It feels like yesterday when we used create-react-app, but as time passed, its cons have outweighed its pros and we have to look for alternate solutions. Thankfully, alternatives exist and we're going to go through the most popular ones and their use cases.
TL;DR
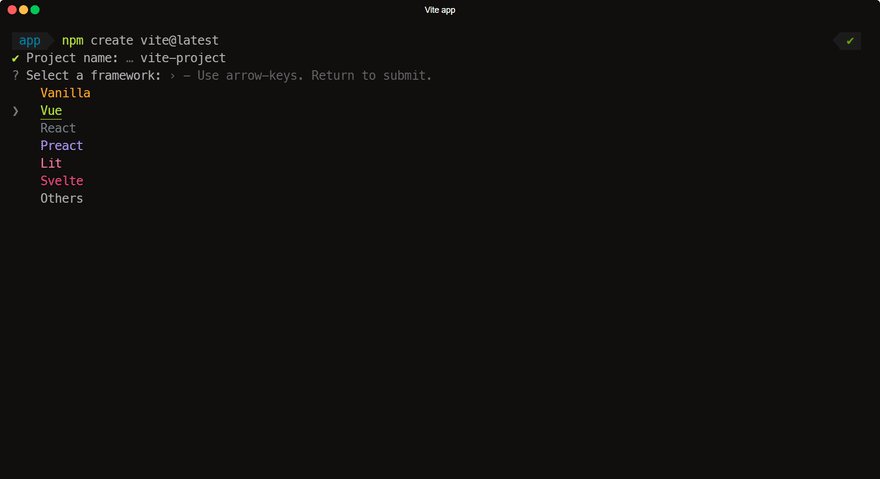
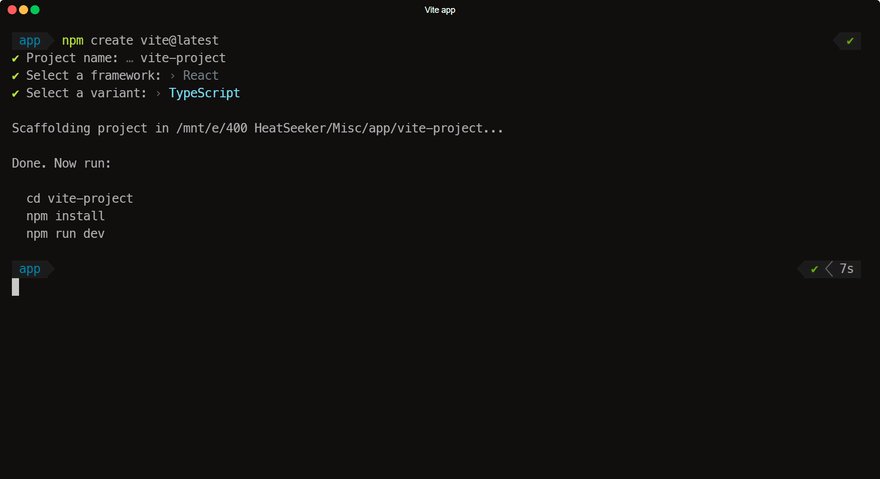
Simple React app? =>
npm create vite@latestReact app + backend + routing + SSG/SSR? =>
npx create-next-app@latestType-safe, Full-stack Next.js app? =>
npx create-t3-app@latestNext.js alternative only for SSR? =>
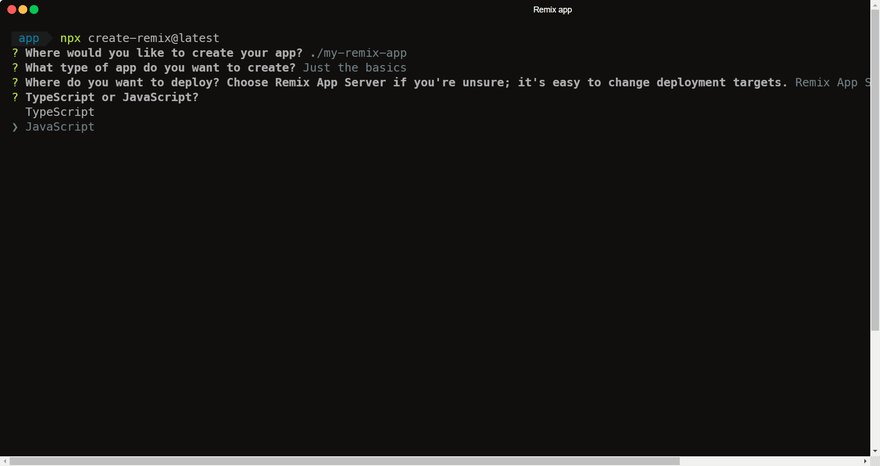
