Manual cross browser testing is neither efficient nor scalable as it will take ages to test on all permutations & combinations of browsers, operating systems, and their versions. Like every developer, I have also gone through that ‘I can do it all phase’. But if you are stuck validating your code changes over hundreds of browsers and OS combinations then your release window is going to look even shorter than it already is. This is why automated browser testing can be pivotal for modern-day release cycles as it speeds up the entire process of cross browser compatibility.
Among all the test frameworks used to perform automated browser testing, Selenium is by far considered to be the ‘crown prince’ of test automation frameworks! Out of the entire Selenium project, Selenium Grid has been extremely helpful for the web automation enthusiasts as it allowed them to perform parallel testing with Selenium.
This blog will analyze how useful Selenium Grid is and then look into some of the core benefits of using Selenium Test Automation.
What is Selenium?
Before we dig deeper into the benefits of using Selenium Grid for Selenium test automation, we must have a look at the basics of Selenium. Developers who have hands-on experience with Selenium can directly skip to the section that talks about the advantages of using Selenium Grid for browser compatibility testing.
Selenium is an open-source test framework that is used to automate the actions of the product under test. To put it plainly, Selenium automates a web browser to behave like a user while allowing you to write test scripts in different programming languages including Java, Ruby, PHP, Python, C#, NodeJS, etc. Selenium-based tests are ideal for testing different types and versions of web browsers.
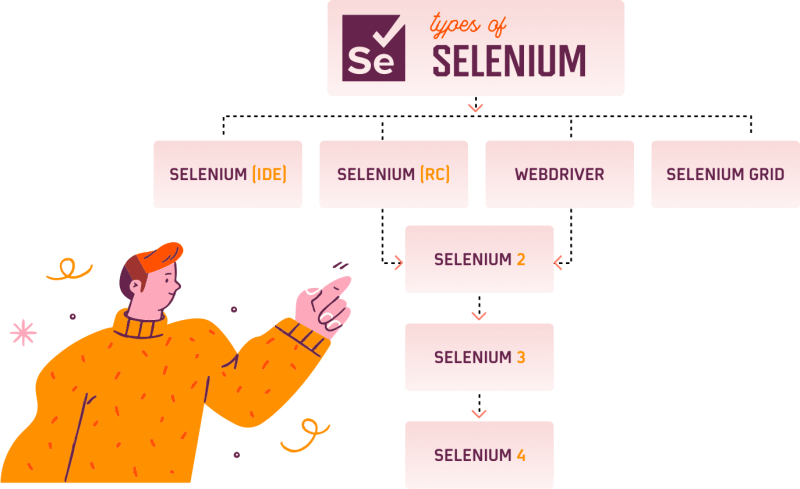
There are 4 components of the Selenium project.
- Selenium RC
- Selenium IDE (Integrated Development Environment)
- Selenium Grid
- Selenium WebDriver
Selenium WebDriver is the core component of the Selenium framework as it enables the interfacing of the test code with the elements of the web page under test. It communicates directly with a web browser and has a browser-specific application. On the other hand, Selenium IDE or Selenium Integrated Development Environment is a plugin that allows you to record test scripts and playback the existing ones.
Hey are you looking to check browser compatibility for :in-range and :out-of-range CSS pseudo-classes, it's used for number or date elements with a specified max or min value, :in-range and :out-of-range are true if the current value is within the given range. For other kind of elements, none of these pseudo-classes are true.
Why is Selenium Grid Used?
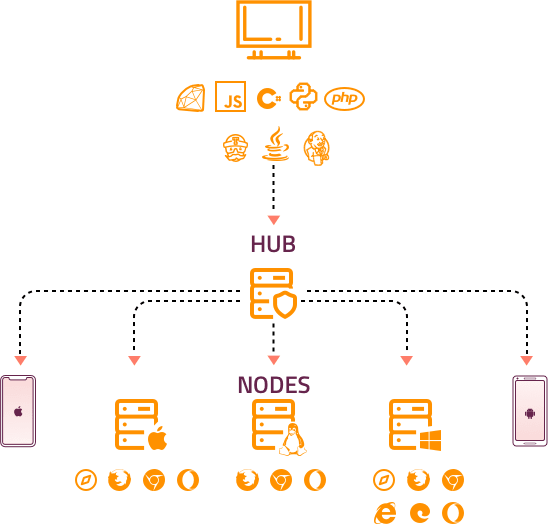
Basically, Selenium Grid is based on a client and server architecture, where the client is a ‘Hub’ and the server is a ‘Node’. When combined together they create a grid named ‘Selenium Grid’.
