Proceeding with the appointments with the MGT (Microsoft Graph Toolkit) controls today I want to talk about the PeoplePicker control.
I will not cover in detail the implementation, it’s not the scope of this post, if you’re wondering how to achieve all the steps to enable you to use MGT inside SPFx you can have a look at my previous post or have a look at the code of this sample here.
The PeoplePicker control is used to display a dropdown control that enables the search and selection of users and/or groups.
I’ve built a sample that shows various configuration for the control, before viewing the code let’s have a look on how the control displays in a few different fashions:
The name of the sections are pretty self-explanatory but for the sake of completeness here is a description of every section.
Minimal usage is the default configuration of the control:
Show max 3 is used to enable the selection of user but limiting the results to only 3:
Show only groups will only display the groups instead of the users:
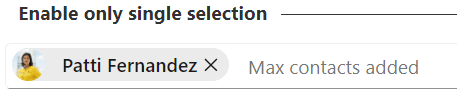
Enable only single selection will allow only a single user selection:
Disable images will display the users and groups without loading the avatar images:
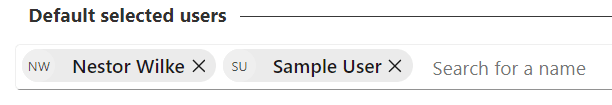
Default selected users show how an instance of the control looks like when a user (or multiple users) is already programmatically selected, in this sample I selected two users:
Show me the code
To use the PeoplePicker control you have to import it using the following:
import { PeoplePicker, PersonType } from '@microsoft/mgt-react';
The PersonType enum will be used to filter the results when only showing groups.
The minimal instance configuration of the control is instantiated only using the tag and without any properties set:
<PeoplePicker />
Following there are the other control instances where I set a specific property to show the control in action.
The configuration to limit the number of result shown is achieved setting the showMax property, in this case it will be set to three entries:
<PeoplePicker showMax={3} />
The type property is used to filter the results by type, the possible values are:
- any
- person
- group
In this instance the group value is used:
<PeoplePicker type={PersonType.group} />
The selectionMode property accept two possible values:
- single: allow a single user/group selection
- multiple: allow multiple users/groups selection. This is the default value.
In this example the single value is used:
<PeoplePicker selectionMode="single" />
The disableImages property allow or disable the person image fetching and displaying, if the property is set to true the control will only display the initials, if the property is set to false the images will be shown. In the sample the property has been set to true to show only the user/group:
<PeoplePicker disableImages={true} />
For last the selectedPeople property allows a programmatically default people selection so it displays the specified people as already selected in the UI and it’s achieved as follow:
<PeoplePicker selectedPeople={[{
displayName: "Nestor Wilke"
},
{
displayName: "Sample User"
}]} />
If you want to select a user you can also specify the userPrincipalName property in the objects of the array and if the user exists in the tenant the control will load the user properties such as the person image.
Conclusions
There are many other properties for the People Picker control that I have not covered in this article, if you’re interested in checking out the other properties you can check out the official article here.
The People Picker control is pretty useful, especially when there’s the needing of selecting people or groups and display it to the user.
Hope this helps!













Top comments (0)