In this series of articles, we will build a React Client App which will interact with GitHub GraphQL API.
You can find the Part-1 code repository here:
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Full code repository:
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
You can find the final app here: GitHub Repo Finder.
Before reading further I would highly recommend you to have a tour of this app.
Note: This is the second part of the ongoing series. You can also read the first part here
Till now we have covered below points:
- Created our React App with nice looking landing page
- Generated a valid token to interact with GitHub API
- Created a Token Validator Page so that user can verify whether token is valid or not
In this article we will look into GitHub GraphQL API v4 and build our Queries and Mutation for:
1. Searching the repository which are on GitHub
2. Able to Star and Watch your favourite repository
3. Show Star, Watch and Total repository count for a search.
Interact with GitHub GraphQL API using GraphIQL Application
In this section we will interact to GitHub API using GraphIQL application by developing queries to build our Application features. This article assumes that you know basics of GraphQL, have already install GraphIQL application and also have a valid access token to interact with GitHub(All the pre-requisites are cover in previous post).
GRAPHQL QUERY WITH GITHUB'S GRAPHQL API
So, one of our tasks is to search a repository on GitHub for a given input.
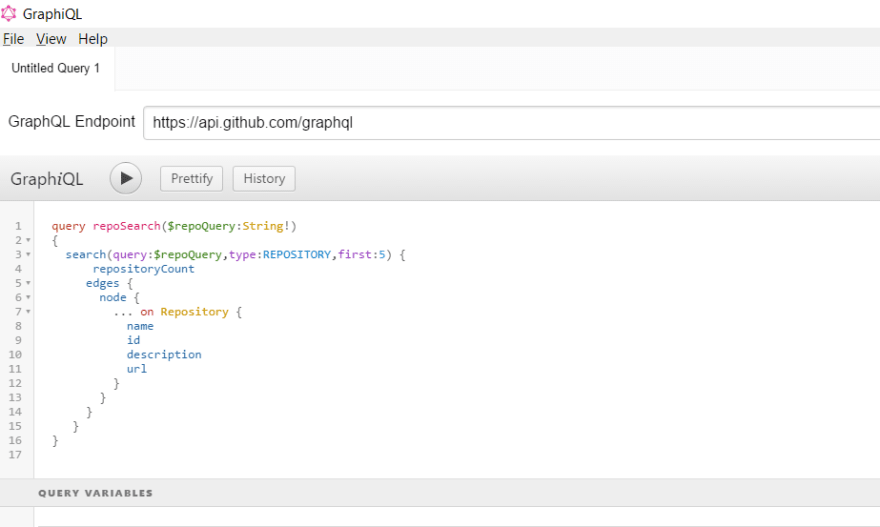
Copy paste the below query on your GraphIQL application and I will explain you later what it does.
query repoSearch($repoQuery:String!)
{
search(query:$repoQuery,type:REPOSITORY,first:5) {
repositoryCount
edges {
node {
... on Repository {
name
id
description
url
}
}
}
}
}
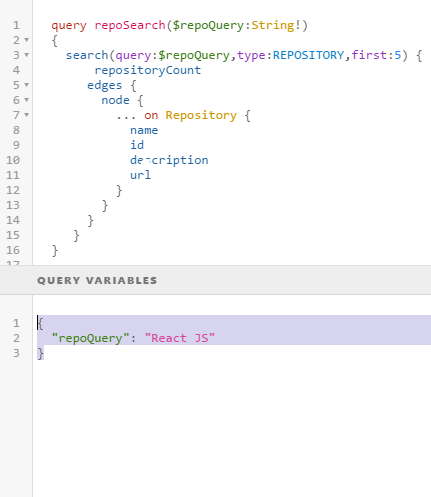
Paste below object in your Query Variable tab in GraphIQL. We will search all the repository which has/contains React JS as a keyword in it.
{
"repoQuery": "React JS"
}
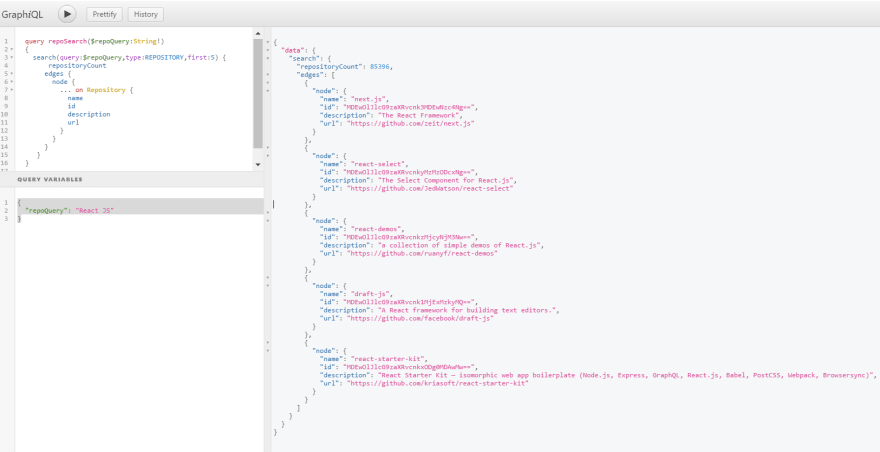
Click on run button on you will see below results:

