What I built
Build a personal portfolio site as my submission for DigitalOcean App Platform Hackathon on DEV!
Category Submission:
Personal Site/Portfolio
App Link
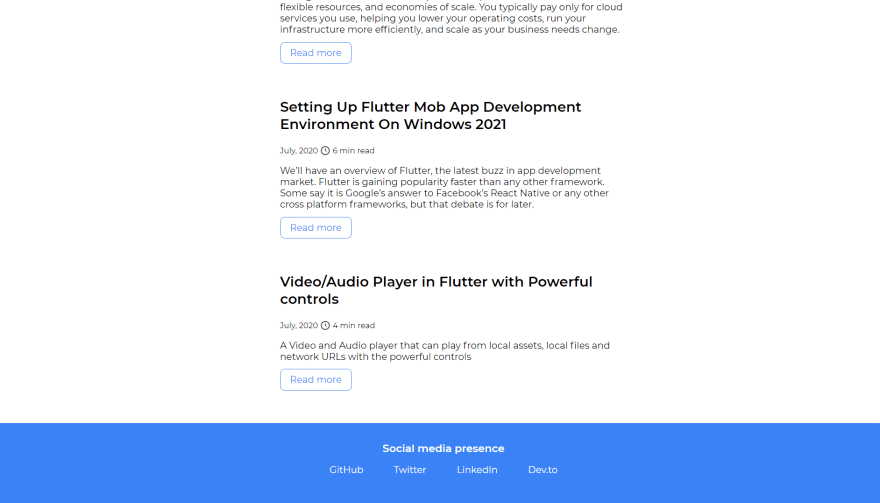
Screenshots
Description
A simple Static website to showcase my personal portfolio made using only HTML and CSS. Having my projects and blogs link as well as social media links. and also it's responsive so easy to use on mobiles too.
Link to Source Code
 hrshmistry
/
hrshmistry-portfolio
hrshmistry
/
hrshmistry-portfolio
A website to showcase my portfolio.
Permissive License
Background
Personal/portfolio sites give you your own place on Web to showcase your work to the World. also neog.camp inspired me a lot to build projects like this.
How I built it
To deploy my website on Web I used DigitalOcean App Platform, it is really very easy to deploy with app platform. it's integration with GitHub and similar services deliver an easy and flawless way to deploy websites. Deployment on DO's app platform is free up to 3 static websites.
Additional Resources/Info
You can follow this article from DigitalOcean to deploy app from GitHub with auto deploy. to get started with App Platform follow this and this.











Top comments (0)