We all have a shortage of time and we’re seeing that many CS educators are overloaded with too many students in each class, especially in introductory college and university courses. According to one Stanford report, this has been the case for the last two tech bubbles.
At a time when we’re all embracing asynchrony and educators are trying to scale efforts beyond personal capacity, we’re looking for ways to give students the support system they need. Students are struggling to be successful.
We’ve created a VS Code extension called CodeTour that guides people through any codebase, step-by-step, to learn at their own pace and see each piece in context.
Instead of explaining isolated concepts to students, we believe that guiding the student through the codebase will help them understand how the code works. For example, we are able to point out where the data exchange happens and what an example of abstraction would be in the code, without changing the code itself.

We believe that seeing the code in context is a faster and more natural way to grasp new concepts.
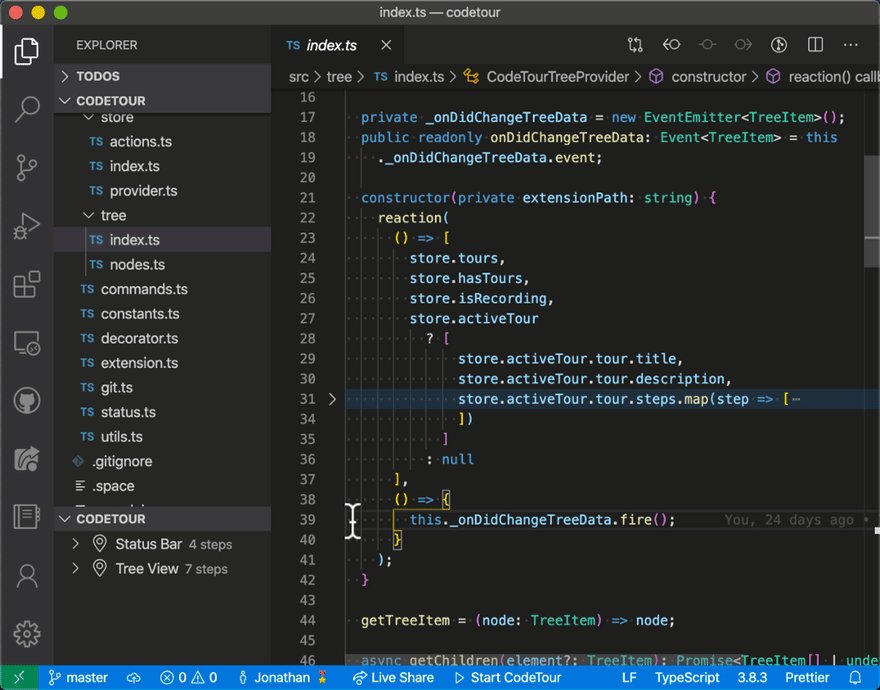
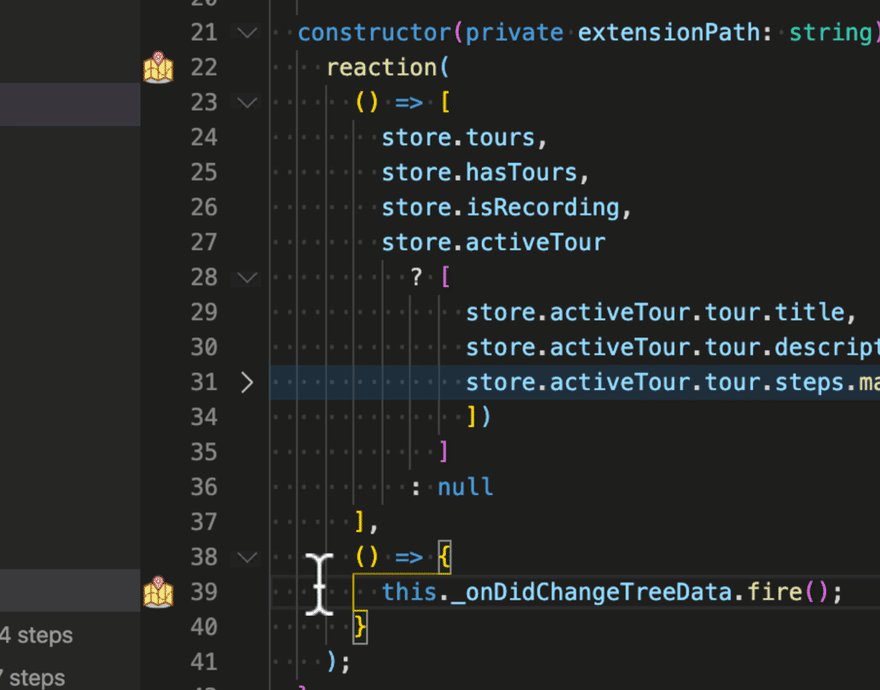
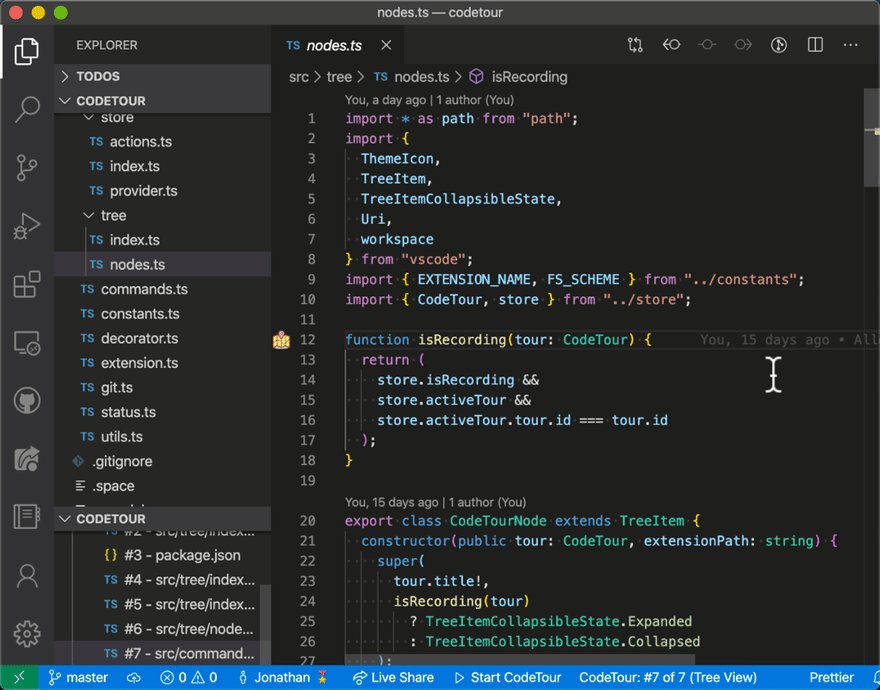
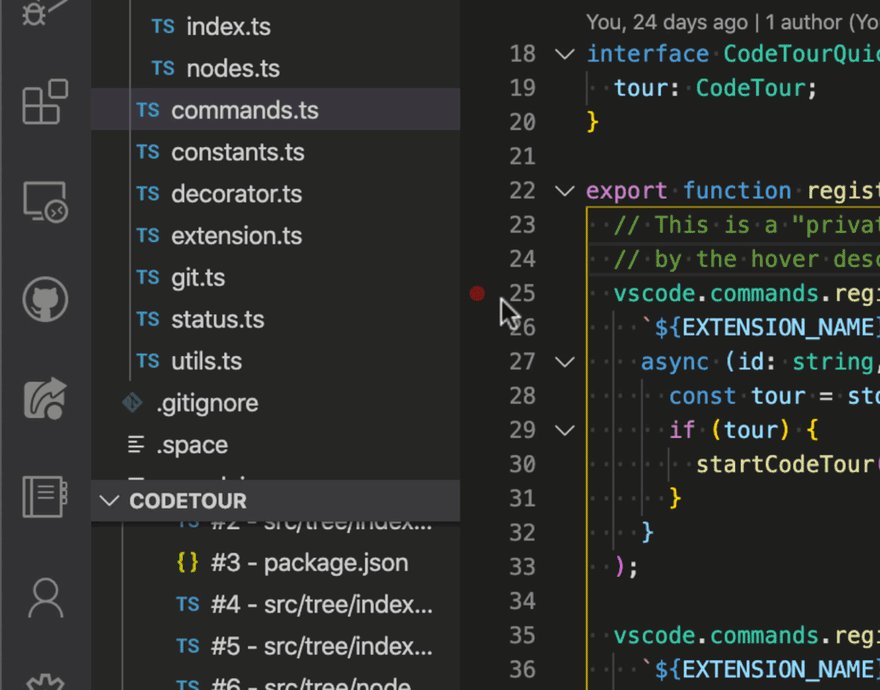
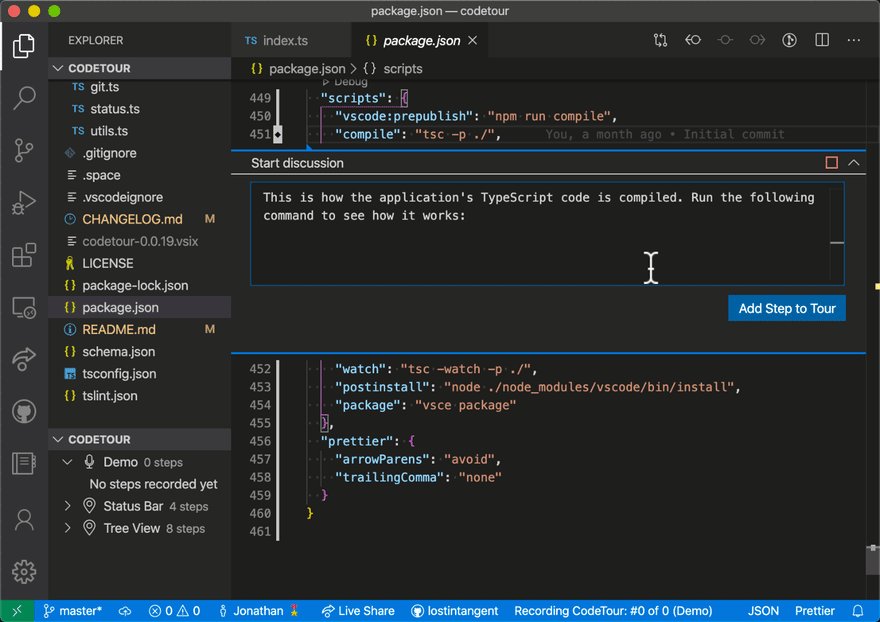
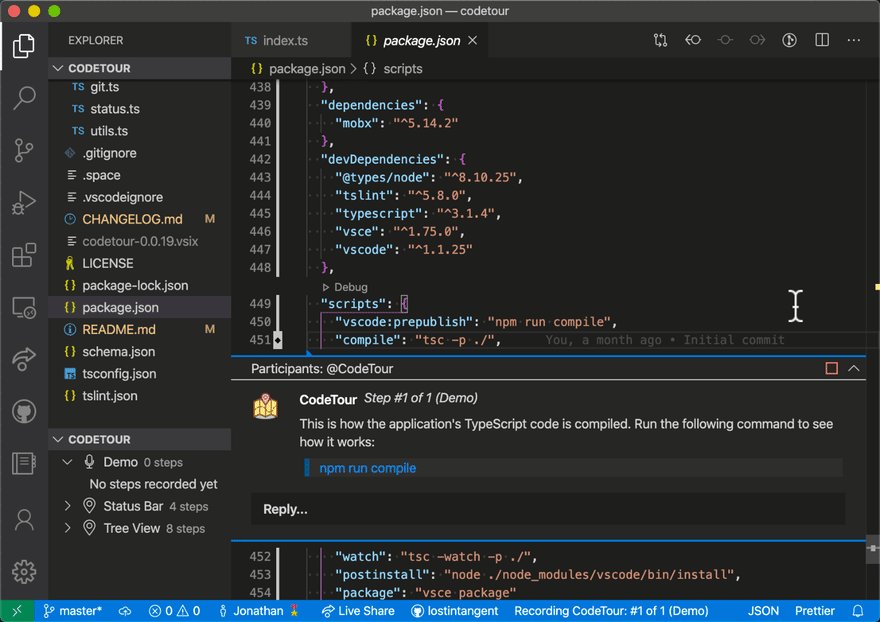
The codebase uses a guided tour style to walk the developer through using explanations. The teacher can create a tour to share an explanation of any piece of the codebase, called a tour. Each tour contains tour steps. The steps can be edited right within VS Code.