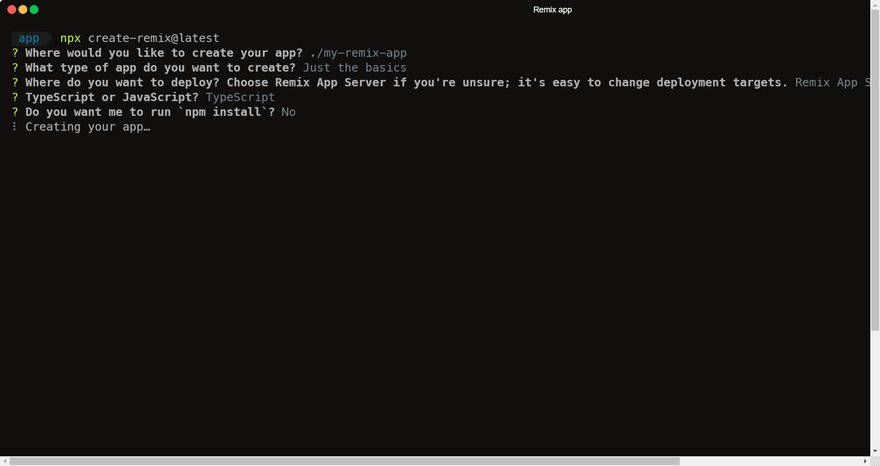
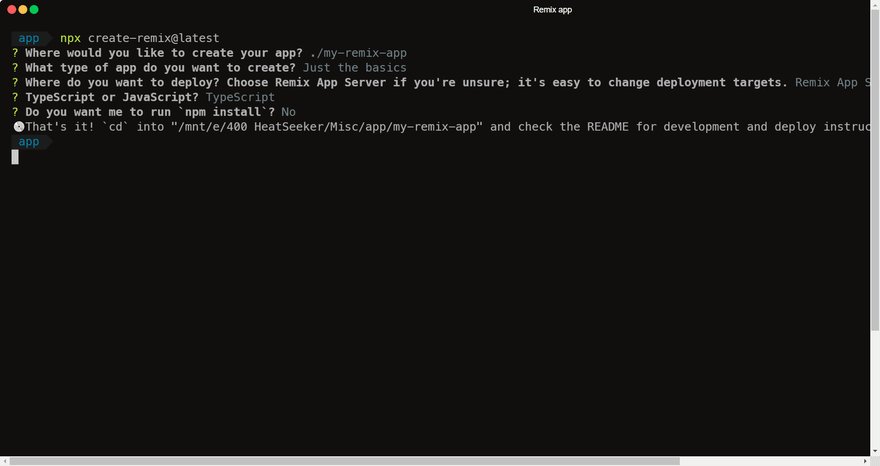
npx create-remix@latest-
Monorepo?
- 'Blazingly fast' build system? =>
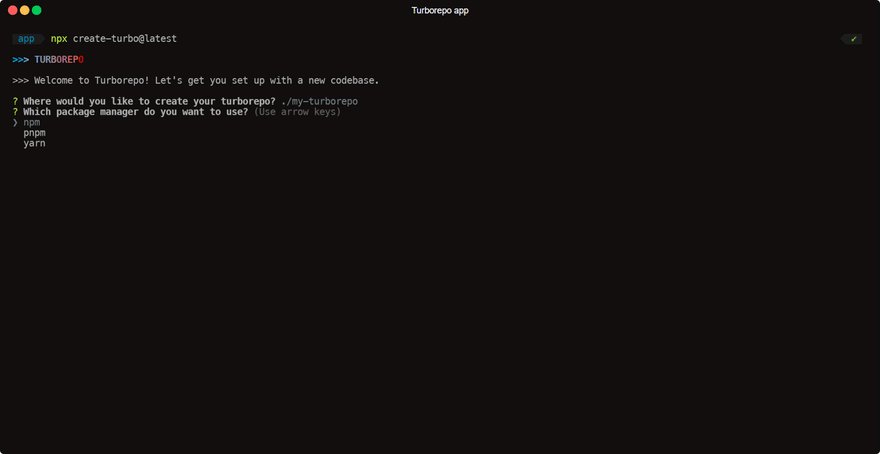
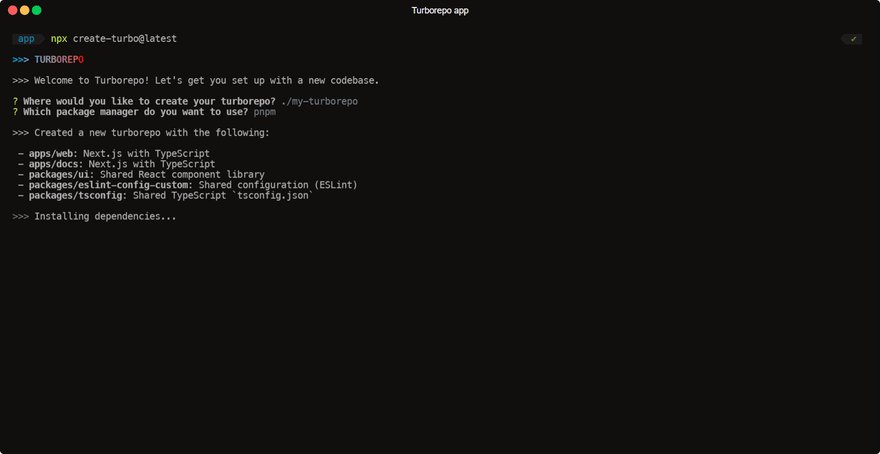
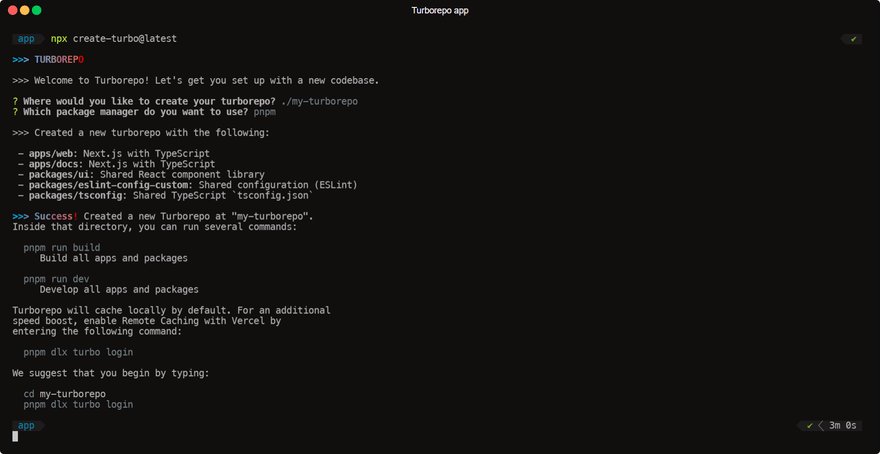
npx create-turbo@latest - Different monorepo styles all in the CLI? =>
npx create-nx-workspace - template/starter repo using T3 stack with turborepo? => clone here
- T3 stack + React-native + Tamagui? =>
npx create-t3-universal-app
- 'Blazingly fast' build system? =>
Vite
