I use Visual Studio Code as my main code editor. At least for all web development projects. If you haven't seen or tried vscode before here is a link to their site, which does a good job of explaining the use cases and features. It is a relative small program that you can add functionality to with extensions. In this post I thought I share which extensions I find useful.
Install an extension
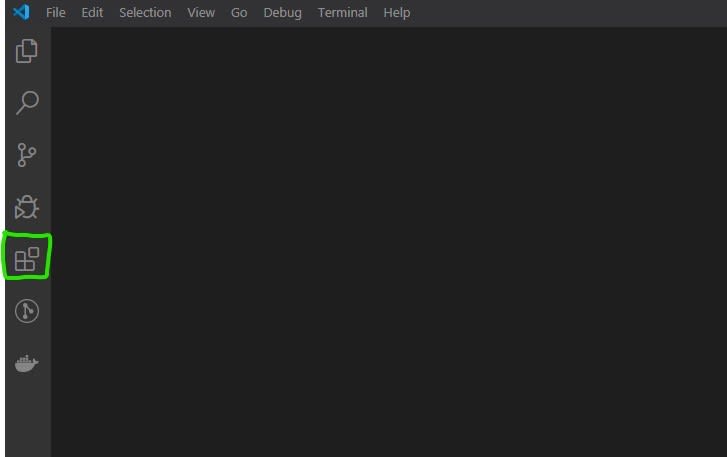
Just thought I mention how you can install an extension in vscode in case someone was new to it. When you open vscode you can click on the "Extensions" icon in the main toolbar (Ctrl + Shift + X)
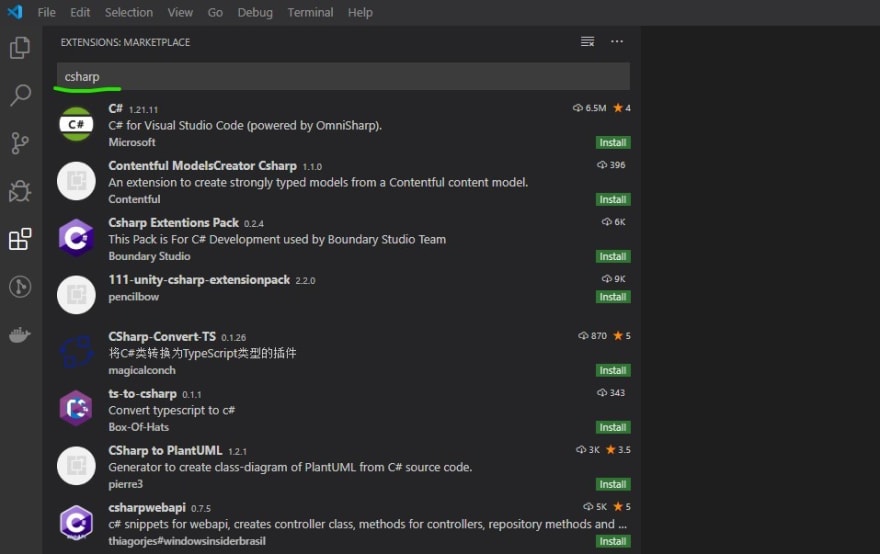
Then type in the name of the extension ⇒
And hit install when you find the one you are looking for!
My extensions list
- ESLint - by Dirk Baeumer
- Integrates ESLint for Javascript into VS Code.
- Auto Rename Tag - by Jun Han
- Auto rename paired HTML tags
- Auto Close Tag - by Jun Han
- Automatically add HTML/XML close tags
- Bracket Par Colorizer 2 - by CoenraadS
- For colorizing matching brackets
- Debugger for Chrome - by Microsoft
- Debug JavaScript in the Chrome browser
- Debugger for Firefox - by Firefox DevTools
- Debug JavaScript in Firefox
- Docker - by Microsoft
- Syntax highlighting, commands, hover tips and linting for Dockerfile
- Document This - by Joel Day
- Automatically generates detailed JSDocs comments in TypeScript and JavaScript
- ES7 React/Redux/GraphQL/React-Native snippets - dsznajder
- Simple snippets
- GitLens - Git supercharged - by Eric Amodio
- Supercharge the Git capabilies built into VS Code
- HTML CSS Support - by ecmal
- CSS support for HTML documents
- Live Server - by Ritwick Dey
- Launch a development local Server with live reload feature for static & dynamic pages
- npm Intellisense - Christian Kolher
- Autocompletes npm modules in import statements
- Prettier - Code formatter - Esben Petersen
- Code formatter using prettier
- React Native Tools - Microsoft
- Debugging and integrated commands for React Native
- vscode-icons - VSCode Icons Team
- Icons for VS Code
I update and change this list when I find some new shiny thing or a new project require more out the editor. Interested in hearing about your collection of extensions, do you see something new here or am I missing something that you would recommend :D
Happy coding!
This post was originally published on my blog Helmen Design









Top comments (2)
Too many extensions make vscode unstable, coz i had installed
"ES6 React/Redux/GraphQL/React-Native" & after couple of minuets vscode used about 2Gigs of ram for this so i had to uninstall it. Very painful to code without it. I don't know it's about More memory or what. but i have only 4Gigs of Ram 😞
You have a point, you can install too many extensions but I have not had any problems with VSCode using too much RAM. Working on my blog project at the moment and with a lot of processes running including the list of extensions in this post VSCode is using about 450MB of RAM. 4GB of RAM sounds a bit small for todays standard though.