When visiting a website, have you ever seen an image or message suddenly shown on the screen? That’s the popup or the notification window of the website.
Popup is a popular and effective marketing strategy, used by a lot of business runners and website owners. To add a popup like that to WordPress, you can use a free plugin to make it quick and simple. Even if you’re not an expert, it takes only 10 minutes to follow our instruction.
Why Should You Use a Popup on a Business Website?
The image below is an example for the popup of a business website. It looks great, isn’t it?
Popup is not only stunning (if you manage to design a well-matching and attractive one) but also have many other benefits like:
- Promote important information, sale and marketing campaigns,...
- Call to action, increase conversion rate
- Generate lead
Add a Popup to WordPress with Popup Builder plugin
To add a popup to your WordPress website, you can hire a credible web design company or a coder. However, to save time and money, plugin is the best option. Among a plenty of popup plugins out there, Popup Builder may be the most easy-to-use and effective.
It is a free plugin and available on wordpress.org, so you just need to install and activate the plugin right in the Dashboard.
Upon finishing, follow these steps below.
Step 1: Choose the Popup’s Type
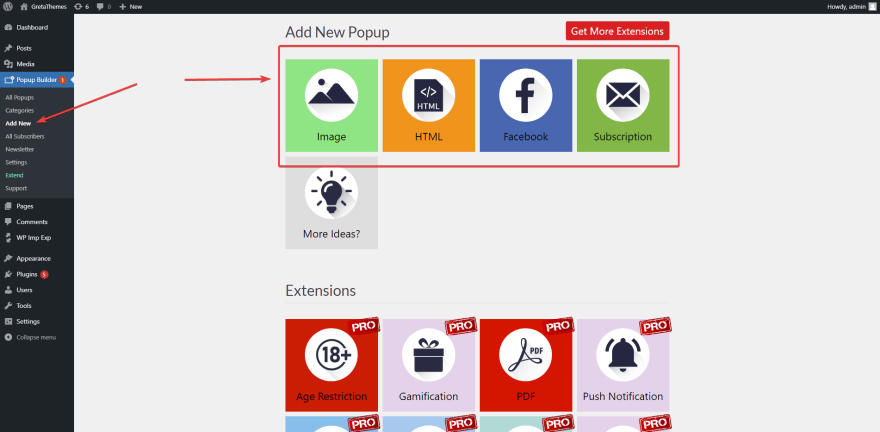
Now the Popup Builder submenu will show up on the Dashboard. Go there, click Add News and choose one of the 4 provided popup’s types.
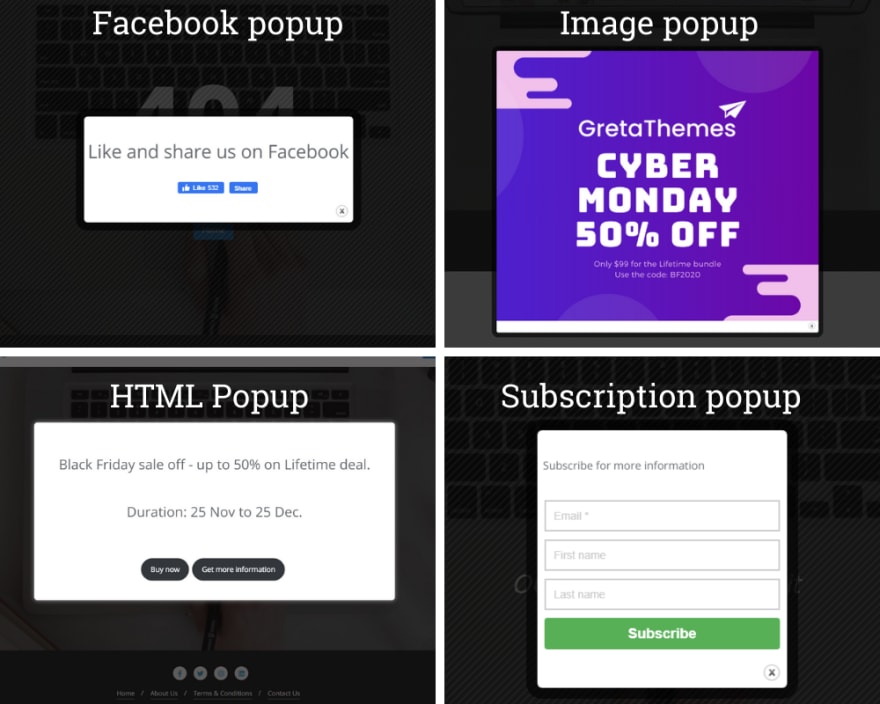
For better illustration, the image below is how the 4 types of popup provided by this plugin display on the front end.
