Does your mind draw a blank when you see words like primitive, coercion, template literal etc...?
Are you tired of not knowing what these words mean (or equally forgetting what they mean)? Do you want to find out what these terms (and some more mean) in one convenient place? Welllllll, you've come across the right article 😁
I hope this can help to demystify these terms and help you finally get them into your head.
I'm a good 4 months into JS and I've never learnt these terms properly (at least in a way that gets them permanently into my head) so I'm writing this primarily to help me and so there will be terms I've missed. I'm happy to make this an ongoing series so if you'd like me to include anything don't hesitate to comment below with suggestions 😊
1) Primitives
A primitive is the simplest element in JavaScript. A useful analogy to help me remember is thinking of primitives as being similar to the concept of atoms. An atom is the smallest unit of matter and primitives are the simplest elements with which we can start building things in JS!
Primitives are not considered objects in JavaScript and they have no methods.
There are seven primitives: String, Number, Boolean, Undefined, Null, Symbol and now BigInt (new in ES2020).
I won't go into each of these primitives here but if you want to know more, head to this MDN page.
2) Declarative vs. Imperative
This one is still a bit hazy to me so I'm open to clarifications/corrections below if I've made a mistake but here goes!
JavaScript is a multi-paradigm language which means that you can use different styles of programming with the language (sneakily snuck in another term there 😉).
Two such styles of programming are declarative and imperative. If you're familiar with React, you will know that React takes a declarative approach. But what does that mean? Well, a declarative approach means that you write code that describes what you want, but not (for the most part) how to get it.
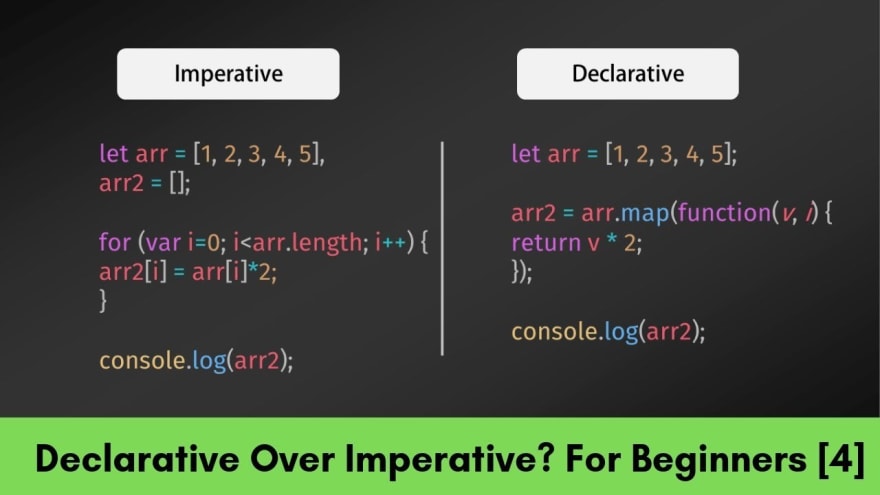
Here's an image I found on Google that is a good example:
Notice how in the declarative approach, the steps that JS takes to create the new array isn't really exposed. You don't see how the elements in the new array are assigned their values. Whereas, in the imperative approach you can see the underlying mechanism. It's clear exactly what is being done in a step by step fashion.
Well, that's the key difference. With a declarative approach, you take more of a hands-off approach where you describe what you want to achieve but now how to achieve it. With the imperative approach, you say exactly how it will be done.
3) Type coercion and conversion
Type coercion is when JS automatically converts from one type to another. A good example of when this happens is when you use operators.
You may be familiar with the common JS example of what happens when you try to add a string and a number.
const sum = '12' + 2
// returns '122'
The result is that the number is converted by JS to a string and the strings are then concatenated (or put together) (oh look at that another term 🤩).
I won't get into why JS converts the number to a string rather than converting the string to a number but if you want to learn more, look into operator precedence.
Type conversion is when you explicitly tell JS to convert from one type to another. An example of this is when you use functions like .toString() to convert a number to a string.
4) Dynamic Typing
When you assign a value to a variable, JS automatically determines the type of the value. It is important to keep in mind here that it is the type of the value that is automatically determined and not the variable. Variables don't have any type, they are just a label given to the value so we can retrieve the value from memory and use it.
5) ES5, ES6, ESWhaaaaa???
This one is a bit long to explain so bare with me! We'll have to take a little dive into the history of JS to explain this properly.
ECMA Script is the first official standard for JS. It was created to ensure there was a standardised use for the language. JS is the language that implements the standard.
JS used to be updated every few years. You have probably seen the update ES6 referred to everywhere and that is the 2015 update to the language. The ES6 update was the biggest JS update yet and why it is mentioned so often as it brought a ton of cool and frequently used features to JS (like arrow functions).
Since 2015, it was decided that there would be an update to JS every year and so now we have ES7 (2016), ES8 (2017), ES9 (2018), ES10 (2019) and this year ES11 (2020).
So, that's in the simplest terms all there is to ES___. They are just references to updates that have been made to JS. If you want to read more, you can find out about the history of JS here.
Ok, that's all for this first article! If you got to this point, thank you so much for reading and I hoped this helped you.
Now that I've reached the end, I think there is definitely an opportunity to make this a series (I have a couple of terms in mind already 👀) SO WATCH THIS SPACE!







Top comments (1)
great unpacking, thanks a lot!