Today I want to show you how to use the RichText control from the PnP SPFx react controls.
This control allows the user to insert a text and enrich it using HTML in a transparent fashion for the user.
Starting with the sample I created this is how the control is displayed:
When the user clicks inside the text area a bar with all the quick controls is displayed:
If the quick controls are not enough the user can click on the ellipsis on the further right side of the quick controls bar and open the text formatting panel with some additional text controls:
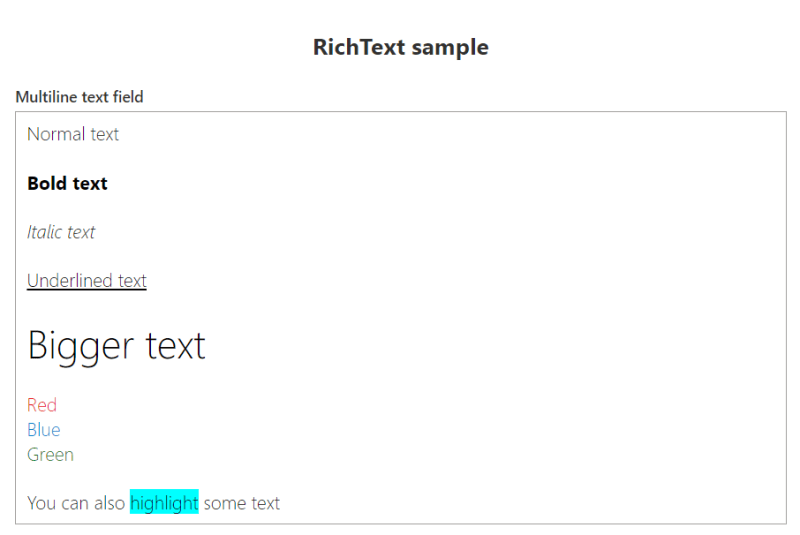
This is how a sample text is displayed:
The code
Ok, now that we have an idea of the final control we have to import and configure it.
To use this control you have to install the PnP SPFx react controls package using:
npm i @pnp/spfx-controls-react
After installing the package you have to import the control where you want to use it:
import { RichText } from "@pnp/spfx-controls-react/lib/RichText";
Insert the RichText control:
<RichText label="Multiline text field" value={this.state.richValue} onChange={(text) => this.onTextChange(text)}/>
This is a minimal implementation, if you want to discover more of the available properties you can check the official documentation here.
The onChange method can be as simple as:
private onTextChange = (newText: string): string => { this.setState({ richValue: newText }); return newText;}
Just to have an idea about how the text is handled, this is the result:
And this is the real value of the text that is handled by the control:
<p>This is <strong>some</strong> <span style="color: rgb(0, 188, 242);">text</span></p><p>Some other text.</p>
So, wrapping it up, the RichText control is a powerful tool for your users and is relatively easy to use for us developer.
If you want to check the sample code you can find it here.
Hope that helps!











Top comments (0)