I've collected some Common CSS trick which can help you solve your problem, you may have faced these problems or will be. Please feel free to share your code, trick, and even thoughts I'm all ears!
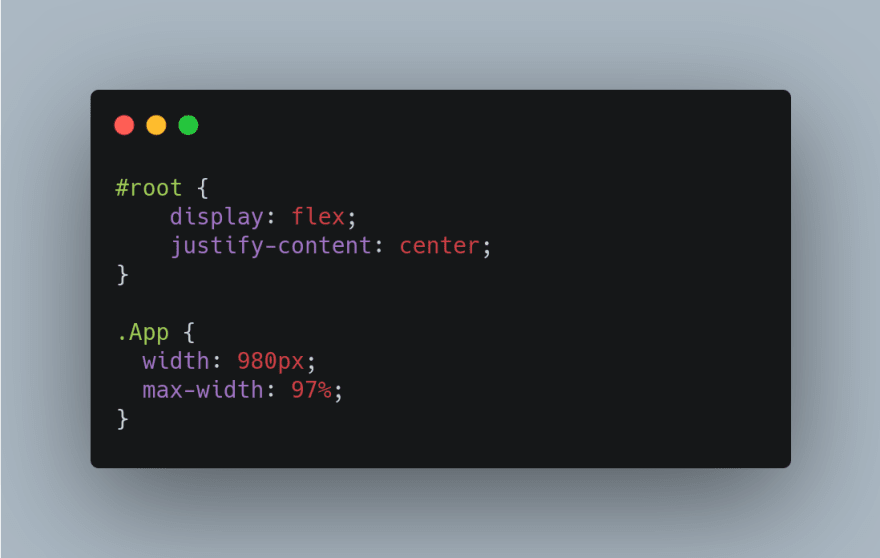
Center Layout
keeping your App layout on center when the user's client exceeds the limit, so this is how you can center your App easily... like Github, Dev.to
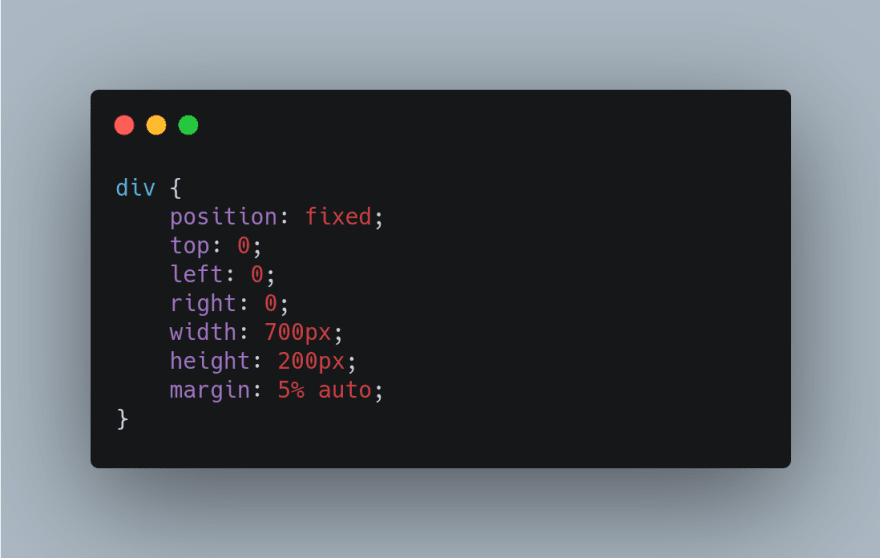
Center Fixed Position
This code you help you to center your fixed positioned layout like ModelBox, PopUp... You may use these in your daily work if you didn't notice. different dev uses different code
Scroll Up/Down in fixed Position
let's say, you have a signup page before the user enters to the dashboard you want to show user agreement on fixed Position as you know agreement can be lengthy and on a fixed position, we can't scroll. to add scrolling on a fixed position
