Document Object Model (DOM) is the heart of modern interactive web. However, using the simple DOM makes your web application slower, as reducing time taken to repaint the screen is one of the biggest task when it comes to your websites. As a solution, React’s Virtual DOM is right here with a strategy that focuses on this issue to make your web application outperform all the odds
Let us dive in to understand how!
Before cognizing the role of virtual DOM for your business website, it is important for you to profoundly understand the procedure of DOM manipulation. For that, let us recognize what DOM manipulation involves and how is it a requirement for your webpage.
What is DOM manipulation?
DOM manipulation refers to the process of modifying the structure, content, and style of a web page using JavaScript. In the traditional procedure of DOM manipulation, the changes made in DOM directly reflects to the web page, causing a slow and sluggish user experience. This is because the traditional process of DOM manipulation renders changes not only to the attributes changed, but to the complete web page.
As a solution to this time-consuming procedure, virtual DOM is introduced to the web page. Now let’s get to the point on understanding virtual DOM.
What is Virtual DOM?
Virtual DOM is an abstraction of the actual Document Object Model (DOM) used by JavaScript to manipulate and update the structure and contents of a web page. Essentially, it is a concept in modern front-end frameworks like React, that provides a mechanism to efficiently update the user interface and ensure optimal performance.
How does Virtual DOM work in React?
A React component is a self-contained unit of functionality that represents a part of the user interface. Components are reusable and can be combined to build complex user interfaces.
The virtual DOM is one of the most important concepts in React, with its first release in 2013. One of the key benefits of using virtual DOM is that it makes it possible to update user interface asynchronously.
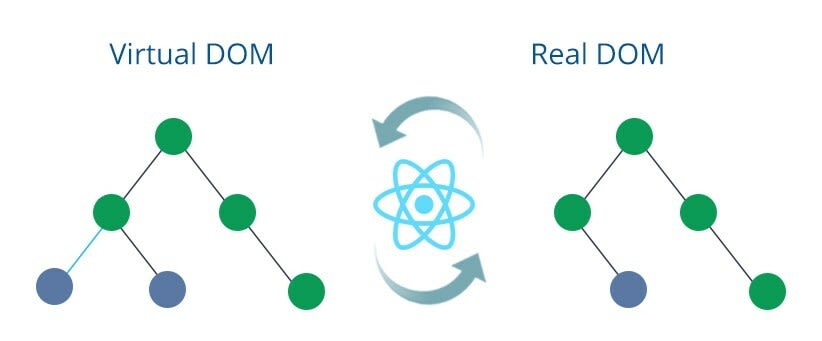
It works by creating a copy of the actual DOM and updating of the actual DOM. When a change occurs in the virtual DOM, React compares the previous virtual DOM tree with the new virtual DOM tree to determine the minimum number of changes necessary to update the actual DOM. This process is called reconciliation, which is induced by diffing algorithm.
This approach makes it possible to perform updates to the UI without affecting the rest of the page, leading to improved performance and a smoother user experience.
Here, the virtual DOM acts as an intermediate between the actual DOM and the React components, allowing React to make updates to the DOM efficiently.
Once the virtual DOM has been updated, React updates the actual DOM with the least changes required. This reduces the number of DOM operations, which are slow and resource-intensive, and increases the overall performance of the application.
This image portrays the perfect example of rendering the data change only of the node whose data changed. In short, on every process of rendering, there is no loss of any other input value.
The Functional aspects of Virtual DOM
- Efficient updates and rendering
- Optimization to minimize DOM operations
- Lightweight in-memory representation of real DOM
Benefits of using Virtual DOM in building React
- Reduced complexity
- Faster & smoother updates of UI
- Enhanced application performance
Continue Reading: https://bit.ly/3Invg8u








Top comments (0)