After choosing the type you want, go to the next step.
Step 2: Add Content to the Popup
First, give the popup a name to manage it more easily.
Different types of popup need different contents. Let’s dig in each type.
Add Content to Facebook Popups
On the interface to create Facebook popups, you need to fill in these information:
- The message that shows up in the popup. You should use a call-to-action sentence to encourage readers to interact. Also, you should add images, banners so that it will be more stunning.
- Insert Facebook URL.
- Choose a layout for the popup on a whim. Basically, these layouts are not so different. Thus, you can try them out and choose your favorite one.
- Click here to hide the share button if you want.
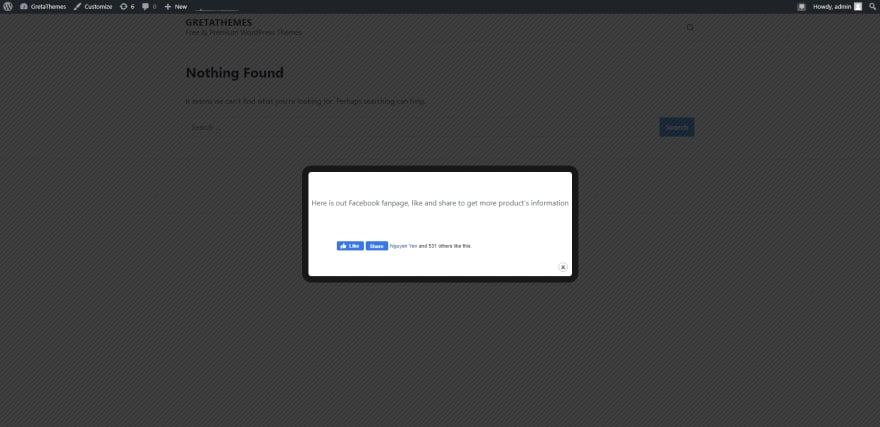
And this is what I’ve got:
Add Content to Image Popups
Here you just need to upload the image or insert the image’s link. This plugin supports JPG, PNG and GIF.
This is a beautiful banner that I made by myself for the Black Friday campaign of my website:
Add Content to HTML Popups
Adding content to HTML popup is just like writing a post in WordPress Gutenberg editor. You can insert images, videos, tables, buttons, quotes, … or any other content that WordPress editor supports. The interface is kinda similar to Gutenberg editor, so it’s quite friendly and native.
And this is my HTML popup on the front end:
Add Content to Subscription Popups
Here we have quite a lot of content to fill in and customize for your subscription form. However, what you need to notice most is fields of the form, such as First name, Last name, Email, and customize their Placeholder and Required field.
After that, scroll down and customize the display of the form in terms of Form background options, Inputs’ style, Submit button styles to make it more stunning and matching to the website.
Notably, in the After successful subscription section, tactfully choose a suitable message, or information that you want to show to your users after they subscribe. For example, you can display thank-you notes, coupons, gifts, gift cards, … for these subscribers. By doing that, you can drag users’ impressions and improve their experience.
For example, this is my subscription email popup. Once they have submitted, I will show a notification about the Black Friday sale campaign, urging customers to go shopping.
Go to Popup Builder > All Subscribers to manage subscribers.
