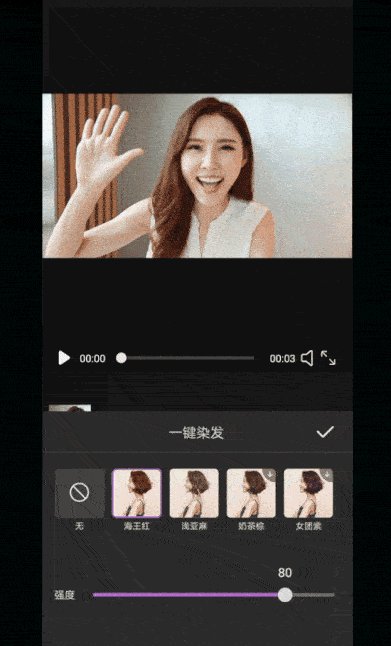
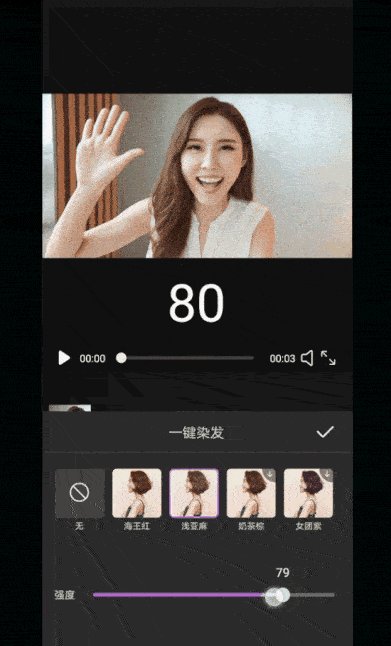
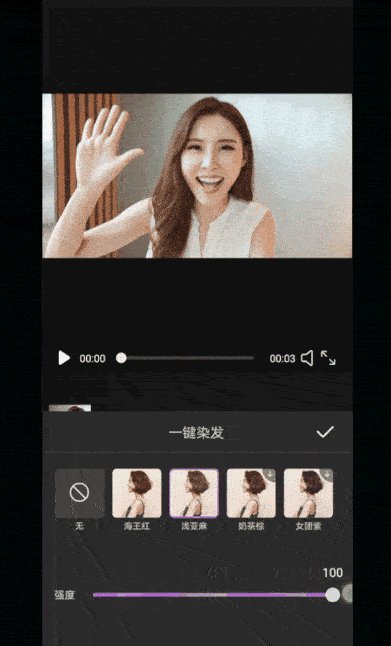
Users sometimes want to recolor people's hair in their videos. The color hair capability of HMS Core Video Editor Kit makes it possible for users to choose from a rich array of preset colors to recolor a person's hair, with just a simple tap. In this way, the capability helps make users' videos more interesting.
Function Overview
- Processes an image or a video in real time.
- Supports hair color change for multiple people in an image or a video.
- Supports color strength adjustment.
Integration Procedure
Preparations
For details, please check the official document.
Configuring a Video Editing Project
1.Set the app authentication information.
You can set the information through an API key or access token.Use the setAccessToken method to set an access token when the app is started. The access token needs to be set only once.
MediaApplication.getInstance().setAccessToken("your access token");
Use the setApiKey method to set an API key when the app is started. The API key needs to be set only once.
MediaApplication.getInstance().setApiKey("your ApiKey");
2.Set a License ID.
This ID is used to manage your usage quotas, so ensure that the ID is unique.
MediaApplication.getInstance().setLicenseId("License ID");
3.Initialize the running environment for HuaweiVideoEditor.
When creating a video editing project, first create a HuaweiVideoEditor object and initialize its running environment. When exiting a video editing project, release the HuaweiVideoEditor object.
Create a HuaweiVideoEditor object.
HuaweiVideoEditor editor = HuaweiVideoEditor.create(getApplicationContext());
Specify the position for the preview area.
