LINK TO LIVE CLONE (Click the home button at bottom, for some reason it doesn't load the homepage right away)
So, I cloned Twitter's mobile version. It was pretty challenging but I've managed to do the best I could. I used React and SCSS/CSS to build this. I practically made everything a component. I felt that the more components I use the more structured I would feel getting further into this project. After all, that's the point of react right?
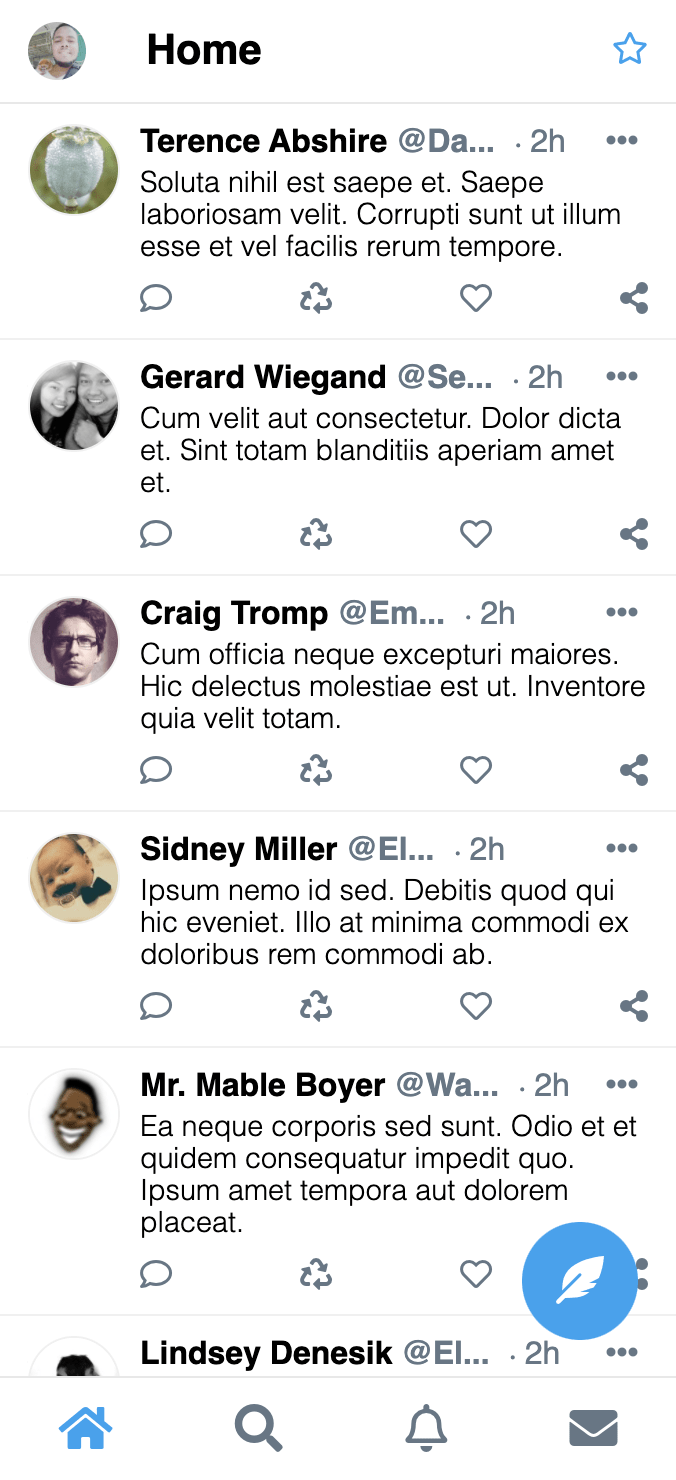
Hompage
This is the Twitter feed you would see. I'm actually using the npm package 'faker' to generate the fake users with fake tweets.
