Another day with another API project for this challenge. I personally like working with APIs, yeah sometimes it get frustrating if API does not have proper documentation but at the end you can create something cool with that data! And what is more interesting than GIFs? That’s why I chose that API for today’s project.
Whenever you plan to work with APIs, you need to research about that API before you start working on it. You need to know what that API provides and how can you use it in your project. This process can give you rough idea of what pages and elements you can add to your website. I personally like this approach. At first when I started using APIs, I used to watch full project video based on that API in YouTube. It helped me a lot to understand it. But after quite a bit experience with different APIs, now I can take a glance on their docs and can go on creating wireframes and design for the website.
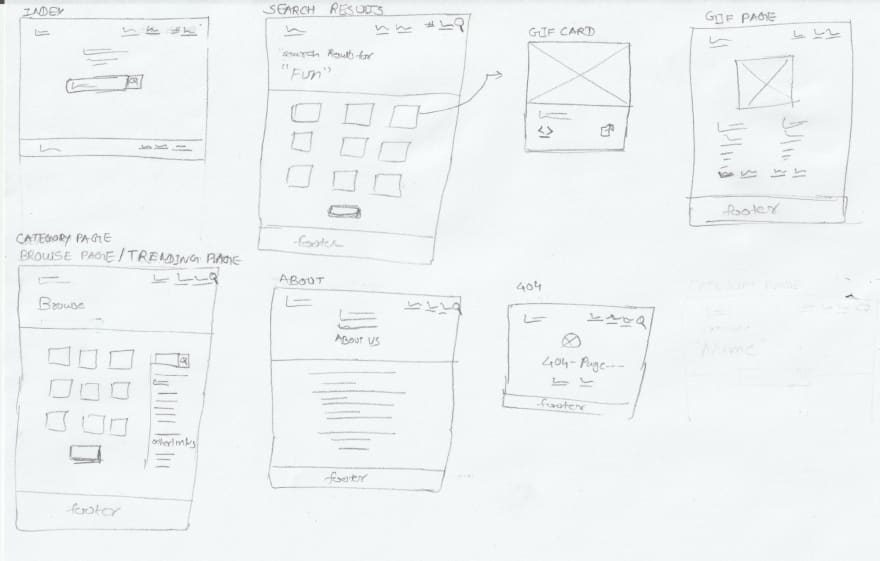
Once I looked at their docs (which is really great ❤️), I found that they provides an endpoint for trending, which is pretty cool. When I saw that endpoint, I had an idea in the mind to feature that as hashtag and as a major feature in the website. Currently, wireframe has one frame for three pages but when I will start designing it, I will try to make them bit different than each other. I am planning to inspire the design of this website from Figma’s website. I will add some circles with fun and bright colours in the background to make it interesting. I will also give focus on designing the GIF cards as well. These are the cards that user will be seeing on the page most of the time.
Although I created almost all the pages that website requires, but I am not sure why I am feeling like I missed something in this. If you find something missing from the wireframes, please drop a comment in Figma file or on this blog. I appreciate your feedback as it helps me to grow myself as better designer.
Yesterday’s work: #013 — Secret Message
Tomorrow’s Idea: Final design for Gliphy Search







Top comments (0)