Hi guys. Sometimes we don’t notice small details and in the future we’ll face big troubles because of that. In programming life and the CSS area the important key is one of those small details. Maybe it’s ok in small projects (that I can’t accept even for smallest projects) but in large projects it makes debugging hard. Because There is a simple solution for avoiding important keys in CSS. So let’s see how.
Problem:
In this example I have 4 sections: Header, Main, Aside and Footer. First I give a special style for each of them except the aside element. They have their own background-color and color properties. And all of the p tags inside them must have the same style of parents.
Let me explain what happened. I set three selectors for p tags.
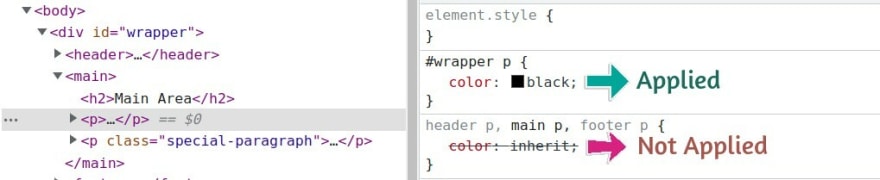
- All colors of "p" tags in the "div" tag with id "wrapper" must be black.
- All "p" tags on header, main and footer must be inherited from their parent color. These areas have their own specific color.
- All colors of the "p" tags with "special-paragraph" class name must be light grey. So as you can see only selector number 1 is applied and other selectors are ignored.
What happens here? Why the browser only care about "#wrapper p" selector?
I will explain that later. First I want to use "!important" key after the color value in selector #2 and #3 to apply their color property as we want.
As you can see, our problem is solved!
But of course we can do it without using the "!important" key. So let me show you how.
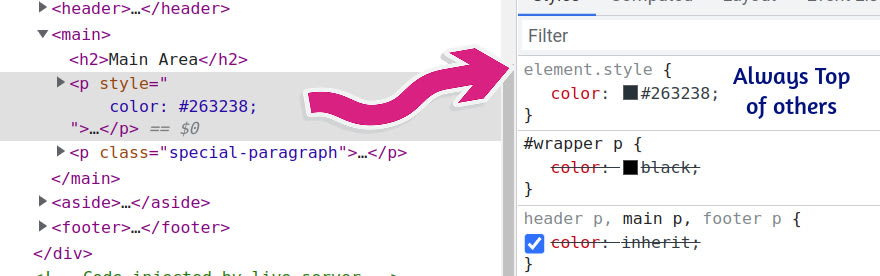
In google chrome DevTools, you can see what happened. Look at the first p tag inside main tag, the color of "#wrapper p" selector is applied. The browser found out that the priority of the "#wrapper p" selector is higher than the "main p" selector. Because of that, the browser shows the "#wrapper p" selector on top of all of them!
By watching the DevTools in browsers, we can find out the priorities of selectors. The browser only applies the selector which is on top. So the question is how the browser detects the selectors priorities and lists theme? The answer is by CSS specificity.
The other question in here is: How does the browser find out the CSS specificity of a selector?
Solution:
Each selector in CSS has its own CSS specificity. So in our example, the CSS specificity of the "#wrapper p" selector is higher than other selectors. Because of that, the browser shows the "#wrapper p" selector in the top of them and its properties are preferred compared with other selectors.
So if we can know how to calculate CSS specificity, then we can avoid nasty "!important" keys.
With CSS specificity, browsers determine which selector has high priority related to other selectors. When browsers find multiple declarations for a selector’s property (like different colors in multiple declarations), browsers just apply one which has high specificity. If two or multiple declarations have the same specificity, browsers will apply the last one. So let’s dig into "CSS specificity" and see how that works and is calculated and then find the solution for our example. Finally, I will introduce some CSS specificity tools. We have 5 degree of specificity:
1. !important:
The important key has high specificity in CSS. So when we use an important key, it’s always applied. Unless we use an important key later again. So just the important key can be refactored when the CSS specificity of the selector is lower. Because of that it can be complicated when we use the important key multiple times. If all selectors use important keys, again browsers choose a selector that has a high CSS specificity’s score. And notice that there is no effect of ranking CSS selectors by important key in browsers! So there are so many reasons for avoiding important keys.
2. Inline style:
The second most important CSS specificity is inline style. Inline style is calculated in the Thousands column. To use inline style you have to add style property in the html tag. With inline style we can ruin every declaration of external CSS file(s). All browsers show inline styles first because of this high CSS specificity. But it can’t fight with important keys. Unless we use the important key in inline style again 😐
3. IDs:
IDs are the most important selectors in CSS and they have high specificity among other selectors. IDs have a degree of A in CSS specificity. That means an ID selector specificity is calculated in the Hundreds column. Don’t remember that ID selector must be unique in every html file. So if you have a unique area in html, it is best to use an ID selector. Because of that, in my example the color of "#wrapper p" selector is applied. Because this selector has an ID and others don't.
4. Classes, Attribute and Pseudo-class selectors:
These selectors are calculated in the Tens column. Which means that hundreds or thousands of class or attribute or pseudo-class selectors can’t refactor style of ID selectors. Classes are the most used selectors in CSS.
5. Element and pseudo-element selectors:
These types of selectors score in the Ones column. The element and pseudo-element selectors are the least used selectors among other selectors.
6. Universal selectors:
Universal selectors which is shows by "*" has the lowest CSS specificity. It matches all of the tags on the page. It’s rare to use a universal selector.
Let's see the solution for my example. All I need to do is adding "#wrapper" to the beginning of the selectors #2 and #3. And also the special paragraph has its color. (Remember multiple solutions can be applied.)
Special paragraph also applied.

If you search for "CSS specificity calculator" on google, you will find a lot of tools on the internet. You can use one of them. Anyway, I’m gonna introduce this website. Don’t forget you can sort selectors by CSS specificity scores.
By the way, here is a cheat sheet for CSS specificity.
Unsorted selectors:
Sorted selectors:
Conclusion:
In CSS, writing clean selectors is more important than important keys.
Cover image by Ferenc Almasi













Top comments (0)