The great thing about programming is that the craft is ever-evolving. There is always something new to learn and ways to improve code. JavaScript also evolves as a language, introducing features that upgrade the language or fix deficiencies. This post will explore one such feature, ES6 Classes.
What is ECMAScript 6?
ECMAScript 6, also known as ES6 is version 6 of the ECMA Script programming language. It provides new features for improving the language and writing cleaner code. Some aspects of ES6 are convention such as the variables let and const, while features like arrow functions have been widely adopted but aren't always the norm. Other parts of ES6 are less explored but are worth diving into.
What is Object-Oriented Programming?
A very brief definition of object-oriented programming (OOP) is that it is programming using self-contained code to create applications. TechTarget.com describes OOP as "a programming language model that organizes software design around data, or objects, rather than functions and logic."
JavaScript is an object-oriented programming language and builds applications with objects. Objects allow us to use inheritance, polymorphism, and encapsulation.
What is a class?
In JavaScript, if we want to create objects that have the same properties and methods we use constructor functions. A constructor function acts as a recipe to build objects over and over.
In other languages, the recipe for creating similar objects is called a class. “In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for state (member variables) and implementations of behavior (member functions or methods).”
In other words, a class is a data type that must be defined before an object is created.
Does Javascript have class?
Javascript doesn’t have classes, as mentioned above, JavaScript uses constructor functions to repeat code to create objects. With ES6 JavaScript has attempted to create something similar to classes at least by the way it looks and acts.
While developers are quick to point out that ES6 classes are syntactic sugar, the javascript.info website disputes this claim. They argue classes are functions 'labeled' by a special internal property making the ES6 class more than a syntactic feature.
ES6 class is an object constructor function that uses the keyword class to declare the function and the constructor keyword used inside the function to add a new property. Methods are also included in the code body and do not use the function keyword.
ES6 Class Implementation
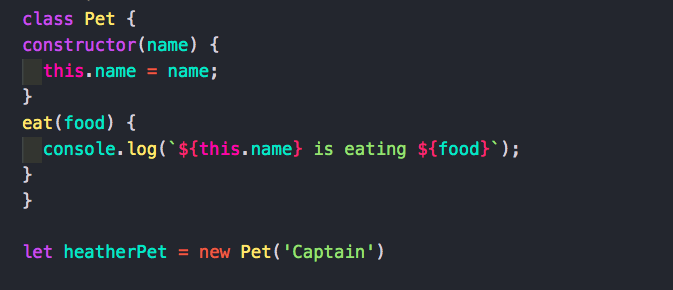
We use the ES6 Class instantiation patter much like the pseudoclassical pattern. Let's take a look at how we would create an ES6 class.
The class keyword creates a new function that we name Pet. It's convention to use capital letters for constructor function declarations. Inside of that function is our constructor. We have two properties name and nickname and an eat method. Later on when we want to create a new instance of our object, we use the ‘new’ keyword.
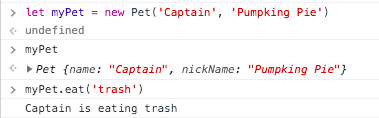
Here we set myPet to a new instance of Pet passing it a name and nickname argument. We can call eat passing in trash as an argument and receive the expected console log value back.
Using ES6 Classes
ES6 Classes were introduced as an instantiation pattern for constructor functions and made to look and work like a class that is found in other programming languages. While not required, using ES6 features make for clean and readable code. It also allows you to use other enhancements only available when using ES6.
My opinion is that programmers who write in JavaScript will benefit from learning to implement in ES6 in their code and will be better prepared when the next update is released.
Resources for Research
Defining Classes - MDN
Class-based vs. prototype-based languages - MDN
object-oriented programming (OOP)









Top comments (0)