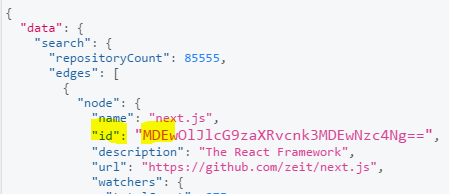
Note: Extract your favourite repository id from the result we have obtain. We will use this ID in our tutorial future to star and watch the repository.

Now let’s discover what is there in the query. I will break it down and explain it you step by step
query repoSearch($repoQuery:String!)
{
search(query:$repoQuery,type:REPOSITORY,first:5) {
repositoryCount
}
}
Here we are shooting up a query and asking GitHub Api to give us the total repositories which has a Type of REPOSITORY and repository contains keyword as *React JS * .
We also have object call as edges and node in our query. Edges are collection of nodes which are connected to each other and each node is a repository with fields (name, id, description and Url). This structure is very much similar to Graph Data Structure.
As you can see, although repository count is much larger than the actual return result. This is because we have asked GitHub to fetch only first five repositories from the result.
We are done with repository fetching and now all we need is to fetch star and watch list count of respective repository.
Look into below query:
query repoSearch($repoQuery:String!)
{
search(query:$repoQuery,type:REPOSITORY,first:5) {
repositoryCount
edges {
node {
... on Repository {
name
id
description
url
watchers{
totalCount
}
stargazers{
totalCount
}
}
}
}
}
}
Above query is same as we had discussed earlier, the only object we have added now is watchers and stargazers which belongs to star and watch details of a repository.
That’s it, now we are done with fetching details next step we will look, how can we store and watch the repository.
GRAPHQL MUTATION WITH GITHUB'S GRAPHQL API
Star Your Favourite Repository
Paste below query in your GraphIQL application
mutation starRepo($repositoryId: ID!) {
addStar(input:{starrableId:$repositoryId}) {
starrable {
viewerHasStarred
}
}
}
In order to Star a repository, we would require the repository id which we had extracted earlier. You can use this repository id as well MDEwOlJlcG9zaXRvcnk3MDEwNzc4Ng==
Paste your Query Variable:
{
"repositoryId":"MDEwOlJlcG9zaXRvcnk3MDEwNzc4Ng=="
}
Run the query and you will see below result:
UnStar the Repository
To remove star below is the query:
mutation starRepo($repositoryId: ID!) {
removeStar(input:{starrableId:$repositoryId}) {
starrable {
viewerHasStarred
}
}
}
Watch Your Favourite Repository
Paste below query in your GraphIQL application
mutation UpdateWatcher($repositoryId: ID!, $subscribeState: SubscriptionState!){
updateSubscription(input:{subscribableId:$repositoryId,state:$subscribeState}){
subscribable{
id
viewerSubscription
}
}
}
We are passing two parameter’s Repository ID and Subscribe State. In order to watch the repository the value of subscribeState should be ‘SUBSCRIBED’ and to stop watching the repository we should pass ‘UNSUBSCRIBED’ as a value.
Let us start watching the repository. Paste the below Query Variable in GraphQLI.
{
"repositoryId":"MDEwOlJlcG9zaXRvcnk3MDEwNzc4Ng==",
"subscribeState":"SUBSCRIBED"
}
Run the Query and you will see below Output:
Below are the points we have covered in this article till now:
- Created a GraphQL Query to Search a Repository which are on GitHub
- Created a GraphQL Query to Star/UnStar a Repository which are on GitHub
- Created a GraphQL Query to Watch/Unwatched the Repository.
Above all will help us to build our client app to interact with GitHub API and achieve the desired results. If you want to learn more, have a look into their documents and explore all the endpoints which they have provided to build some cool stuff.
In next article we will see how can we add Pagination and Setup our GraphQL Client with our React Application.
Stay Home, Stay Safe












Top comments (0)