So DEV is now Web Monetization-enabled!
Great!
But what does that actually mean?
What is Web Monetization? What is Coil? How does the all work? Where did it come from?
Let's try and do a bit of a recap of the history leading up to the current point in time. I feel we are about to "cross the chasm" with Web Monetization, but it has been the result of a long journey of technologies, people and standards. And forgive me if any of this is not quite right, corrections welcome ;)
The Beginnings
I guess, 21 October 2015, is a good place to start. No doubt there were things before then, but that is where I'm going to start. This was the date of the formation of the W3C Web Payments Working Group. The W3C is the standards body that overseas most of the standards for the web and related technologies. HTML? HTTP? Yeah, those are managed by the W3C.
The Web Payments Working Group (WPWG) was founded in order to try and address research which showed that on average 68% of the time customers abandoned web purchases part way through.
It was formed under the leadership of co-chairs Adrian Hope-Bailie (Ripple) and Nick Telford-Reed (Worldpay). Ripple and Worldpay were two companies looking to improve the way in which payments were done online. Worldpay was a leading online 'traditional' payments company doing credit card payments. And Ripple were a startup company looking to use cryptocurrencies to allow people to pay each other directly without need of any 'middlemen'.
Two of the main APIs that the WP working group came up with were:
These two APIs dealt with how a website could request payment from a user, and how a web browser could handle that payment. Anyone who has built a website that takes payment is familiar with having to write an HTML form allow the customer to input their credit card details for the payment. There are some nice tools and services to abstract some of that now, but ultimately it is the same process. You either have a form on your website for someone to fill in, or you redirect them to some other website (e.g. Paypal) to take the payment details. Either way the user is having to input their credit card details.
What if there was a standard, some markup in the HTML such that a website could just say "Hey! Pay me $10 somehow" in a way the web browser could understand. That is the Payment Request API. Then what if your web browser could say to you operating system "Hey! this website wants me to pay $10, fire up something to take care of that". That is the Payment Handler API.
You never heard of either of these APIs? Not many people have, yet they are supported already in Firefox, Edge, Chrome, and Safari. And they are due to be finalised towards the end of 2020.
That is great, but only really optimized for discrete, explicit payments. They are for when I have filled my basket with goods and want to "check out" from an online store.
Right? But what about Web Monetization?
So, remember I said that one of the co-chairs was Adrian Hope-Bailie from Ripple? Well Ripple had early on realised that the future was not in a "single cryptocurrency to rule them all" as they all have different capabilities and attributes. Two of Adrian's colleagues at Ripple, Stefan Thomas and Evan Schwartz wrote a paper called "A Protocol for Interledger Payments" in 2016.
We need to talk about that first...
Interledger
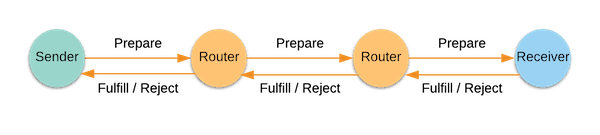
Interledger, or ILP, is a lightweight protocol that allows communication between ledgers or blockchains. It means you can made an atomic payment from one ledger through a series of routers to a final destination. Much like the way the internet works.
The great idea was that you didn't need to know what currency the end user prefered or what ledger/blockchain/bank they were with. Much like you can send an email to mh@quernus.co.uk and you don't need to know what mail system I'm on, what mail program I use, what ISP I use, etc. It just gets there.
I should be able to say "send £10 to Joe Bloggs" and not need to know whether Joe Bloggs wants to receive it in US Dollars, Bitcoin, or XRP, or Pesos, or whatever. I don't need to know if that is a bank account, a SWIFT payment, Venmo, WePay, a Paypal account, or a cryptocurrency wallet. It should just get there.
ILP introduces the concept of "streaming payments", this is the concept in which payment in broken down into small packets and transmitted bit by bit. Just like data on the Internet.
Which opens up a whole load of new models by which payment can happen. What if for every second of video I watch, my browser pays the content provider $0.0001? What if for every byte of data I download from the airport wifi service my browser pays the ISP? Automatically. No credit card, no minimum payment, no need even to sign up for an account. My browser pays, they send data. My browser stops paying, they stop sending. And vice versa.
Enter Coil...
So that's all great, but its a bit technical, right? Go read through the ILPv4 specs and protocol documents... it's quite heavy going. I just want to somehow get people to pay me for my content.
That is where Coil come in. Remember I said that ILP was co-created by Stefan Thomas? If you are in to Bitcoin you might remember his name as he created the original "What is Bitcoin?" video way back when, and was the creator of the Bitcoin.js library. He left from Ripple and started his own company, along with Ben Sharafian, called Coil. Coil is a subscription service that allow you to pay $5/month via a credit card and they then pay (using Web Monetisation and ILP) the content creators on your behalf. Kinda like an all-you-can-eat buffer.
