introduction
So a bit of background (pun intended). Here i am considering horizontal positioning of background images that are sized using % values and that are larger than the element they are the background of.
I wanted a way to exactly position a point x% along a background image y% along the containing element it is the background of. I wanted to do this in such a way that the points remain aligned when the width of the containing element changes. This is tricky because the value required to keep the image aligned will change as the container and image scale.
I couldnt find any info online on how to do this. So i figured out a formula that calculates the background-position % value you need to set to achieve this.
There is codepen at the end of the article feel free to skip to that if you are not intrested in how this is derived.
How does the background-position property work
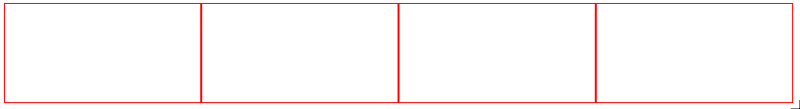
Say we have this background image we are looking to position.
The right edge of each box is an increasing increment of 25% along the image.
The element that has the background-image property set to the previous image, has vertical red lines drawn every 25%. see figure bellow. This element is hereafter refered to as the containing element.
If we set the background position to be x% then the point x% along the background image lines up with the point x% along the element it is the background image of.
So if we have a background image smaller than the element it belongs to such as:
.background-element{
height: 100px;
width: 800px;
background-image: url("rectangles.png");
background-size: 20%;
background-repeat: no-repeat;
background-position: 25% center;
}
we get:
With the 25% point on the image lined up with the 25% point on the element.
0% puts it at the start, 100% at the end, 50% in the middle and intermediate values are in between.
The further you want the background image along the containing element the higher the value you set. simple.
What about when the background image is larger than the containing element.
It seems reasonable to guess a higher value would position the background image further along the container. Not so simple unfortunately.
Consider a background image which is 200% the size of the containing element it belongs to. What if we want to position the point 50% along a background image, 75% along the containing element. like so:
So we do:
css
.container {
height: 400px;
width: 400px;
background-image: url("rectangles.png");
background-size: 200%;
background-repeat: no-repeat;
background-position: x% center;
}
but what should x% be.
My intital guess the first time i tried this was that it would be over 50% but whats the value? surprisingly Its 25%. Notice from the previous image that the 25% point on both the background image and the element that contains it line up. to Aid intuition its helpfull to think that when 0% lines up the background will stick out the right edge but when 100% lines up it will stick out the left edge.
how do we find this value
With a bit of math. for the derivation we use proprtions instead of % as it make the maths easier. i.e. 0.5 is 50%.
So we are trying to line up the 0.75 point on the container with the 0.5 point on the background.
and we need to find the point that lines up on both and is an equal amount across their respective containers.
In the bellow diagram we are wanting c2 to be 0.75 and b2 to be 0.5, and we want values of c1 and b1 that are at the same position in space and are the same proportion across the container and background respectively.
The background has been scaled by s relative to its container. this means that
We want to find the values of c1 and c2 such that
if we substitute L
then solve for L
This gives us our background position as a proportion and we only need to multiply by 100 to get our percentage value.
plugging in the values we were looking to find
we get
multiplying by 100 to convert to a % gives 25% which agrees with the image
codepen
i have created a code pen which uses css calc with css variables
for the parameters. You can try changing the parameters to obtain different postions.












Top comments (0)