View the full video and transcript
Summary
Appium aficionado Jonathan Lipps joined the HeadSpin team in June for a webinar about testing React Native apps with Appium, the pros and cons of using React Native for app development, making apps testable by Appium, and a comparison between Appium and other app-testing approaches like Jest and Detox.
Jonathan Lipps runs a consulting firm called Cloud Grey - they handle mobile automation strategy primarily for enterprise clients - and has been writing code for Appium since early 2013 when it was still new.
Below is a brief recap of the webinar. For a detailed account of the topics above, watch the webinar included at the end of this recap!
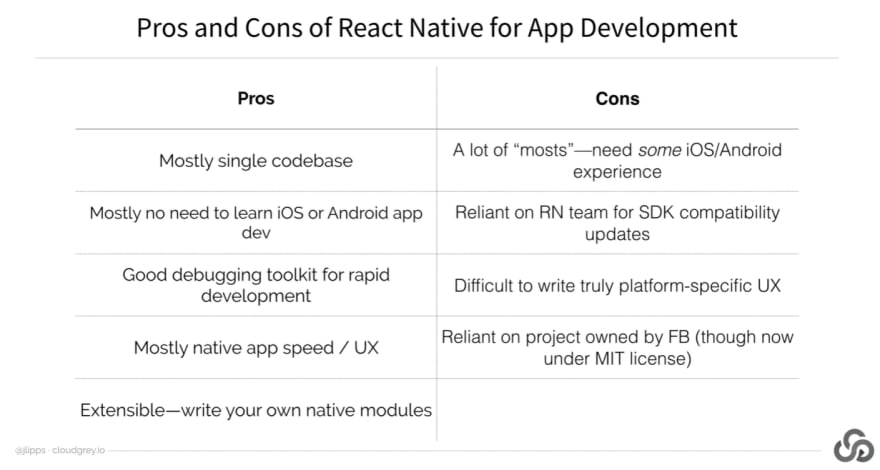
First and foremost, native apps are perceived as faster and better than hybrid or web apps. Writing native apps involves using native SDKs provided by the operating system vendors themselves, meaning they have access to all the lowest-level APIs available on a given device. The drawback here is that if you're developing an app for both iOS and Android users, you'll have to develop two separate code bases, doubling the work involved.
"React Native gives you the best of both worlds, as it lets you target the native SDKs of iOS and Android using languages you're familiar with from web development, like JavaScript, CSS, and others," said Jonathan Lipps.
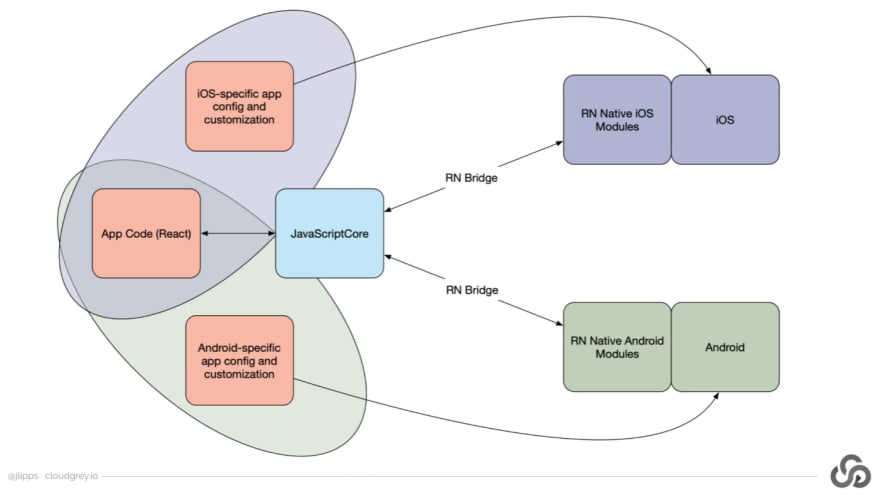
And, here's a visual breaking that down a bit.
As a React Native developer, you end up with a core shared code base written in JavaScript, paired with platform-specific code that's maintained on an ongoing basis.
So, what's unique about running Appium tests on apps that have been developed with React Native?
Because React Native apps are, by nature, native apps, operating systems treat React Native apps like any other native apps. In other words, iOS and Android are unaware that a JavaScript engine is making calls to the native modules - this is hidden from the perspective of operating system. Since Appium uses the standard automation tools provided by Apple and Google, everything looks like a normal native application from the perspective of those tools.
"Just like starting an Android test using a set of desire capabilities with Appium and passing in the path to your APK file, you [progress through the] same steps when dealing with React Native," said Jonathan Lipps. There aren't any specific capabilities or commands that need to be used. And, the same goes for iOS: just use your standard iOS platform capabilities and a path to your React Native application.
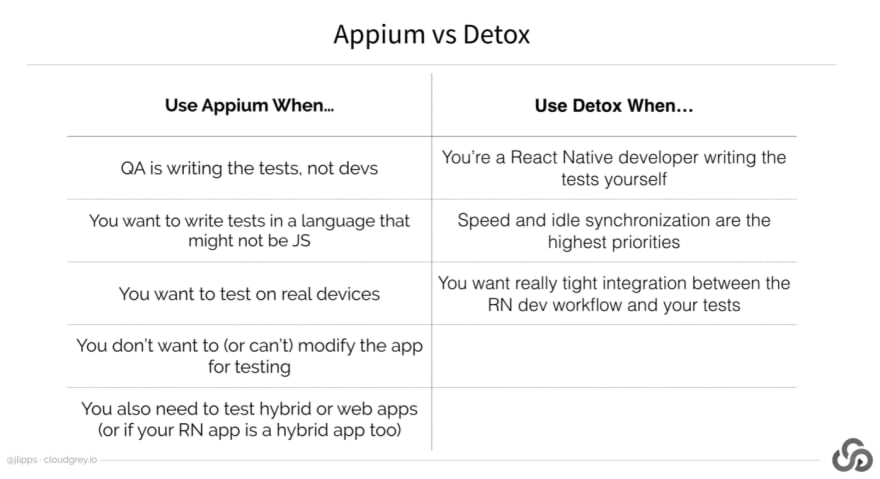
The following tables discuss Appium versus other app-testing approaches like Jest and Detox.
When it comes to React Native, people use a variety of tools when testing apps.
These resources provide a wealth of information on Appium and React Native.
- Wim Selles's AppiumConf 2018 talk on Appium + React Native
- React Native Accessibility Docs
- Jonathan Lipps's React Native test app
- Jonathan Lipps's weekly newsletter Appium Pro









Top comments (0)