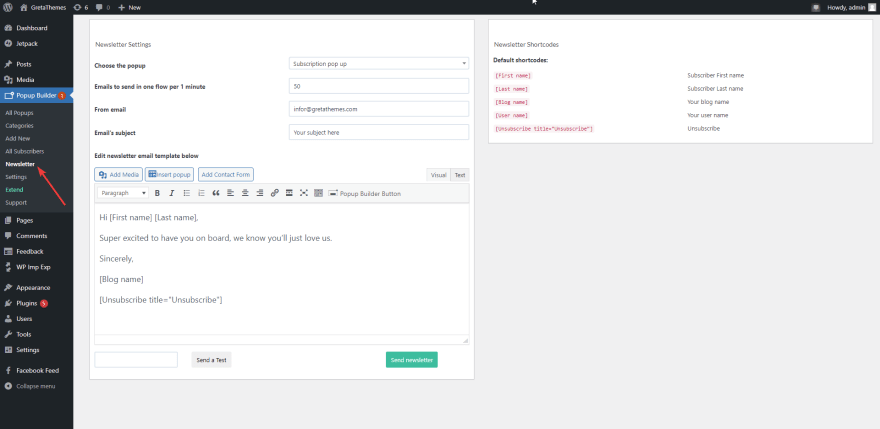
You can even send emails to subscribers in the Newsletter tab.
After adding content to it, scroll down. You will see many other setting options. Let’s dig in each option in the steps 4,5,6.
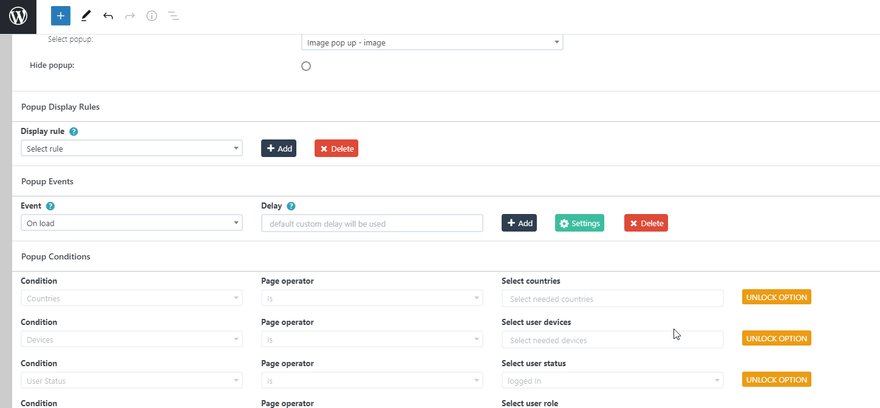
Step 3: Set up the Display Location and Condition of the Popup
Set up the Display Location
In the Popup Display Rules section, we need to adjust where the popup will/ will not show up.
You can choose Everywhere to show it on every page, post, tag, or customize, or show it in a certain place that you want. You can also click the (?) tooltip to get more details.
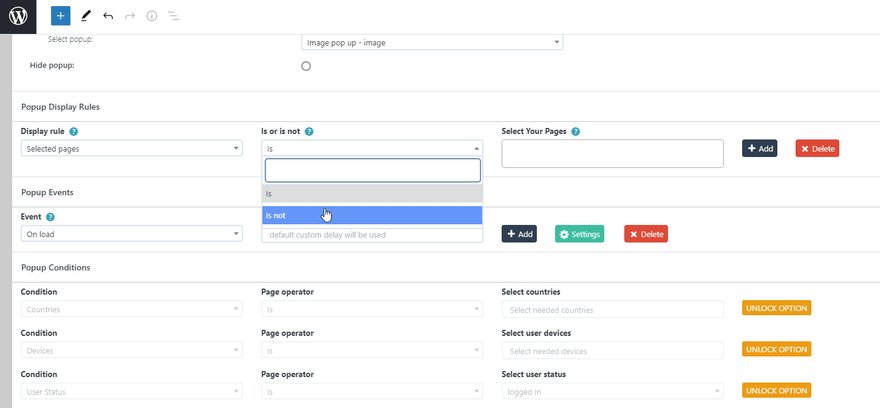
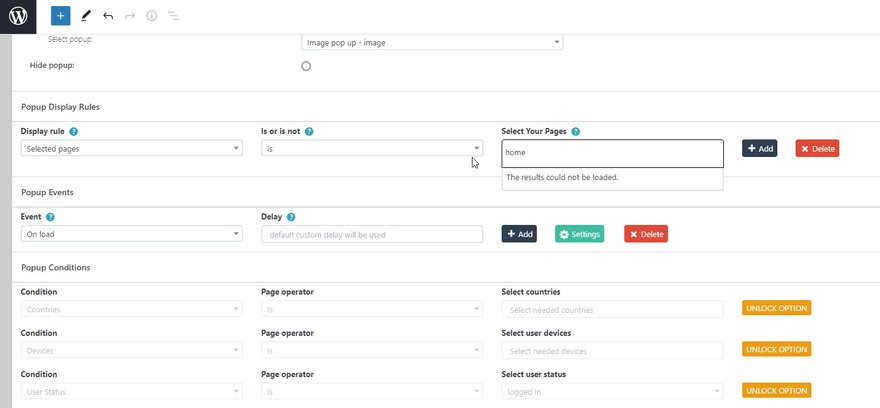
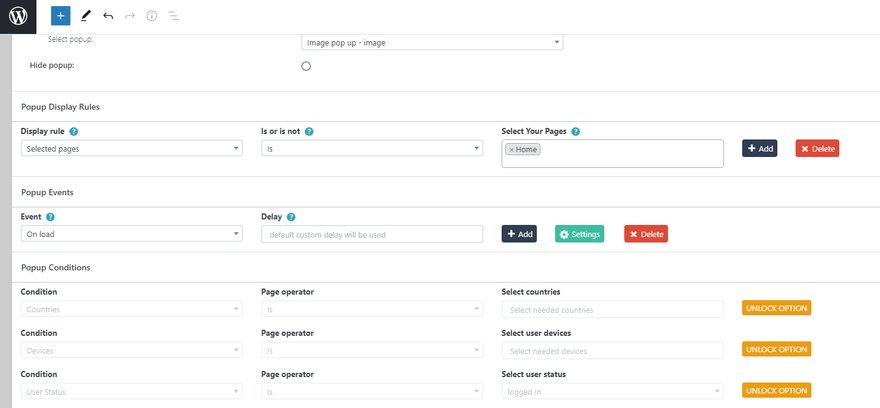
