Overview
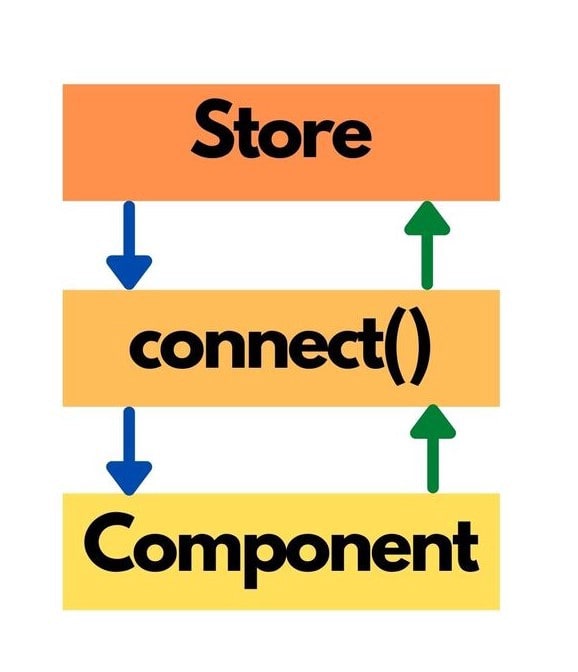
In this series I want to illustrate the flow of data to and from the Redux store through the use of the connect() function in React Native.
This entry is the first of a three part series, and it will set the foundation for the entries that follow. The second and third entries will tackle how to send data to the Redux store and how to retrieve data from the Redux store, respectively.
What is the Redux store and the connect() function ?
The Redux store is an object which contains the current application state or state tree, among other things. In this article, when I say "Redux store" I'm referring specifically to the state tree.
To keep things simple, think of the state tree as a container for your data.
On the other hand, the connect() function is like the middle man between a component and the Redux store. It provides the component with the data it needs from the store, and the tools which the component can use to influence the data in the store.
The connect() function has four(4) parameters, all of which are optional.
They are mapStateToProps, mapDispatchToProps, mergeProps and options. I will elaborate further on each in later articles, but for now I want to use the analogy of a school canteen to make it easier to grasp the role of each parameter.
Back to School
All the meals offered in the school canteen represent the Redux store. Parents also have the option of leaving snacks at the canteen for their children.
The canteen has a waiting area for first time students, and each new student is offered two forms by an attendant. In this canteen, attendants distribute and collect the forms while the clerks assemble the lunch packages for the students.
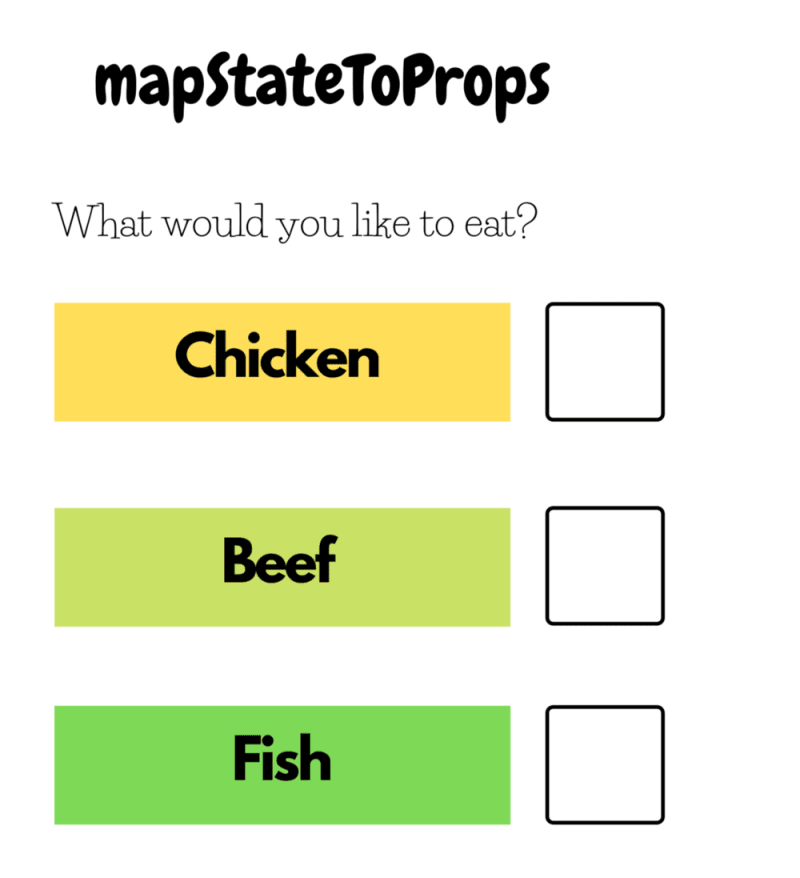
Here is what the first form looks like:
The mapStateToProps form allows each student to specify what exactly they want from the store. This way the clerks know what to provide each student.
The second form looks like this:
The mapDispatchToProps form gives every student the chance to give feedback to the canteen. Each student will be given a next form if they checked a box on the mapDispatchToProps form.
The attendant also asks each student if they want to give the chef any special instructions. These instructions represent the options parameter.
Let's bring it all together
Let's say a student selected Chicken on the first form and Add a product on the second form. The clerk packs a chicken lunch, a Product Addition form and the snacks (if the student's parent left any) into a box for that student.
The student represents the React component wrapped by the connect function.
The Chicken lunch represents the stateProps, which are returned by mapStateToProps.
The Product Addition form represents the dispatchProps, which are returned by mapDispatchToProps.
The snack represents the ownProps, which are the props passed into the component. (Not familiar with this, then check out my article).
The clerk represents mergeProps , which assembles the items above into the props box for the student.
That's all for now
Now that we've laid the foundation, this marks the end of Part 1 of 3. Thanks for reading and stay tuned for Part 2, where I will explain how to send data to the Redux store.
If you have any further questions, please let me know on Twitter @hmcodes
If you liked this article, then please support me









Top comments (0)