
Remote Career
Client repo: Remote-Career-Client
Server repo: Remote-Career-Server
How does it help nature and animals?
Well, since this is the beginning, it doesn't. But the main idea of this app is to donate 90% of every sale to WORLDWIDE animal charities. 10% is for the future DB/server/domain costs.
Story of the app
As a new grad I was looking for remote jobs, came across few job boards then something got my attention. The price to post a job was in three digits! It seemed too high for me then I thought - like every jealous developer - "I can create this web app too.". But it's a side project for me so I want it to be useful for everyone.
I've learned React three years ago, so it was an opportunity to refresh my knowledge and learn new tools (like Next.js). For the backend I went to this repo and picked a Node framework, and it was something called Restana but somehow it lost its rank now. But it's the framework I chose, it's somehow an Express.js alternative.
The Stack
credits to: here
Frontend
- React
- Next.js
- Material-ui
- Redux
- Zeit's Now for deployment
Backend
- Restana
- Redis - for ip blocking
- Nodemailer with Mailgun
- MongoDB
- Mongoose
- IBM Cloud Storage as file service
- Pino for logging
- Heroku for deployment
Process of developing
So I thought there will be three main pages of the app, Home page where posted jobs are shown, Job Page where people can read the description and requirements, and finally Post a Job page where companies can post their job openings.
Then I designed these pages with Figma. I wanted a very simple design, because I'm not a designer.
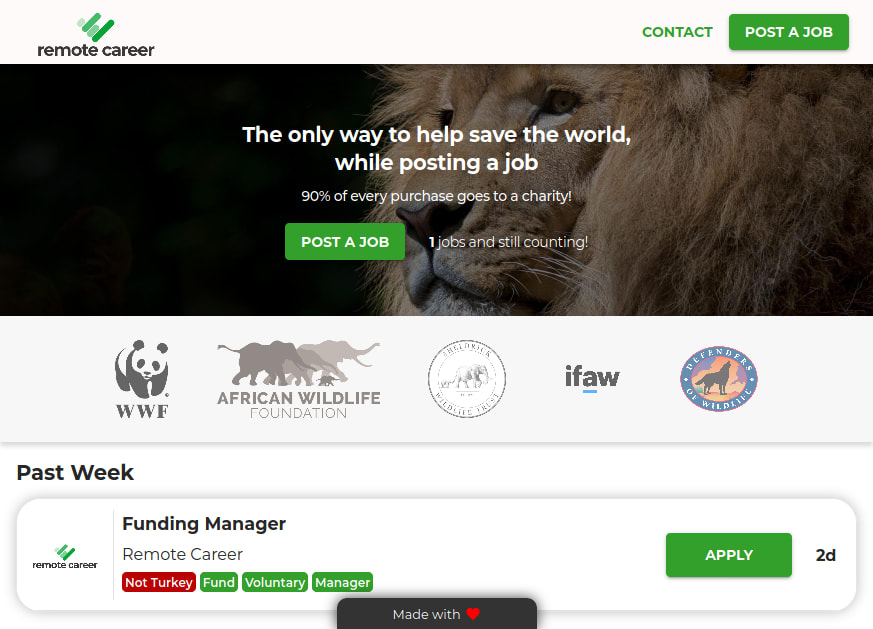
Homepage
I wanted a hero component, a navigation bar and job listing section for the home page.
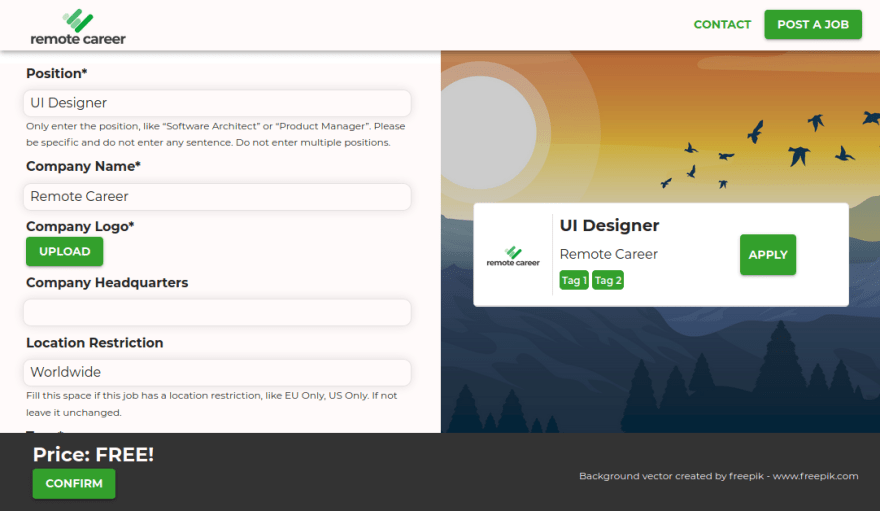
Post a job
For the posting page I wanted it to be reactive, I want the job card to be updated as you change fields.
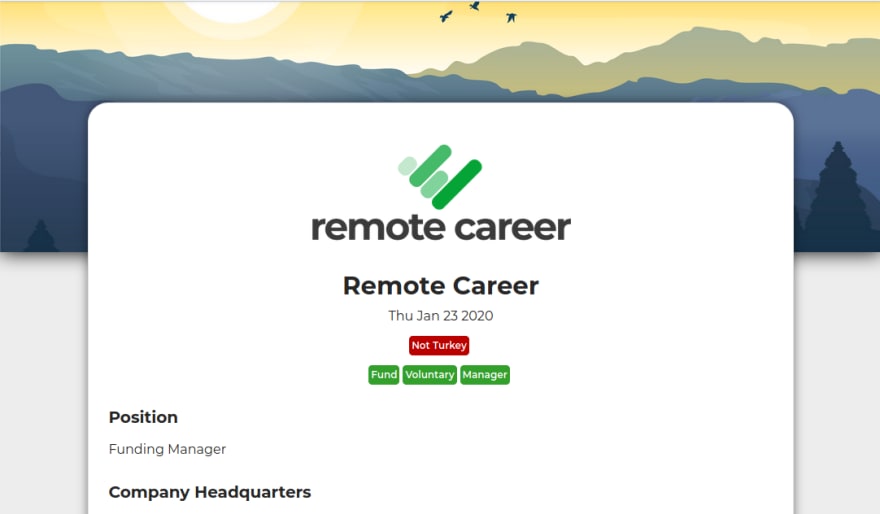
Job
This page needed to be simple and template-like.
Other pages
When these pages were finished, I needed some other pages like Editing page, Admin page etc...
But for the MVP I omitted Admin page functionalities.
Thoughts about tools
Next.js
Very useful tool. Improves performance a lot and SSR by default. But in my opinions, ecosystem can be improved. Adding material-ui was a total pain so I started with official example.
Now by Zeit
Another very useful tool by Zeit. It's amazing. Deploys automatically with every commit to master branch. The only con of this tool is DNS settings. It should be able to be configurable within the web app, not only from the cli.
Final words
I want this app to be ours, people who want to help animals/nature. So that I made this app open source available here and here. Feel free to contribute 💚💚.
It would be awesome if hiring companies post their job offer at this website, and it's free until I found someone to be funding manager of the project 😋.
Btw, don't forget to checkout the first job offer here.
Feel free to contact with email: gokayokyay@hotmail.com











Top comments (2)
This is super cool!
Thank you! Please share if you got any ideas 😋