but I found one project that interested me. Tracardi is an open source project that claims to be a tool for anyone who wants to automate customer data processing and automate customer journeys.
They say that:
TRACARDI is an API-first solution, low-code / no-code platform aimed at any company that wants to start using user data for business purposes. If you own a brand-new e-commerce platform or a legacy system you can integrate TRACARDI easily.
The try
On the project website http://github.com/tracardi/tracardi there is an instruction on how to install the system locally using the docker. The version currently available is 0.6.0.
Installation
At the beginning, you need to install the docker. Without it, installation of Tracardi will be more difficult but not impossible :)
We paste the following commands:
docker run -p 9200: 9200 -p 9300: 9300 -e "discovery.type = single-node" docker.elastic.co/elasticsearch/elasticsearch:7.13.2
This will start the elasticsearch instance. Tracardi uses it to store data.
API backend
Then we need the API. You will need to replace <your-laptop-ip> with your laptop ip. You can find the ip typing ipconfig when you use Windows or ifconfig if you use linux.
There is also a default username and password that is set to user: admin, password: admin. API runs on port 8686.
Start API with.
docker run -p 8686:80 -e ELASTIC_HOST=http://<your-laptop-ip>:9200 -e USER_NAME=admin -e PASSWORD=admin tracardi/tracardi-api
Tracardi is a API first system so everything you need you will find in API. This is great as it opens the way to even more automation in the future. If you are into APIs then there is a nice documentation of it at the address: http://localhost:8686/docs
Graphical User Interface
Now it is time for Graphical User Interface.
Run:
docker run -p 8787:80 -e API_URL=//127.0.0.1:8686 tracardi/tracardi-gui
The system
Now its time to give it a try.
Visit:
http://localhost:8787
And log in with admin and admin.
Leave the API Endpoint URL empty or type you API address which is http://localhost:8686
You will see the GUI of Tracardi.
How the system works and what can you do with it
Tracardi is essentially a data bus. Using the API, we can collect data in the form of events and then process them using the graphic workflow editor. Interestingly, Tracardi combines the functionalities of Zapier with a platform for collecting data about customers.
Events
The event has an event type and properties. The properties are an ordinary JSON serialized object. In addition, we can collect data about the context in which a given event occurred.
The system automatically creates a user profile for each event and follows its actions, thus we can successively enrich the profile.
How to send data to Tracardi
We can look at the documentation and use the /track API. But it will be easier to use the provided event editor in Tracardi.
Just enter the name of the event and its properties. This is how we simulate the transmission of data from our website.
But how are we actually going to send data from the web side. Simulation is not enough. It is very simple. We need to create a web page resource in Tracardi and we will automatically get the javascript code that we need to attach to every page. Do not forget to enable the resource otherwise you will not be able to send events.
<script>
var options = {
tracker: {
url: {
// This is url to tracardi backend. Please mind the correct port.
script: 'http://localhost:8686/tracker',
api: 'http://localhost:8686'
},
source: {
id: "0e3d8ce7-ae16-40ca-bf36-3b4359d1a612"
}
}
}
!function(e){...}
</script>
We need also a small javascript with the events we want to send to Tracardi.
<script>
window.tracker.track("event-type", {"propery": "value"});
window.tracker.track("other-event-type", {"propery1": "value", "property2": 1});
</script>
Processing events
Sending data is not enough. We have to process them. Let's assume the following scenario. It is not real, but for fun we would like to send our customers an information to buy an umbrella from us, but we will only send this message when they have rainy weather.
To prepare such a scenario, we will need information about the user's location, weather in his/her location and his/her e-mail address.
How can Tracardi help? We will have to create a workflow in which we will convert the received events into data and connect information from external systems, and conditionally, depending on the weather, we send an e-mail.
The workflow
Workflow editor is the place where we will instruct Tracardi what to do with the collected event.
Let's start with the problem of user location. As I wrote earlier, Tracardi sends data about the context in which the event is sent. It contains data about the user's IP, the type of used browser, or the device. We will use this data to retrieve the user location. This can be done with one of the GEO IP location services implemented in Tracardi.
Notice how we use the metadata that is send with event. Tracardi uses this simplified notation (source@path.to.data) to access the data from various sources that are created when the workflow is created.
The Geo Locator returns the following data:
{
"city": "<city>",
"country": {
"name": "<country>",
"code": "<country-code>",
"county": "<county>",
"postal": "<code>",
"latitude": 52.0979,
"longitude": 18.2016
}
}
We will use this data with the next action in the workflow.
Every thing that is passed between nodes in the workflow is called payload in Tracardi and can be referenced the same way as event, or profile (payload@path.to.data).
The weather action returns data that has a weather condition described in description. The same way we configure other nodes and finally we have the following workflow.
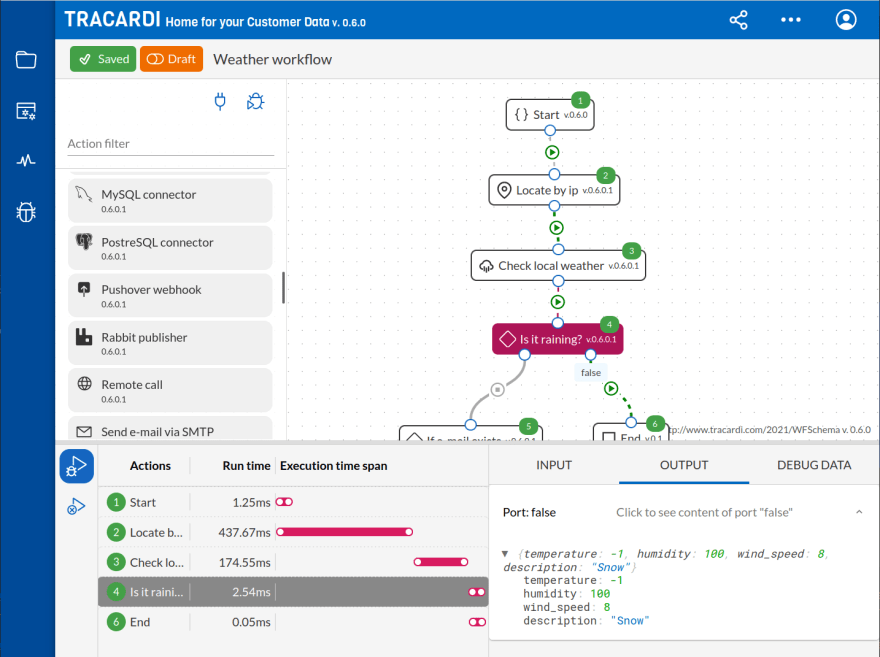
Now it is time to test it. And this is a big plus for Tracardi testing is a breeze. You click on debug button and after a second you see this:
There is an execution graph with every node on it, execution time, execution sequence, and input and output of every node. This is very useful. If you run it on production you can configure it to have the same information on every event that was send to Tracardi. This makes working with Tracardi a real pleasure.
Rules
One last thing to get it running is to create a rule that will connect the external events with our workflow. You do it by defining what event type should land in the workflow we just made.
Summary
Tracardi is a nice automation system. It is a Customer Data Platform but it may be used also for marketing automation. It is fairly new and has around 50 integrations. Some may say this is not enough.
What if there is no feature that you need? Well Tracardi is a low-code platform too so you can write your own plug-in and connect it like other nodes in the workflow.
How to do that? I will show it in the next post. Because it if too easy to be true.














Top comments (0)