Hello Guy's
I'm back with another post. As mentioned in my previous post that my next post will be on anchor tags. Hope you liked my previous post.
So let's start 👍
Let's take for example that whenever you visit any site it asks you to login. But sometimes it happens that you forget your password. So you click on the forgot password link which redirects you to another page.
Ever wondered how does it happens ??
It is done with the help of anchor tag.
Anchor tag means hyperlink. It is used to link one HTML page to another.
The main attribute in this element is href. In this href attribute we specify the location of the file. Whenever the user will click on the link, user will be redirected to the page that you have provided in href.
Let's see it practically 👩💻👩💻
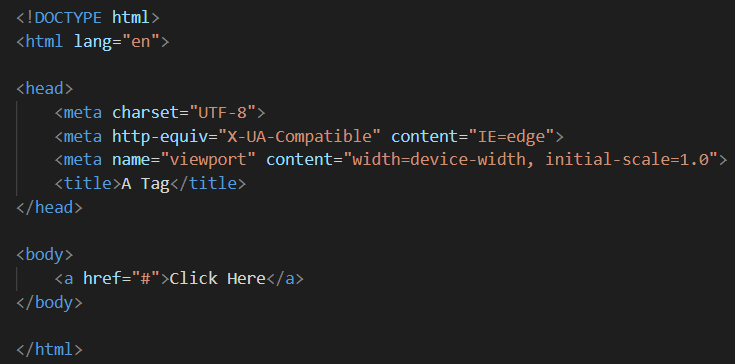
HTML
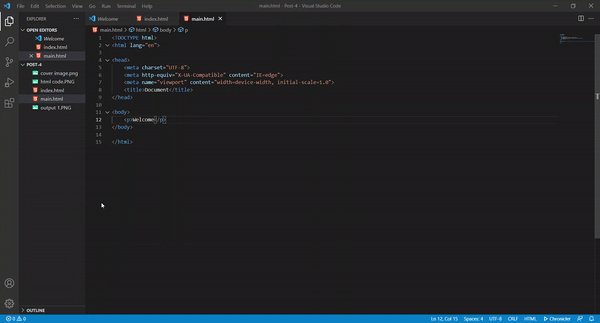
anchor tag is created by writing just a letter in arrows. The href attribute is placed inside the a tag. You can see the code below.
Your hyperlink will be seen like this :
Now in the Above HTML code you might have noticed that I have written "#" in href attribute. this means that hyperlink will be created but will not redirect to any link.
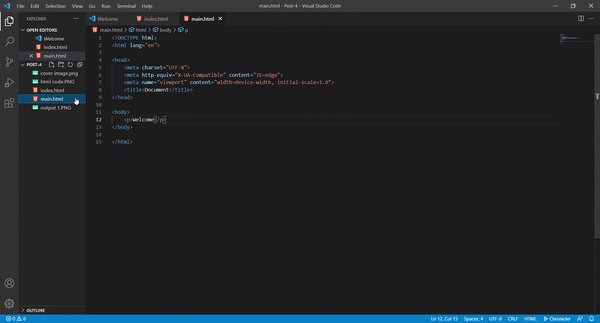
It's time to add a file in href attribute.
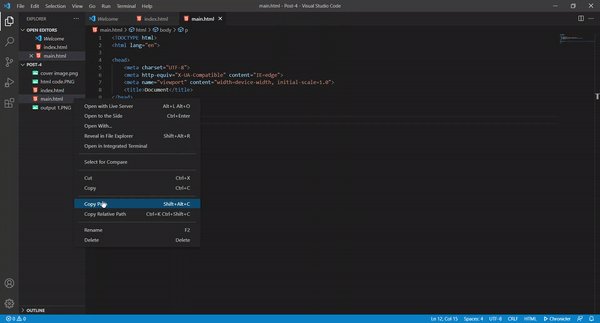
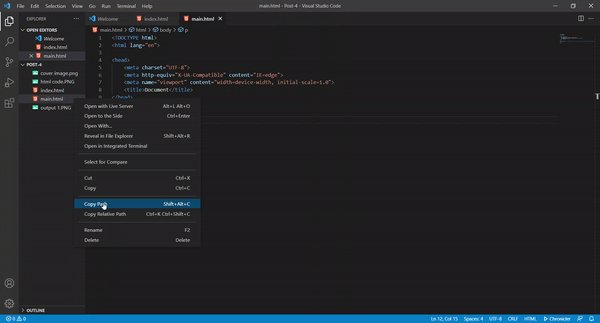
Now there are multiple ways to give location. Select the file that you want to give in href and press right click copy the entire file location.
Now just paste the file location in href attribute.
Second method: If you have multiple files or folder in your project just write "./" in href attribute and you can see the files and folder. Just select it.
Now when you click on the hyperlink it redirect user to the new page that you gave in href.
You can see the output below:
So here how you can create a hyperlink in your page.
Give it try in your navbar. Just create some pages and place the file locations in href.
If you don't know how to create navbar have a look on my previous post.
See you in next post.
Happy Coding 👩💻👩💻👩💻












Top comments (2)
This is really informative for a beginner and fun to read! Great efforts to support the open source community!
Thank You 😊