let’s get the obvious choice out of the way, if you want a simple react app, with faster build times and hot module reloading (HMR), create vite is your best choice here, you can choose from a different set of frameworks other than react as well as using Typescript if you want
Next.js
the second and recommended choice is of course create-next-app, next.js is the leading full-stack web framework, and for good reason too, batteries are included, so Routing, server-side rendering (SSR), and static site generation (SSG) are all included with no extra packages (unlike react which you’ll have to install react-router for it to work)
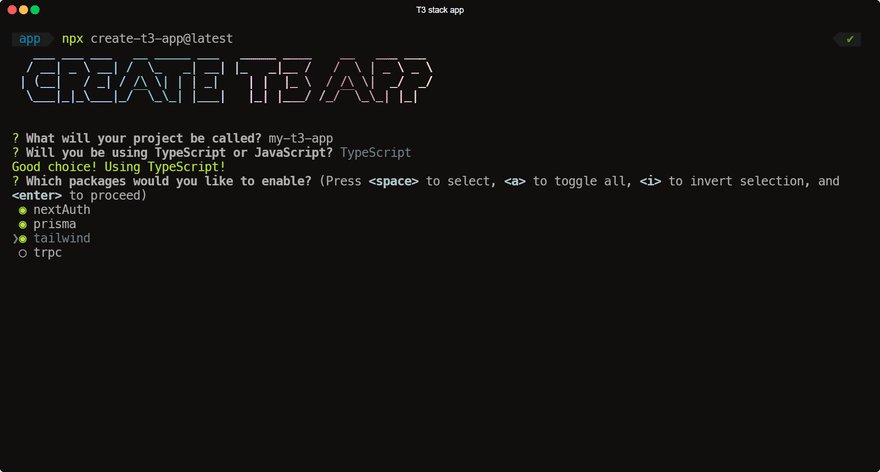
