What is UI Kitten?
UI Kitten is React Native library which is based on Eva Design System, it's an Open Source React Native framework of UI components, it enables you to create customizable amazing UI layouts, packed with an awesome set of general-purpose UI components, giving you more time to focus on business logic and other aspects of your app while it takes care of your app's looks and the themes can be toggled in the runtime, without need to reload the application, how cool is that?
UI kitten being Eva Design System based gives us consistency and scalability in the development and design process.
UI Kitten Specifications
- 30+ general-purpose UI components with browser support for React Native Web.
- Theming System: Light, Dark and Custom.
- 480+ general-purpose SVG Eva icons.
- Eva Design System support.
- UI Kitten Moment and Date functions: Modules allowing * UI Kitten components to work with dates.
- Both JavaScript and TypeScript Supported.
Installation & Usage
New project:
npx react-native init MyApp --template @ui-kitten/template-js
If you build with TypeScript run :
npx react-native init MyApp --template @ui-kitten/template-ts
Existing project:
yarn add @ui-kitten/components @eva-design/eva react-native-svg
if you use Expo, you should use expo install react-native-svg@9.13.6 to install SVG package.
We will need to restart our bundler to make sure changes are made
yarn start --reset-cache
Setting up our application root
Output
Eva Icons:
Eva Icons is a pack of 480+ beautiful icons, UI kitten has it as a module for React Native applications to add it's Open Source, using Eva will enable full consistency with Eva Design System.