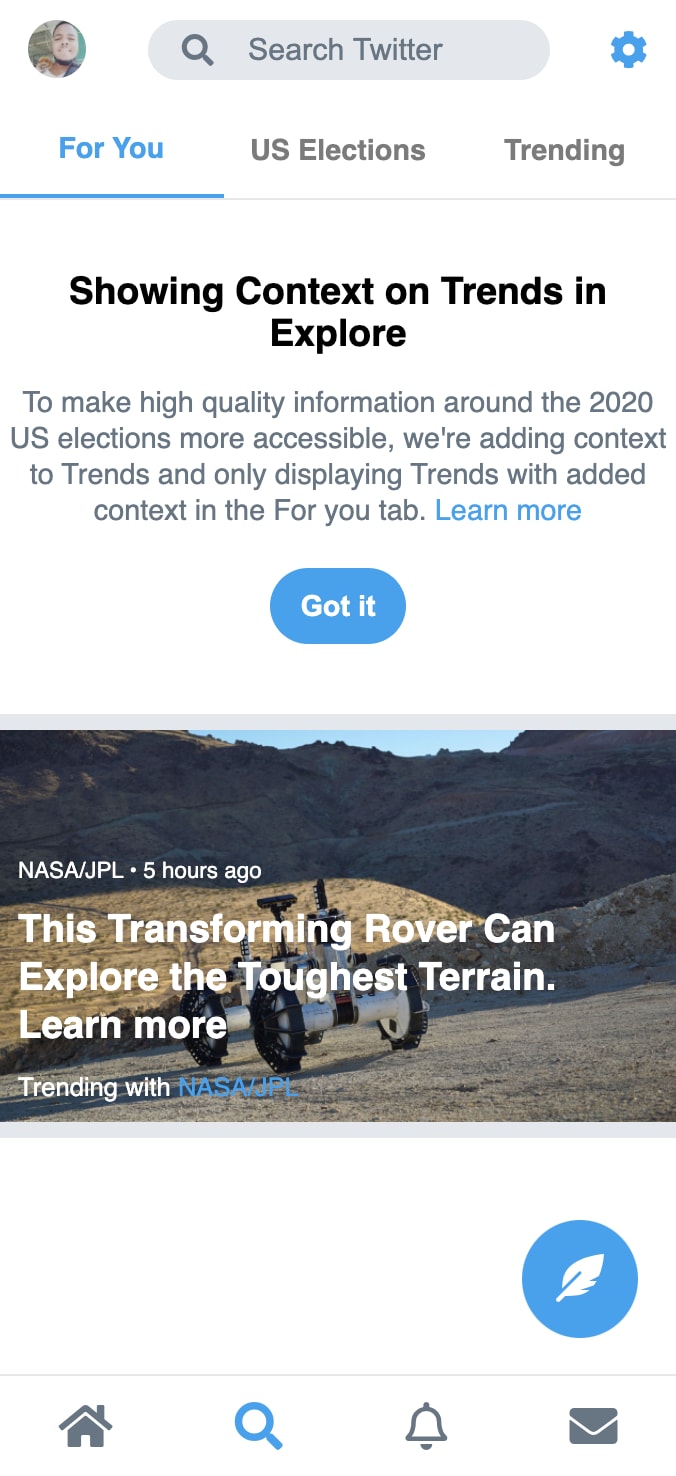
This is the explorer page. I actually have a friend who sent me a random article to use which the one that you see on the page now.
The Navbar component at the bottom was the easiest part of the project to implement. The Navbar component is reusable across every page. I love that type of consistency. I tried to do the same with the header but it didn't work out how I wanted because of the icons on the right side of the header. For the most part, they are all different across pages.
Create Tweet Page
This is the "Create Tweet" page.
It was a little tough finding the exact same icons so I had to improvise and find closely similar ones. I actually used fontAwesome for the icons displayed.
My favorite page to build was the one and only 🥁🥁🥁🥁🥁🥁...
Notifications Page
As I looked at this and then looked at my phone to compare the clone and the actual page from the app, I said to myself, "Damn, I'm really getting good at this, the hard work is really paying off". This was a proud moment for me.
To conclude, not everything on the clone is functional, again, it was mere UI practice. This clone helped me to understand component isolation a bit more. I will definitely be doing more of these. Thanks for reading.
LINK TO LIVE CLONE (Click the home button at bottom, for some reason it doesn't load the homepage right away)












Top comments (2)
Woah looks amazing and realistic!
Good job 👏
Absolutely, can't have people thinking I'm a phony now lol. Again, I didn't clone every piece of functionality. It was UI practice.
5fb29adf74b97e00075f2101--modest-a...