Setting up an online Selenium Grid will allow you to run Selenium test automation for any combination of browser, operating systems, and their versions. Selenium Grid is used to perform testing on different browsers like Chrome, Firefox, Internet Explorer, Microsoft Edge, Safari, etc. It is platform-agnostic, hence a source code written for Linux would work seamlessly on other operating systems like Windows, macOS, etc. Selenium Grid also brings in the advantage of parallel testing and distribution when it comes to Selenium test automation. Now, I will cover some of the key pointers why Selenium Grid is considered ideal for automated browser testing.
Advantages of Using Selenium Grid for Automated Browser Testing
Once you gain experience with programming in a particular language, you become more comfortable with the language and the same is also applicable for a test framework. With more experience, adapting to a new programming language is not difficult but you might need to spend more time debugging and solving issues that come after development.
This is where a test framework like Selenium scores high when compared to the competing test frameworks that facilitate Selenium test automation.
Below are some of the biggest positives of using Selenium test automation for a website/web application:
1. Extensive Language Support
Let us consider a scenario where the predominant language used in your organization is Python but the test framework they are using supports all prominent programming languages barring Python. Just because the framework is powerful and developer-friendly, you do not want your engineers to reinvent the wheel by learning a new programming language.
When a software engineer evaluates a new test framework, ‘programming language support’ is the first thing that is looked into. This is where the Selenium test framework has a big upper-hand as it supports the most popular programming languages like JavaScript, C#, Ruby on Rails, Python, Perl, etc. Hence, Selenium test automation is preferred by experienced programmers as all they have to do is learn the nuances of Selenium Grid automation and implement it for their project.
2. Dedicated Framework Support
I think I can guess what you are wondering now:
Great, Selenium supports most programming languages but does it have test framework support?”
In fact, you don’t have to worry about the framework when using the Selenium test framework. Programming languages supporting Selenium have associated test frameworks that ease the job of testing browser compatibility.
Shown below are some of the popular frameworks that can be used with Selenium Grid:
The only learning curve that is involved here is getting to know how to use the appropriate framework with Selenium. Once you pass that learning phase, you would be in a position to use Selenium test automation for developing modular & scalable test cases/test suites for your project.
3. Multi-Browser Support
Your customers may be using different versions of these web browsers hence, testing against those browser combinations is extremely important. As a web developer, there is no shying away from the critical task of testing the product functionalities on different versions & types of web browsers i.e. cross browser testing.
Shown below is the market share of the web browsers used on desktop machines, according to GS StatCounter. The Selenium framework supports all popular web browsers like Chrome, Firefox, Safari, Internet Explorer, Microsoft Edge, etc.
The Selenium framework is designed in a modularized manner hence, any interaction/interfacing with the underlying web-elements on a web-page happens via the Selenium WebDriver. Selenium WebDriver is a key component that acts as a mediator between the test suites/test cases and the web browser on which testing is performed.
This enables you to use the same test script on different versions of the same browser or on different web browsers. All you’ll have to do is instantiate a WebDriver instance for the browser on which you intend to perform automated browser testing.
4. Multi-Operating System Support
The Selenium test framework not only supports different web browsers but it also supports popular operating systems like Linux, Windows, macOS, etc. As I mentioned above, Selenium is platform-agnostic, in other words, porting a functional Selenium test automation script from one platform to another requires minimal changes. The changes would ideally involve tweaking the Selenium WebDriver paths for the target operating system.
In most scenarios, the source code that contains the business logic (i.e. the one that is responsible for interacting with the web locators) does not involve any changes. This enables web developers to come up with highly-effective test cases by logically dividing the business logic into code that can work seamlessly across different platforms/operating systems.
5. Free and Open-Source
Selenium is open-source and completely free to use. The first version of Selenium was 2.4 and since then, there have been significant enhancements in the Selenium automation framework. The latest available version is Selenium 4.0 (Source).
An open-source project requires active participation from the community else it may witness a steady decline. This definitely is not the case with the Selenium framework as it has a vibrant community of users & developers who are active on different development forums.
Before a stable version is officially released, developers & testers who want to use Selenium get a chance to witness the Alpha version and contribute back to the community. This ensures that the framework is more reliable since first hand feedback is received from their users themselves!
6. Parallel Test Execution (Local and Cloud-Based)
Automation testing is performed so that the entire test process is accelerated and bugs/issues are unearthed at a quicker pace. This is how developers feel that they perform serial testing as the tests take a long time to complete☺.
What if the automation tests were performed parallelly instead of serially? This is where Selenium test automation can be instrumental as it facilitates parallel test execution.
Selenium framework enables testing on local machines and local Selenium Grid through which you can perform automated browser testing on a select few combinations of browsers & operating systems. Parallel test execution on the Selenium Grid enables reduced test execution time with much better test coverage.
7. Powerful Reporting For Test Progress Tracking
Rome was not built in a day, automation tests covering all the product functionalities also cannot be built in a single day. Test case development also happens in an incremental manner hence, it becomes important to track the progression of your test cases. Keeping a track of the same can be a daunting task especially for automated browser testing related scenarios since you want to perform testing on browser combinations that matter the most!