For example, I choose the location as a certain page, choose “is” to display it, and choose the display page as “Home”. In addition, you can add other locations by choosing Add.
Set up the Display Condition
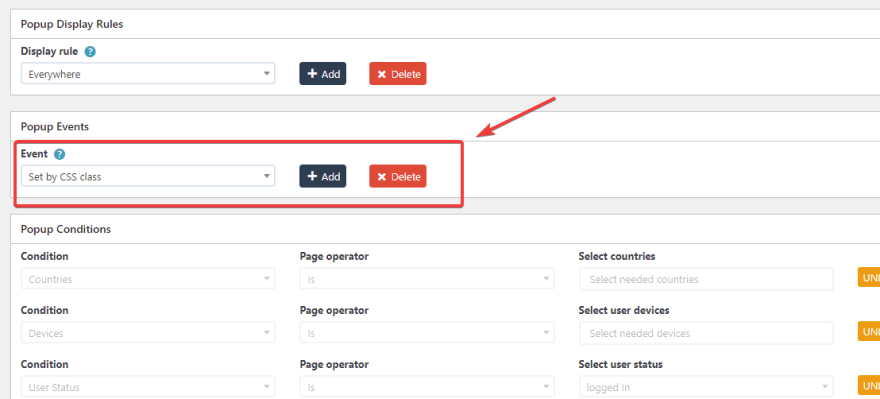
In the Popup Events section, choose the time when the popup shows up (when the website has loaded for a few seconds, when users click somewhere, etc). This plugin support these following display conditions:
- On load: The popup will automatically show up after a few seconds (you can add the number of seconds in the Delay tab) from when the site finished loading.
- Set by CC class: allows users to click some component to enable the popup. This component will be based on the ID of it. This part is kinda complicated so you had better read the documentation carefully.