This area renders video images, which is implemented by creating SurfaceView in the fundamental capability SDK. Ensure that the preview area position on your app is specified before creating this area.
<LinearLayout
android:id="@+id/video_content_layout"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="@color/video_edit_main_bg_color"
android:gravity="center"
android:orientation="vertical" />
// Specify the preview area position.
LinearLayout mSdkPreviewContainer = view.findViewById(R.id.video_content_layout);
// Set the layout of the preview area.
editor.setDisplay(mSdkPreviewContainer);
Initialize the running environment. If the license verification fails, LicenseException will be thrown.
After the HuaweiVideoEditor object is created, it has not occupied any system resource. You need to manually set the time for initializing the running environment of the object. Then, necessary threads and timers will be created in the fundamental capability SDK.
try {
editor.initEnvironment();
} catch (LicenseException error) {
SmartLog.e(TAG, "initEnvironment failed: " + error.getErrorMsg());
finish();
return;
}
4.Add a video or image.
Create a video lane and add a video or image to the lane using the file path.
// Obtain the HVETimeLine object.
HVETimeLine timeline = editor.getTimeLine();
// Create a video lane.
HVEVideoLane videoLane = timeline.appendVideoLane();
// Add a video to the end of the video lane.
HVEVideoAsset videoAsset = videoLane.appendVideoAsset("test.mp4");
// Add an image to the end of the video lane.
HVEImageAsset imageAsset = videoLane.appendImageAsset("test.jpg");
Integrating the Color Hair Capability
// Initialize the AI algorithm for the color hair effect.
asset.initHairDyeingEngine(new HVEAIInitialCallback() {
@Override
public void onProgress(int progress) {
// Initialization progress.
}
@Override
public void onSuccess() {
// The initialization is successful.
}
@Override
public void onError(int errorCode, String errorMessage) {
// The initialization failed.
}
});
// Add the color hair effect by specifying a color and the default strength.
asset.addHairDyeingEffect(new HVEAIProcessCallback() {
@Override
public void onProgress(int progress) {
// Handling progress.
}
@Override
public void onSuccess() {
// The handling is successful.
}
@Override
public void onError(int errorCode, String errorMessage) {
// The handling failed.
}
}, colorPath, defaultStrength);
//Remove the color hair effect.
asset.removeHairDyeingEffect();
This article presents the hair dyeing capability of Video Editor Kit. For more, check here.






Top comments (6)
Hey, what is the best oil for locs? What's your recommendation? I've searched and a lot of guys are recommending Lion Locs as the best growth oil for locs. What you say?
I've always thought these are some cool features! I found it extremely annoying to change hair color through many apps. Some are not thought through, and some look too fake and "forced." I love dying my hair. I've tried several colors, but I prefer "testing" it out through apps, effects, or filters before I want to try a new one. My dad works at a hair loss clinic at goo.gl/maps/iS5HPMLozPDjZxrJ7 and keeps warning me that I'd end up in one of his seats, LOL, but I always make sure to treat my hair right, and of course, use the least damaging products for dying my hair, even 100% homemade and organic ones!
Sometimes the laser hair removal procedure can cause damage to your skin and health, so in the future, I recommend you don't choose some unprofessional saloons when you are planning this procedure. Choose professionals with good reviews, and don't try to go for the lowest price. Your health is more important, trust me. Personally, I approach these guys when I need professional help in hair removal beaulaser.co.uk. Feel free to reach me in the pm about details or their phone number.
Thank you for sharing just wondering if I can put a filter on this app to hide the laser hair removal irritation?
Hi, thank you for commenting, but sorry that this capability is not able to cover irritation currently.
I learned a lot from this article, and the content was structured perfectly. The explanations were clear, making it a pleasure to read. Also thank you to bestpopularhairstyles.org
Some comments may only be visible to logged-in visitors. Sign in to view all comments.