In this article we're going to talk about the core technology powering Meteor and granting us the ability to create reactive real-time applications.
DDP is an acronym for Distributed Data Protocol. Don't fall for the fancy name. It's simply a protocol that specifies how to communicate data in JSON. DDP is built using SockJS which is powerful library offering WebSocket emulation, so it'd allow for WebSocket communication in environments that doesn't support WebSockets. Also, It abstracts away all the low level stuff that goes into making WebSockets communication possible. In short, DDP is nothing but a customized version of SockJS server/client setup.
Learning about this was such a revelation for me because I finally came to understand why Meteor is nothing but a set of great tools carefully integrated together by some very smart people.
DDP supports two basic operations:
- Remote Procedure Calls (RPC).
- Subscribing to set a documents where the server continuously keeps the client updated about changes to these documents.
What's RPC? It's another fancy name for invoking server side operations by the client.
You can already tell how those two very basic operations can power Methods and Pub/Sub pattern of Meteor. It's something that we shall go in great detail in the future. For now, let's keep things simple.
Now, fire up a simple Meteor application.
curl https://install.meteor.com/ | sh
meteor create simple-app
cd simple-app
meteor
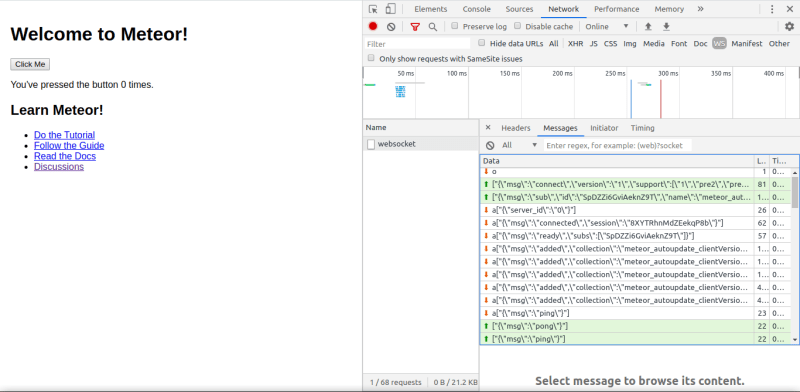
Open up the browser, navigate to localhost:3000. Bring up the networks tab in the web console, select WS and click on websocket then reload the page. You'd end up with something similar to the following picture.
As you can see there's a lot going on here, so I'd like to focus only on few messages here.
The first one being the "connect" message as the client attempts to establish a connection specifying the DDP version used then the server replies with "connected" and sets a unique "session". This "session" is used to differentiate clients accessing the server, so that later on Meteor can tell which message needs to sent out to what clients in later interactions.
Another delightful thing that you might notice if you leave the browser running for a while is the "ping/pong" messages. This is a heartbeat check to ensure that the connection between the server and client is maintained because if it's not the client'd try to reconnect.
As you can tell, there's a lot more to DDP than this, we've only scratched the surface. You can learn more about the specification here.
For now, keep toying with your Meteor application and witness what funny messages pop in your console for now. In the next few articles we shall go in great detail about what each message mean and how we can build better Meteor applications.







Top comments (3)
Clear explanation-
DDP is good enough to be used outside of Meteor as well.
I know some people already integrated it to be used on Android / iOS and with the other languages, but in fact there's not much information about it on the web.
So if you research and let people know here, that would be great job!
Thanks-
That's quite true, it can be used just like any other API.
github.com/EngrAhsanAli/MeteorDDP
Nice!