I remember the days when JavaScript simply ran hover effects on buttons and made my page a little more interactive. Ahh the good old days before the many frameworks and crazy things we are now doing with good old JS!
But a project came up recently that required a desktop application which I have never made. How do we do it I thought, I mean I’m a web developer, not an app developer! So after picking my flavor of JavaScript frameworks a few years ago I wondered if there was a way I could use VUE.js as my sword of choice and build this app and thanks to Electron that is all very possible.
Shall we have a go? Now before we jump in I’m going to assume you have used VUE before and are familiar with NPM/Yarn and the terminal. So with that all done let’s get started.
First and foremost we need to get VUE Cli installed which we can do by running the following.
npm install -g @vue/cli
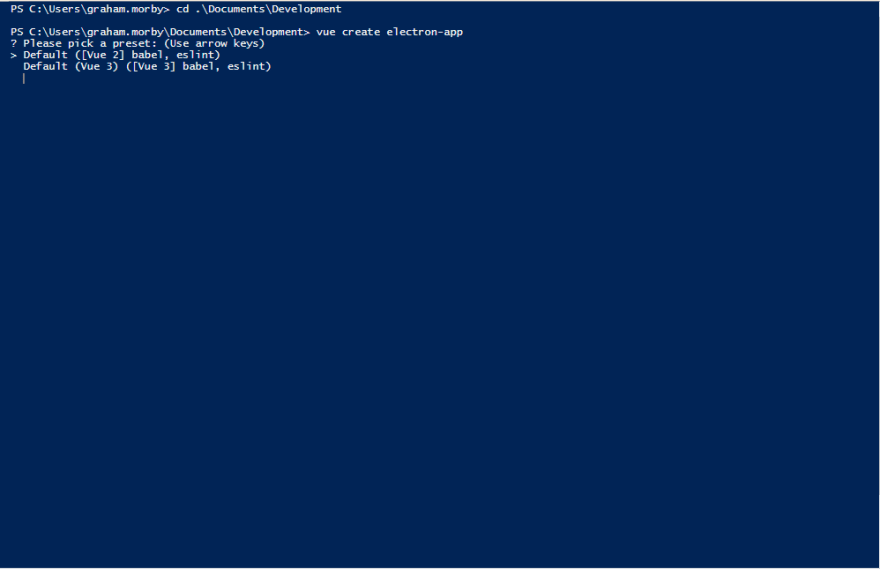
Then we need to create our app. When you move forward it will ask you which flavor of VUE you want to use and for this tutorial, we are going to use VUE 2. So go ahead and run the following in your terminal to create an app. Options like Eslint, babel, and separate js files are your personal choice so I’ll leave the full flavor up to you.
vue create electron-app
Next we need to install Electron, to do this simply install the VUE electron package as so.
cd electron-app
vue add electron-builder
With that done we now need build our little app out by running the following code. You will get asked for a version and for this set up we are using version 13.0.0
Lets now run to serve our app so we can see it in all its wonderful glory!
npm run electron:serve
We now have our desktop app all up and running and ready to code something cool. Now imagine we have a fully fledged JavaScript app with all its wonderful abilities running in a desktop environment. Pretty cool right?
Now if you want to build out the app to install, run the following code
npm run electron:build
Now if we head over to our file explorer you will see we have a dist folder and contained here is our build with an installer, a bundled and non bundled version all ready to test out!
There is so much more we can do with config files and such but for now have a play and see what you think, maybe try building out a few different apps, use vuex and connect to an api! It’s a satisfying way to develop.
And for you visual learners check out the video below!












Top comments (1)
i am getting an error while installing the electron builder