Powerful reporting tools become even more effective when you are using shift-left testing since the testing team works in close contact with the development team and detailed reports can help developers in identifying the potential issues in the software.
Automation test reports help in minimizing the time required for the maintenance of the test data and test results. Third-party frameworks can be integrated with Selenium to generate detailed test reports that outline the overall test execution flow along with the input data & test results.
PyUnit (for Python) has a supporting module named HtmlTestRunner that facilitates the creation of test reports. On similar lines, NUnit framework (in C#), TestNG framework (for Java), etc. facilitate the creation & maintenance of test reports.
Hey are you looking to check browser compatibility for LCH and Lab color values, it functions in CSS are based on the CIE LAB color space. In comparison to RGB colors, this color space offers access to a wider spectrum of colors that closely match human perception. It allows for more intense and lighter colors than the usual RGB.
8. Integration With CI/CD Pipeline
You might already know that it is not possible to achieve 100% test automation. This fact holds more ground with UI tests since they can be slow and brittle. However, it is still possible to perform automated browser testing in the Continuous Integration (CI)/Continuous Delivery (CD) pipeline.
Some of the core benefits of using automation testing in the CI/CD pipeline are:
- Better utilization of the resources in-hand i.e. testers, test infrastructure, etc.
- Faster bug closure
- Consistency in planning & execution stages of testing
The Selenium framework can be integrated with popular CI/CD tools like Jenkins, Docker, etc. thereby leveraging the advantages of continuous testing. This enables the developers to make optimum use of Selenium test automation for verification of cross-browser related scenarios. If you are using a Selenium Grid on LambdaTest, you can easily automate the Selenium test scripts by connecting the Jenkins CI instance to the Selenium Grid.
Android & iOS Mobile Apps Testing
Whether you are building a website or a web-based application, testing on mobile devices should always be a priority. Apart from cross browser testing on desktop devices, you also need to ensure that there are no usability issues on mobile devices.
Selenium Grid along with the associated frameworks like NUnit, PyTest, etc. can only be used for testing on different combinations of browsers, operating systems for predominantly desktop devices.
To ensure that there are no cross browser compatibility issues on mobile devices, you have to perform automated browser testing for your website/web application using Appium. Appium has features that make testing of native, hybrid, and mobile web apps easy. Appium makes use of the Selenium WebDriver which is instrumental in driving the testing of iOS, Android, and Windows apps. Like Selenium, Appium also supports major programming languages. If you are well-versed with the Selenium framework, you can get started with Appium with fewer hassles.
When selecting a cloud-based browser compatibility platform, you should select a platform that provides Selenium test automation and Appium automation testing facility on their Grid so that you do not have to knock multiple doors!
10. Code Reusability For Improved Maintenance
Code Duplication is a big challenge especially in cross browser testing related scenarios since the code has to be tested against ‘N’ combinations of browsers (and their versions) on different operating systems. The size of the test code can unnecessarily increase if it is not maintained properly.
Irrespective of the test framework being used, there should be a conscious effort made by the developers to avoid code duplication thereby ensuring improved portability and maintenance of the test code. Selenium Grid framework has features/practices like code refactoring, regrouping, Page Object Model (POM), etc. that enables minimizing code duplication and allows coming up with tests that leverage code reusability. This frees up the resources to perform other important tasks rather than cleaning up a messy & un-maintainable piece of source code.
11. Vibrant Developer & Support Community
Does not matter whether you are a kick-ass developer or a newbie into programming, you are bound to encounter technical roadblocks when writing code.
This is the time when you require support from the technical community/technical forums as that is the perfect platform where you can get answers to all your technical problems. As Selenium test automation is widely used by consumer tech-startups as well as big enterprises, it has a vibrant support ecosystem. You can also get your answers by visiting forums like StackOverFlow that have a huge number of questions under the Selenium and Selenium WebDriver tag. Apart from this forum, there is Selenium Slack Channel, Selenium user group, etc.
Below are some of the relevant official coordinates where you can get support on Selenium related issues online:
- Selenium Slack Channel – http://webchat.freenode.net/?channels=%23selenium
- Selenium User Group – http://groups.google.com/group/selenium-users
- Selenium Bug Tracker – https://github.com/SeleniumHQ/selenium/issues
- Selenium Eco-system – https://www.seleniumhq.org/ecosystem
As the support of Selenium is driven by its passionate users, there are regular bug-fixes and upgrades to the project. Hence, even a newbie in Selenium test automation can get started by seeking relevant support from the community.