Adrian Hope-Bailie also followed Stefan to Coil, and between them all they created a standard called "Web Monetisation" to allow web developers to tap into all this payment system goodness nice and easily.
There is an interview with Stefan and Ben in the above video, and also a great interview with Stefan by Ian Jacobs of the W3C (thanks to Eric in the comments below).
And easy it is. Want to know how to add Web Monetisation to your website? Ready...?
<meta name="monetization" content="$ilp.uphold.com/DBQHhyEb8myw">
That is it. Done. One line. One single line added to your site's HTML. So what is that in the content attribute of the tag? Remember I talked above about ILP and being able to pay someone wherever they are regardless of what system they are on? What you see above is my payment pointer. This is a bit like an email address. It is just the destination to where my payment is sent. It tells the web monetization-enabled browser (any browser via Coil) where to send the payments. In my case I have a wallet with Uphold.
So any time someone who is a Coil subscriber visits my personal blog, or my blog on Coil, or my Youtube channel, or watches a video of mine on Cinnamon... or now here on DEV... then I get paid a small amount:
As you might see, I get paid in XRP as my payment pointer is to an XRP wallet on Uphold, but you can get paid in USD, or to any other service connected to the ILP network.
So how much is that 0.000003 XRP payment at the top worth? About 0.57 millionths of a dollar. So... yeah... I'm not retiring just yet. But that is just a single payment, and I've not exactly got the following of a Kardashian. Look at how the payments stream in constantly though, five alone since lunch today.
Why would people want to pay for content?!
The main way content online at the moment is monetized is via advertising. You view adverts and advertisers pay the sites for your eyeballs. There are several problems with this: firstly, the user experience is rubbish. Scrolling past all the adverts and stuff to find the actual content. It slows the page load down, clutters the screen (especially on a mobile device). Secondly, it incentivises sites and advertisers to track you and build up profiles of you. If a site owner knows I'm a 42 year old male, living in the UK and working in tech and keep looking at motorcycle websites then I'm much more valuable to them as they can charge more to the advertisers as they can target more specific adverts to me. There is a greater chance I will click on them.
Some sites, instead, ask you to pay. E.g. some newspapers, Medium, etc. But the barrier is high. I have to get out my credit card, or sign in to a payment service and I need to buy a month, or a year of access as due to the payment processing costs it is not economical to take payments of less than $5.
As you saw above, with WM and efficient cryptocurrencies behind the scenes like XRP, then you can make payments of millionths of a dollar. So you really can get people to just pay per page of a news site. Or pay per second of watching a video or playing a game. And all in an open and transparent way. My Coil membership works across any website that puts that single line of HTML above on their site.
Besides just a payment processing system, Coil also branched out into a blogging platform. Think of it like Medium, but financed via Web Monetization. You can easily choose which parts of your content are available for free and which just for Coil subscribers.
Where do we go from here?
So hopefully that gives you a bit of an idea of where Web Monetisation has come from and how easy it is to implement as a developer. There is currently a hackathon being run by DEV and an organisation called Grant for the Web. Got an idea of something cool or fun to do with Web Monetisation? Then get coding! The deadline is this Sunday. There have already been some great ideas submitted.
Any questions, comment below! :)












Top comments (10)
Hi, I have a question, when i put the in a HTML file and open it in the browser, coil does not pay and shows "This page is not web monetized", but if I use a bundler like parcel or a proper server, it starts paying. Do you have any idea why?
I'm not sure exactly, but I'm guessing it is likely to do with cross-site requests or similar.
Thanks so much for the write up Matt! I have only just found out about web monetisation and have been trying to read up as much as I can. This was as super useful post!
Great! Glad you found it useful :) It is fantastic to see so much interested here on this site for it.
Eric, thanks! And that is an awesome interview... I was not aware of it before.
This is an awesome post Matt. You explained it interestingly. Finally I understand the concept.
I'm curious what will this do for companies like Buymeacoffee?
Oh wow, that is a cool site, I've not seen it before. I guess one possibility is that they can both be used together. You could have web monetisation enabled and still have a link for people to buy you coffees, etc.
With the JS API for Web Monetisation you can detect if a browser is paying you or not. So you can change what is displayed. The obvious one is to only show adverts if the visitor does not have Web Monetisation enabled. The other could be to say something like "Hi! I see you don't have web monetization enabled, fancy buying me a coffee instead?".
That's a good approach. I'll tinker with the options this weekend to see what I can build. We're living in interesting times 😄
Awesome overview Matt! Super thorough 🙏
Thanks! Glad you enjoyed it :)