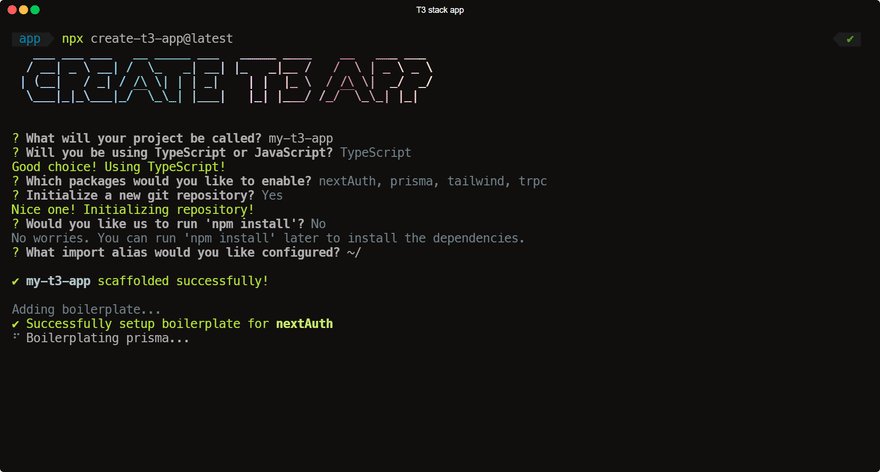
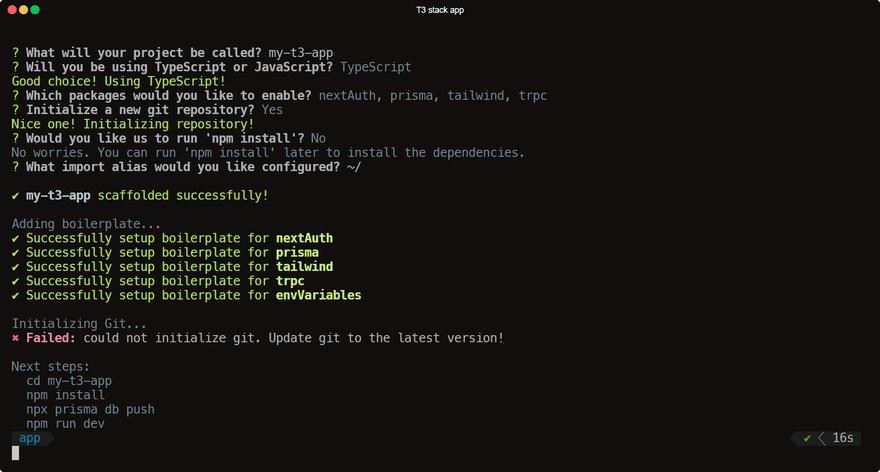
T3
and if you’ve been on Twitter or youtube these past months, I’m sure you’ve heard about create-t3-app, an Interactive CLI to build a full-stack, type-safe Next.js app (which by extension means a react app, but I digress)
it’s an opinionated project that might not suit everyone, since it focuses mainly on full-stack type-safety, so if you’re using any backend that’s not Typescript, like Golang, Rust, or Python, this won’t be for you, it also comes with optional packages that make up the full-stack development (styling, authentication etc...)
