Are you looking for a good/responsive React landing/Template to bootstrap your app?. You are in the right place. This article will help you to get your web app up and running quickly. Ideal for any hackathon or innovation project!.
Github: https://github.com/hellomuthu23/react-material-ui-template
Live site: https://react-material-ui-template.web.app/
The ready-to-go template comes with the most essential tech-stack of
- React
- Typescript
- React Router
- Material-UI
- Linter
- Prettier
- Cool Landing Page with mobile support
- Unit tests using Jest+React testing library
- Deployment to Google Cloud firebase using Github Action
The app also has below basic features of creating a Taskboard and managing tasks using Kanban board.
- Create a new Taskboard
- Open a Task Board
- Add Task
- Move Task across the different stage using the drag and drop feature
- Delete Task
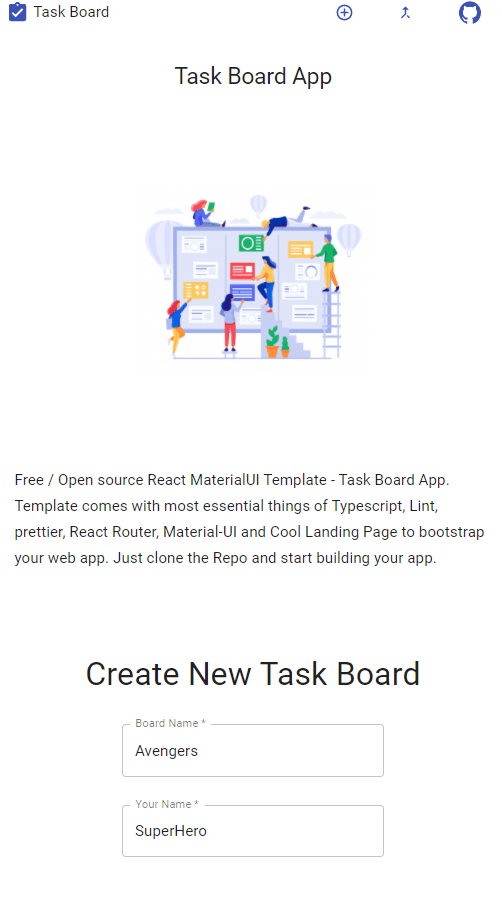
Landing Page
The Template has a home page with Toolbar for main navigation, the main content area for displaying page content, and a footer. It also offers a smooth transition/animation effect while loading the content on the page.

The Landing page is responsive as well, built using material-ui grids.
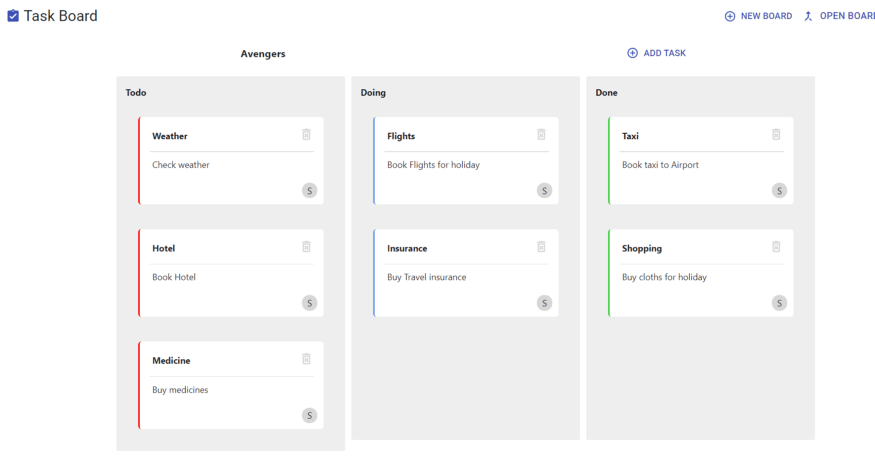
Kanban Taskboard Page
The Taskboard page displays all the tasks in a kanban style format, task can be moved across to different stages using Drag and Drop feature. Along with this you can Add and Delete tasks. All data is stored in local storage.

How to use/run the app locally?
You can run the app locally and see how it performs. Follow the below steps to run the app locally.
- Clone the repo git clone https://github.com/hellomuthu23/react-material-ui-template.git
- Run yarn command to install the required npm package.
- Run yarn start to start the app.
- Access the app at http://localhost:3000.
Hope you like this cool template and is of use to you!.
Good luck!.
Links:
Github: https://github.com/hellomuthu23/react-material-ui-template
Live site: https://react-material-ui-template.web.app/







Top comments (0)