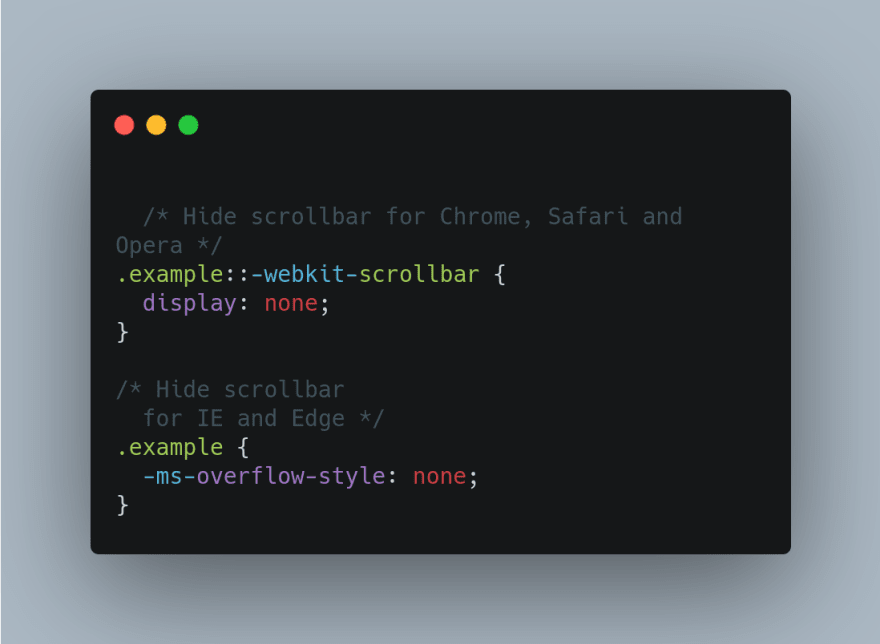
Hide Scroll bar
This happens in the above example when the agreement becomes long, we don't want to show scroll bar. This is very useful in some cases like responsive Table, custom Tab and so on, and even scroll bar makes our layout worse or we can make our own scroll bar
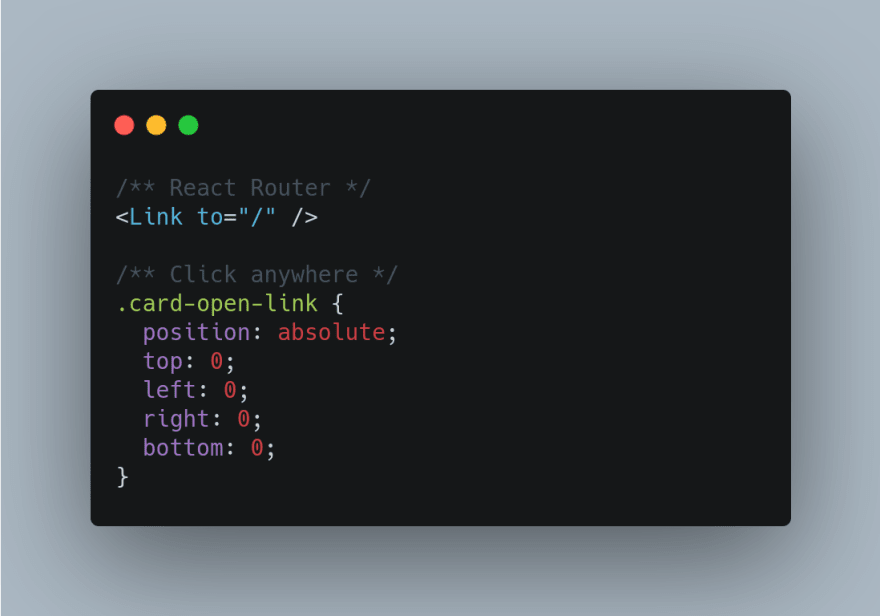
Click every Where
In your SPA, when a user clicks on the list, you need to redirect, or show something. the first solution is to wrap the entire list in <a> || <Link> and second is by CSS.
This is going to be mind-blowing, the code we already familiar with it, but the use case we don't know. When I learn this trick, I shocked btw.
Thanks
I hope you enjoy this Article, Feel free to share your thoughts, tricks, solutions with us, we'll happy to learn something new from you guys, Have a Great Day!












Top comments (0)