Remix
Remix is a full-stack react framework just like next.js, its main difference is that it focuses more on server-side rendering whereas next.js also supports static site generation (SSG) and incremental site regeneration (ISR), but trust me, you’ll love the CLI when setting up a remix project
Monorepos:
(for the uninitiated, A Monorepo is a collection of many different apps and packages in a single codebase, where you use the same styling, same testing kit etc, which for example, you can use to build a react app and its mobile counterpart with react native in the same codebase)
Monorepos are trending in the sense that devs love standardization in their cross-platform apps, or testing reusable logic when working on microservices, and these are a couple of CLIs you'll love using
Turborepo
let’s talk about the new kid here, Turborepo, it’s fast, it’s new, and it’s opinionated, its CLI builds a preconfigured repo that might not suit your exact needs for now, but they provide different example projects on github for different needs
NX
Nx is a build system tool that has a powerful CLI to use for different use cases, and it’s amazing when initiating a large-scale monorepo as it has support for multiple styling systems and multiple frameworks, so no need to configure your apps afterwards
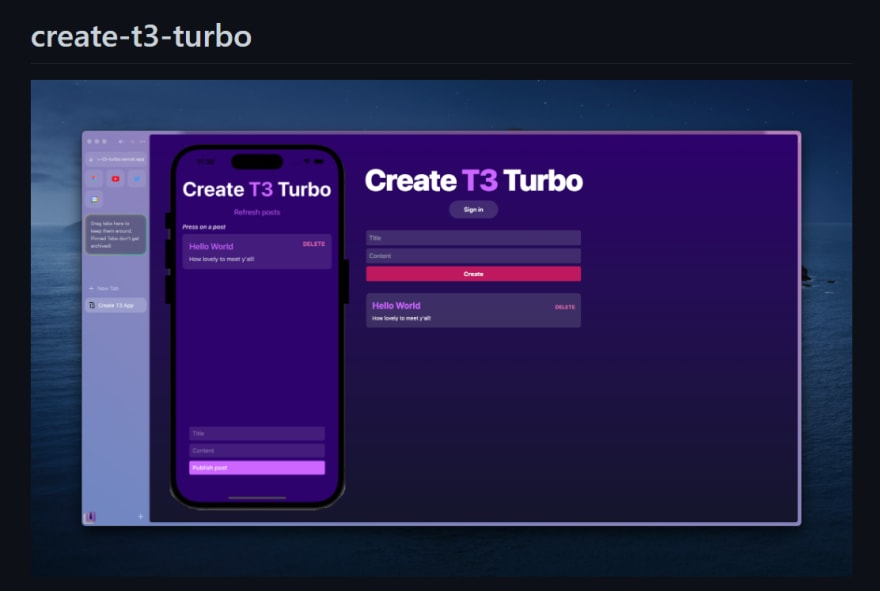
create-t3-turbo
we also have a template/starter repo that uses Turborepo for a monorepo structure, and adds Expo and react-native to handle the mobile version of your site, making it a true monorepo version of the create-t3-app we talked about before
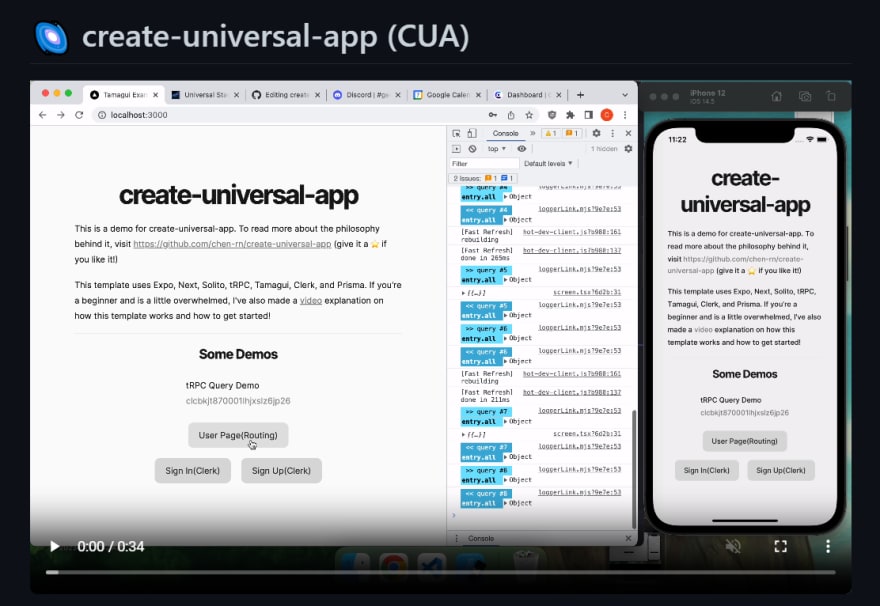
CUA
Last one I wanted to show you is create-universal-app, it’s a template just like the previous one, and it actually uses it as a base, it’s an opinionated template for creating full-stack universal (mobile + web codeshare) apps with built-in auth for both of them using T3 stack and the new Tamagui kit that you should totally check out, for a truly universal, Monorepo.
hopefully, you’ll be using the CLI/starter repo that suits your needs in your new projects!
if you liked this article, let me know what type of subjects you want me to check out and visualize, and also next week I'll be discussing Next.js 13 and Server components, so hopefully, that'll be a bit more interesting
follow me at twitter for more updates and other stuff I'll be posting there!














Top comments (0)