12. Keyboard & Mouse Simulation
During our web development experience, we have witnessed scenarios where the functionality or behavior changes from one browser to another. If an old web browser like Internet Explorer is used, there would be many functionalities that might not work as per your expectation. This is where testing for browser compatibility plays a critical role as you can have a fallback mechanism in case your website/web application is accessed from such families of browsers.
We cannot execute a manual test to verify the behavior on so many browsers, operating systems, and devices. Hence, automated browser testing which makes use of the right test framework can ease that task. Using the Selenium Grid framework, you can mimic keyboard and mouse simulations e.g. perform a right+click, fill username in the text box, etc. Whether you are using C#, JavaScript, Python, or any other programming language supported by Selenium, each one has classes/packages to automate user interaction based scenarios.
13. Timely Product Updates
You would have come across many open-source projects that hit a dead-end just because there was no adoption by the community leading to delayed/no product updates. Selenium is backed by a passionate community of users who support other Selenium Grid users via answering on technical forums.
The first release of the Selenium framework was 2.4 and the latest version is 4.0. In order to gather feedback, there are intermittent Alpha releases, and a stable version of Selenium is not released until all the reported issues are fixed. There are useful features like Relative Web Locators that are a part of Selenium 4.0 Alpha which we have covered on our blog.
Since the Selenium framework gets frequent product updates, there is a lot of enthusiasm amongst the community before a new release is announced!
14. Optimum Hardware Usage
Each software operation requires CPU for execution and developers leave no stone unturned to come up with code that is optimized for CPU consumption. Irrespective of whether cross browser testing is performed on local infrastructure or cloud-based infrastructure, code optimization is very important else the speed of execution will be adversely impacted.
Selenium test automation scores brownie points when it comes to optimum CPU utilization as it requires less hardware when compared to other testing tools like QTP, UFT, etc. In fact, by choosing a SAAS based cross browser testing platform like LambdaTest, you also have the flexibility to choose the best plan that suits your test requirements. This removes the hassle of maintaining an in-house infrastructure for automated browser testing.
15. Automation of Browser Interactions
Many browser compatibility testing scenarios require interactions with the browser buttons along with keyboard & mouse interactions. Selenium framework has features like Implicit/Explicit Wait, wait for JavaScript to load, etc. for handling flaky test scenarios. There are many ways in tackling these challenges in Selenium automation testing.
Selenium enables automation of complicated browser interactions like clicking the Back button, Refresh button, etc. which can come handy in websites that do not store cookies or store data in the cache. There are very few open-source and commercial browser compatibility testing tools that provide these features which are very relevant in automation testing of websites/web applications.
16. No External Server Requirement
Selenium test automation does not require any investment of additional servers if you are planning to test on local machines. The Selenium WebDriver is sufficient to execute browser compatibility related test cases.
When you want to perform thorough automated browser testing on your product, you have the option of executing your tests on a ‘remote machine’ which acts as a Selenium server or opting for a more scalable approach like moving manual browser testing to the Selenium Grid cloud.
17. Cloud-Based Selenium Test Automation
What if you want your team to perform full-fledged browser compatibility testing on enormous combinations of web browsers, operating systems, and devices? It certainly won’t be possible for them to perform manual cross browser testing for so many combinations. A cloud-based Selenium framework facilitates your team in performing parallel testing on a remote Selenium Grid which is essentially a Selenium Grid on the Cloud. LambdaTest is a cloud-based automated browser testing platform that enables automated browser testing on 3000+ real browsers and operating systems online. With LambdaTest, test case implementation for local Selenium Grid can be effortlessly ported to make it with the Selenium Grid.
Hey are you looking to check browser compatibility for CSS line-clamp, it is used for holding a given amount of text, this property works with the 'display: -webkit-box' tag to restrict the amount of lines displayed on the screen. It supports ellipsis if 'text-overflow: ellipsis' is included.
Conclusion
Choosing the right testing tool/framework is extremely important for the testing of consumer websites/web applications. While selecting the framework, you should check whether there is a wider adoption of the test framework else you might not find support when you come across problems.
Selenium is a test framework that is widely used for cross browser testing since this testing is vital for ensuring the product functionalities & UI designs are consistent across multiple browsers and devices. According to Enlyft, the overall market share of Selenium is around 2.83% which is much more as compared to the market share of other test frameworks. It is used by startups as well as large enterprises because it is quite easy to get started with Selenium test automation. For a budget-friendly Selenium test automation, cloud-based browser compatibility testing using Remote Selenium Grid is preferred more. It simply is more feasible to use a cloud-based Selenium Grid while executing multiple test cases in parallel.
For a more scalable & accelerated approach, you can use LambdaTest which provides automated browser testing on the Selenium Grid for 3000+ combinations of browsers, operating systems, and their versions. It will definitely help improve your overall test coverage, thereby resulting in better product quality. Happy Testing!



















Top comments (0)