Eu já tinha usado linux durante um tempo, não sou super especialista, e agora que voltei a usar Windows resolvi experimentar o WSL. Para quem não conhece o WSL é o Windows Subsystem for Linux, ou seja, na tradução literal é um subsistema windows para linux. Instalei a distribuição do Ubuntu e fui mexer um pouco! Minha ideia era ter minha aplicação node dentro do WSL enquanto uso o VSCode no windows.
A primeira coisa que fiz foi baixar o repositório do github, fácil já que temos o git ali. A segunda coisa foi rodar um npm install, fui direto para o diretório da minha aplicação e rodei o comando. E pronto! ERRO! 
Você deve pensar:
Claro que vai dar erro, você não instalou o npm!
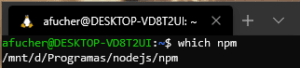
É… depois pensei isso também. Mas o erro não tinha sido que o npm não estava instalado, ele reclamava de um module que ele não consegui rodar, num diretório que não tava entendendo direito. Depois que lembrei que não tinha instalado o npm, resolvi usar o comando which para saber onde estava. E advinha?
Onde estava meu npm?
Ele estava num mount que é feito automaticamente para o meu diretório no Windows! Po, lindo que já faz esse mapeamento… mas eu não queria que ele pegasse o npm do Windows, afinal, quero rodar as minhas aplicações usando tudo no linux ¯_(ツ)_/¯
O que está acontecendo?
Por padrão, o WSL vai colocar o path do windows na variável $PATH do linux. Com isso, todos os diretórios que você tem mapeado no windows no PATH para rodar via linha de comando, estarão disponíveis para você no linux.
Nas versões mais novas o WSL provê uma maneira bem simples de alterar esse comportamento, ele usa um arquivo chamado wsl.conf para definir algumas configurações. Esse arquivo fica dentro da sua distribuição, localizado em /etc/wsl.conf
O arquivo não é criado por padrão, caso não exista, basta criar.
Você tem que editar esse arquivo, e adicionar a seguinte configuração:
[interop]
appendWindowsPath = false
Salve e feche o arquivo.
Para que as novas configurações façam efeito você deve reiniciar o WSL. Para isso basta rodar no cmd/Powershell do windows o comando wsl –shutdown
Se tiver feito tudo certo, ao entrar no WSL ele não terá mais o Path do Windows adicionado, e portanto não teremos influência dos programas que estavam configurados no Windows. Conseguimos verificar isso rodando novamente o comando which npm:
Veja que o comando which não retorna nada, e ao tentarmos rodar o npm ele mostra uma mensagem que não encontrou o comando.
Agora basta instalar o node/npm da maneira que achar melhor. Eu utilizo o nvm para instalar e controlar as versões que uso.
Com isso você terá as instalações separadas no Windows e no WSL, podendo mexer a vontade e sem influenciar o outro.
Queria saber de você, já tem usado WSL? Passou por isso também?
Abraços
Photo by Markus Winkler on Unsplash
O post Onde está meu npm? Windows ou WSL? apareceu primeiro em High5Devs.








Top comments (0)