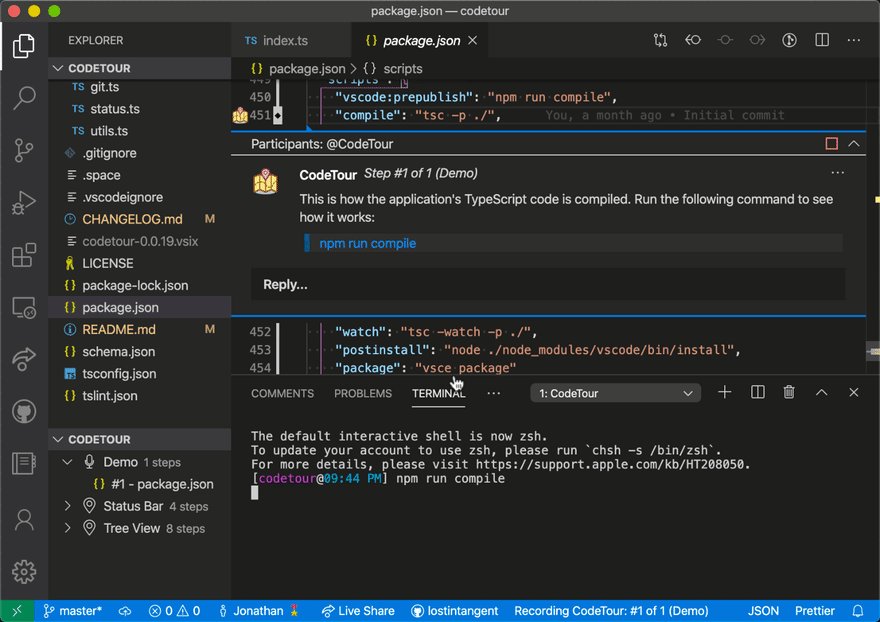
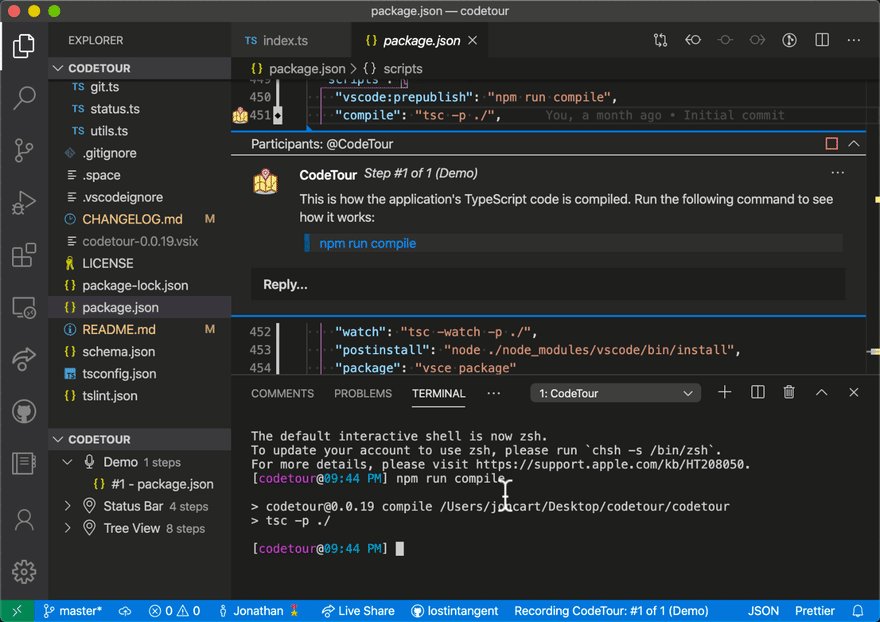
The tour steps can contain markdown or run shell commands to make setup easier.
Teachers can export tours to apply to other codebases.
Students have a choice of different tours in the codebase so that they can understand how each concept fits.
We would like to hear from you: what do you think of CodeTour? If you are an educator, is this something that you think would help teach CS?








Top comments (0)