React is a javascript library used to design the user interface on the front-end of an application. Just like any library there are unique processes for using the language. One such process is rendering a list. Developers interact with lists frequently whether it’s a list of users, items to add to a table, or any kind of data.
In this post we’ll discuss how React renders html to the page, I’ll show some examples of how to render a list in React, and we’ll cover the importance of using unique identifiers.
React Rendering Basics
When we are looking at an application what we see is referred to as the DOM, or document object model. To get the data we want to display on the DOM we use a render method. The render method takes data and returns what will be displayed on the DOM. React is built from elements that are updated with React DOM.
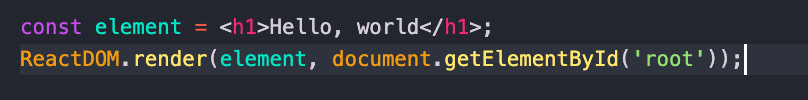
Here's how you would use ReactDOM.render( ).
React has an ideology when it comes to rendering the DOM. In React, updates are meant to happen efficiently and only when necessary. To accomplish this, Reach utilizes what’s known as the virtual DOM. The virtual DOM is a concept that there is a representation of the UI stored in memory where changes can be made temporarily before rendering the real DOM. When a change is made to update the DOM in react, the virtual DOM changes first. Then the virtual DOM compares itself to the previous version held in memory. React will check to see what objects have changed. Finally, those objects change on the real DOM and those objects only.
Think of the virtual DOM as a blueprint that makes for quick updating. Understanding this concept will help us later when we discuss unique attributes as they pertain to rendering a list in React.
How to Render a List in React
When we want to show a list of items in our application they will have the same formatting. If the format of an element can be repeated, then we should create a dynamic way to render it to the page. In JavaScript when we want to repeat an action, we use loops. To render a list in React we can use a higher-order function to iterate over data and display it on the page.
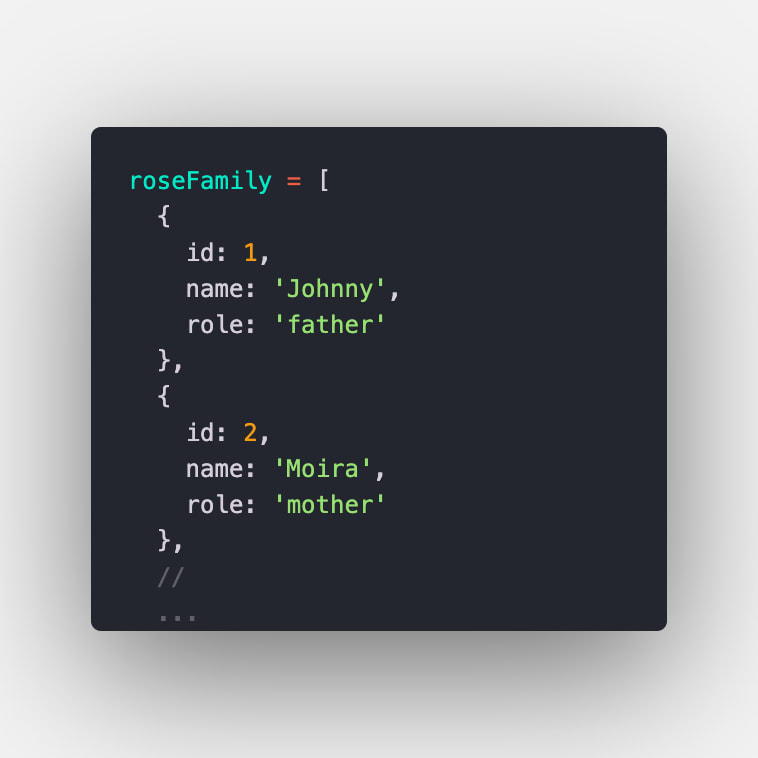
The first file contains our data which is an array of objects.
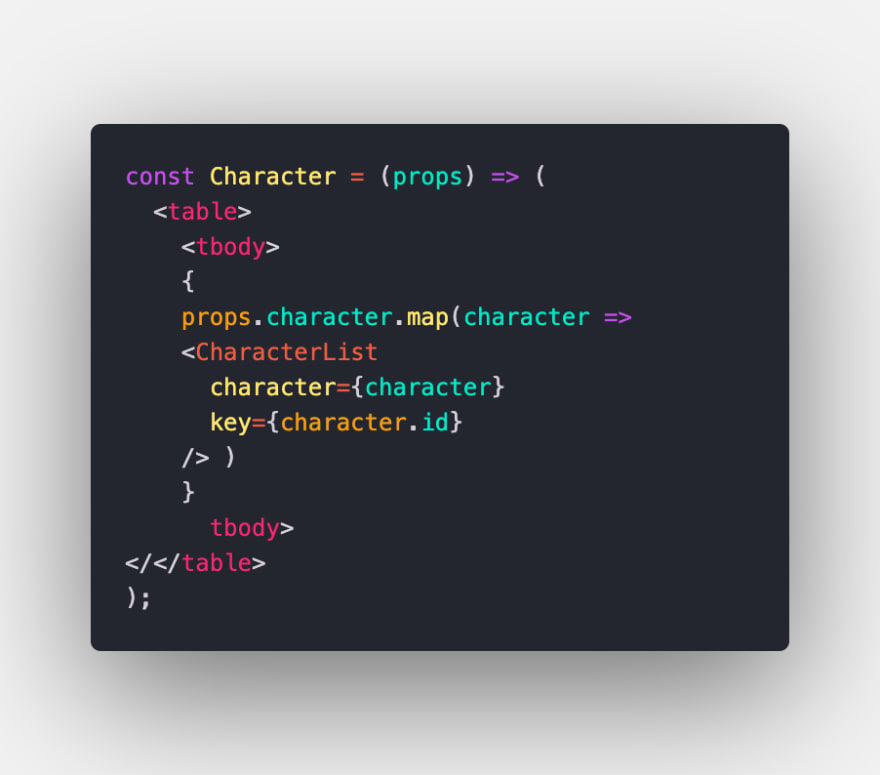
In another file, we have a Character component where we create a CharacterList component. In that component, we want to access the objects inside of our roseFamily array. To accomplish that we use the array.map method and set a property of character to each object. We also create a key property set to the id property inside each object.
Inside of our CharacterList file, we determine what data will be displayed for each element of the list.
Using Keys
Using React, if you render a list to the page, you may encounter a warning:
'Each child in a list should have a unique "key" prop'
This warning is pointing to the fact that your elements do not have a key property that is assigned to a unique value. Having a key property is important due to the way React renders Html to the page. Previously in this post, I covered how React renders an element if and only if they change. When we render a list to the page, React stores information about each item. Then if we make a change to the list such as adding or removing, React will update the list accordingly. To update the list, React is given a key as a unique identifier, to check if it exists or not and takes action based on that data.
Having a key property on your list allows React to render the list quickly and efficiently. You can use any unique identifier such as an id property or something like the last name if you know there won’t be any duplicates. Adding a key may require you to revisit your data and include an identifier. Keep in mind that 'key' is a special prop in React and cannot be accessed via this.props.key.
Things to Remember
React is known for its ability to build complex user interfaces with components that can change often. Using the virtual DOM to compare changes so that only items that have been modified are changed on the real DOM is one of the reasons for a smooth user interface. For this rendering function to work with lists, it’s important to include a key that is a unique identifier.
Rendering a list in React is easy with common JavaScript knowledge of higher-order functions.
Resources Used
Rendering an Element into the DOM - React Docs
Lists and Keys - React Docs










Top comments (0)