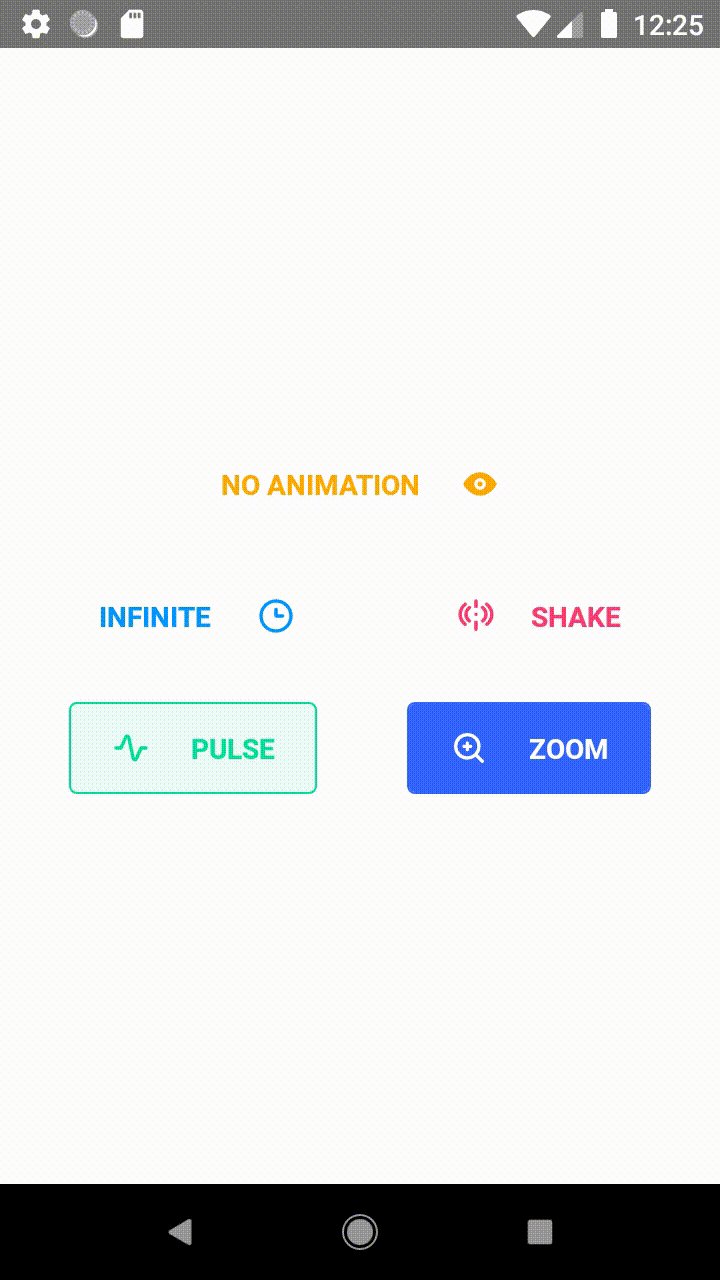
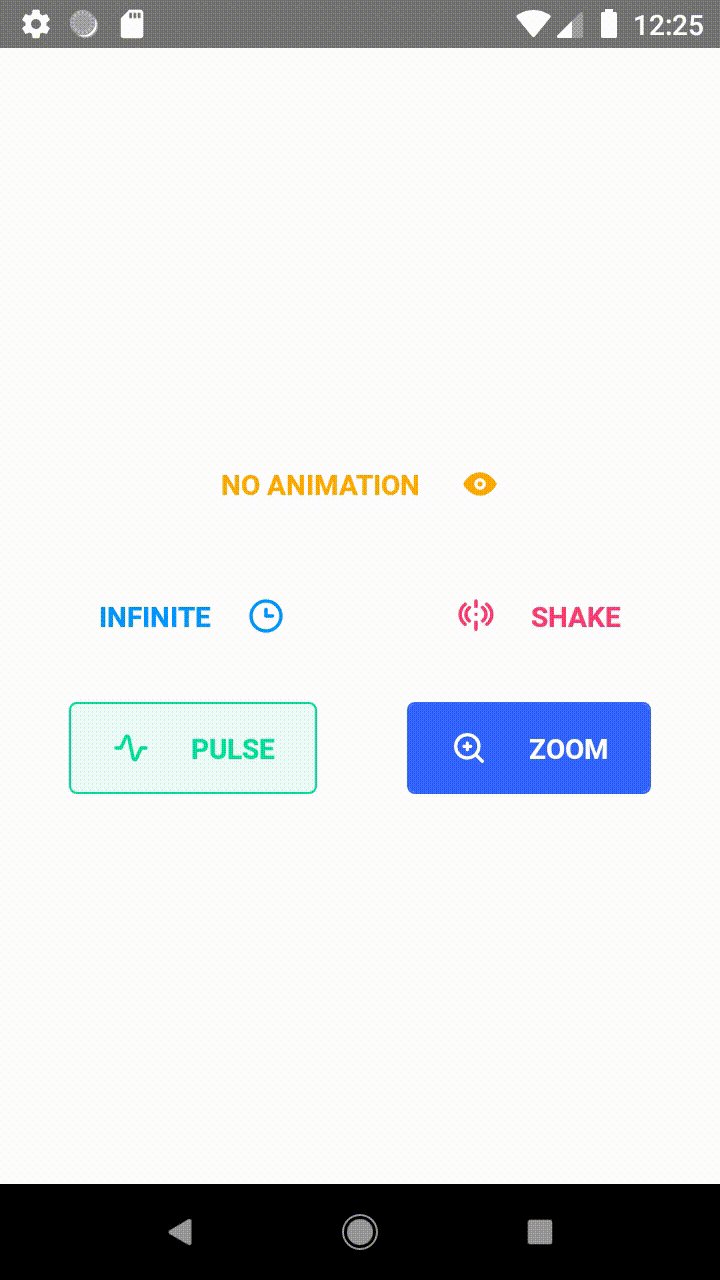
Eva Icons supports 4 animation types
- Zoom.
- Pulse.
- Shake.
- Infinite.
Eva Icon Installation & Usage
- Install Eva Icons:
yarn add @ui-kitten/eva-icons - Implementation:
- Rebuild bundle:
npx react-native run-android or npx react-native run-ios
Output:
Animated Icons:
Root file:
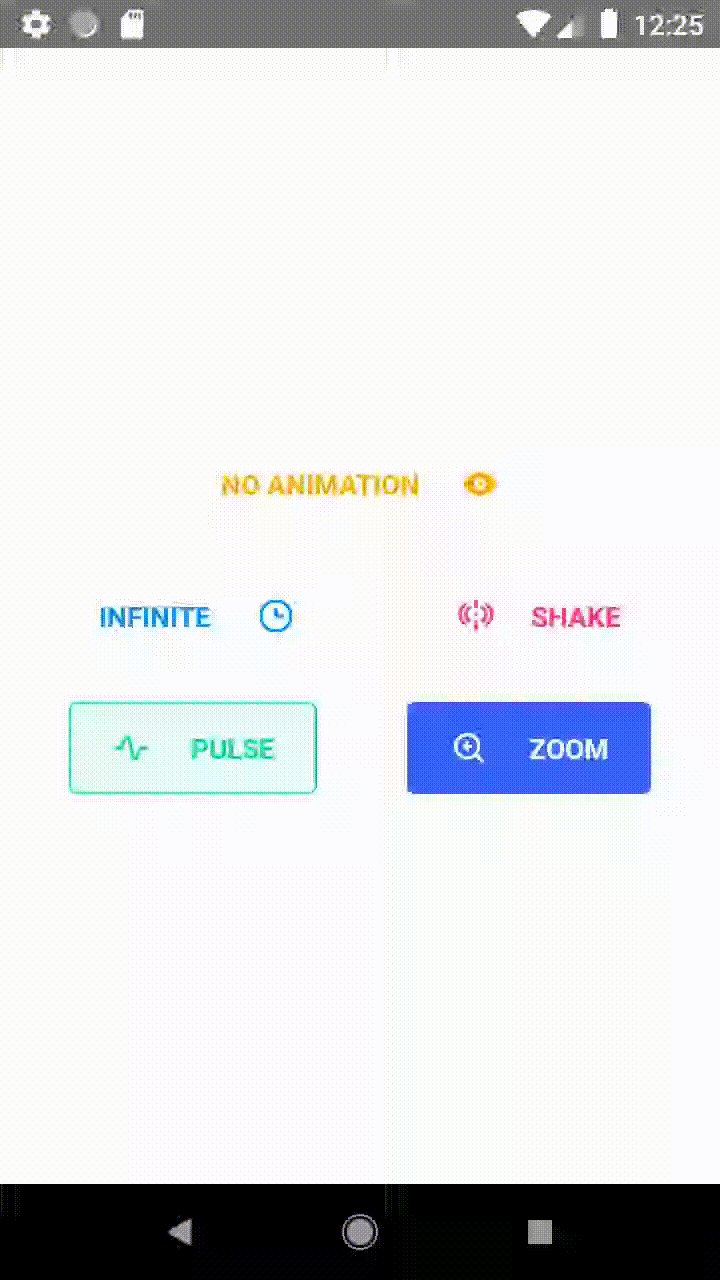
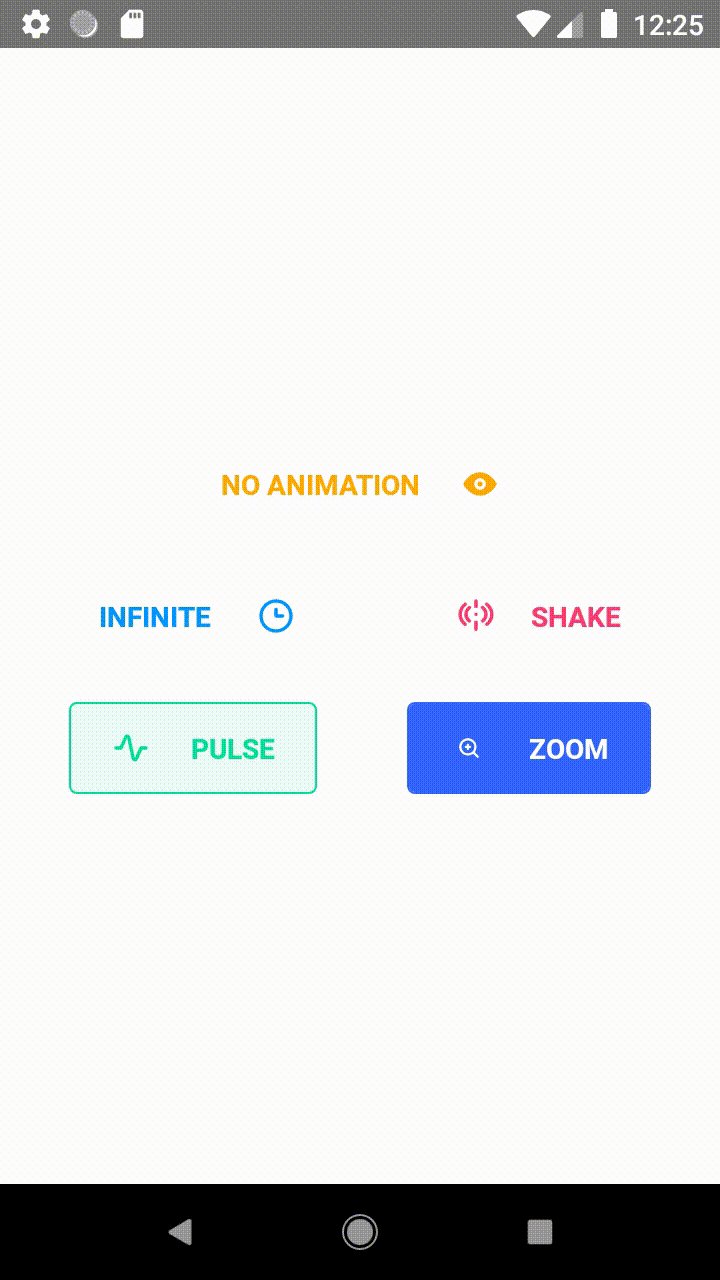
Output:
UI Kitten has a beautiful and rich documentation, do check it out.
Thanks for reading
I hope this was helpful, don't forget to like and share this article, you can tweet at @Godswillokokon if you have any questions or drop a comment below.










Top comments (0)