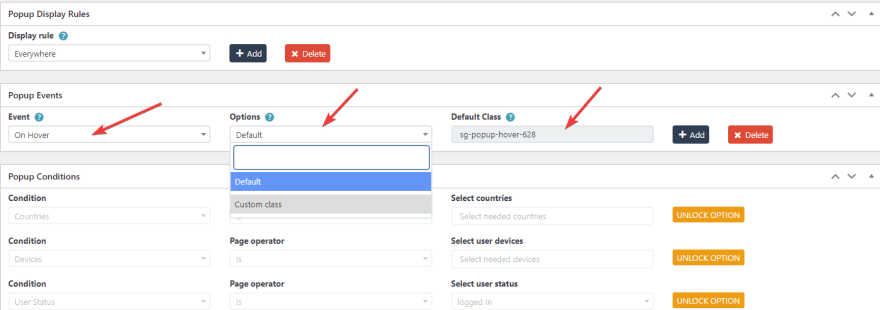
- On click: similar to Set by CSS class section but you don’t need to use the ID of the popup to install the “button” to enable it.
Instead, if you choose Default in the Options section, the plugin will create a default class for the popup in the Default Class section as below.
If you choose Custom CSS, fill in the class that you have created yourself in the Custom Class section.
After that, add the class of the popup into the CSS of the component that you want.
For example, in this post, I added a button and the class I want in the Additional CSS classes section.
This is the result on the front end:
- Hover Click: when hovering on a component, the popup will show up. You can do the same as in the On Click section.
Step 4: Customize the Popup’s Display
After step 3, you have had a basic popup. But if you want it to be more stunning, scroll down to the Design section. Here you can customize some components like interface, overlay, background to make it perfect as your favorite.
More than that, in the Dimensions section, adjust the its width and length by choosing Custom mode, or choosing Responsive mode to make its size match its content automatically.
Step 5: Customize Other Advanced Settings
These advanced settings allow you to configure displaying and interacting with popup, … in a more detailed way.
For example, you can choose how to close the popup window in the Close Settings section. There are many ways to close it, such as press Esc, or add a close button, … Choose one or more, that’s up to you.
If you want to add effects of closing and opening popup, or adjust the times it is shown for one user, … scroll down to the Popup Options section. You just need to click on the option that you want, and there you’ve done.
Note that when using the free Popup Builder plugin, the sections named Unlock Option colored in yellow like the image below are pro version’s features. You have to buy more extensions of this plugin to use them.
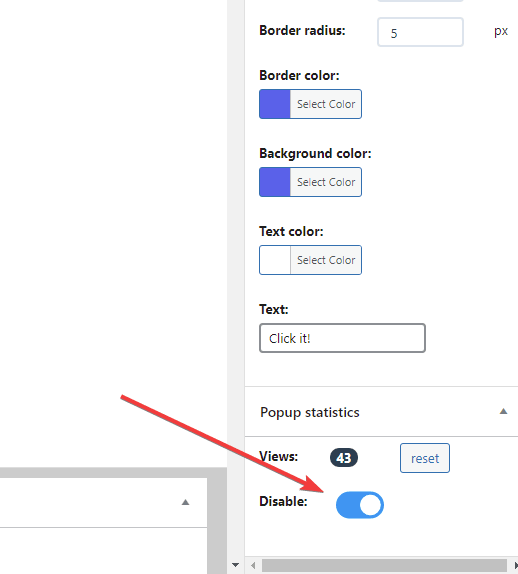
Finally, on the sidebar, there is a very interesting option: adding a fixed button on the website to show the popup when click on. This floating button is really convenient, allowing people to see it everytime and everywhere. Its design is also pleasant and not annoying.
This is the floating button on the website:
Or you can disable it by clicking Disable.
Finally, click Publish to get it done.
So you have completed your popup after 6 steps from basic to advanced settings. You have done a good job!
Last Words
As you can see, adding a popup to WordPress is not really complicated. You just have to be patient a little bit when customizing its display, that’s all of the hard work!
In addition, there are many things to increase conversion rate of the website. If you want to build an effective landing page, you had better read some more articles about how to create a high-converting landing page, or how to create a product page.
Good luck!


































Top comments (0)