Skia 是 Flutter 2D渲染引擎的底層框架,並應用於 Android、Google Chrome、Chrome OS、Chromium OS、Mozilla Firefox、Firefox OS以及Sublime Text、LibreOffice 。
✨ Feature
- CPU 軟體點陣圖計算
- GPU 加速渲染
- 透過 ANGLE 轉編譯 OpenGL 至 Native Api DirectX, Vulkan, Metal
- PDF / XPS / SVG 格式輸出
可惜的是目前按照官網的方式嘗試多次都無法正常運行,所以原本寫的一篇文章就廢掉了😭
bin/gn gen out/Static
python2 tools/git-sync-deps
bin/gn gen out/Release --args='is_debug=false'
ninja -C out/Release
-> failed!
其他苦主 ->
https://bugs.chromium.org/p/skia/issues/detail?id=12765&q=SkPDFSubsetFont&can=2
參考其他大多數的文章都已經過時老舊,索性有大神在去年分享了在Windows的做法,但使用 Skia 在 github上最新的版本編譯出的程式碼並無法正常在 VS 中運行,目前只能靠以下 github 中已經編譯好的 dll檔案進行測試。
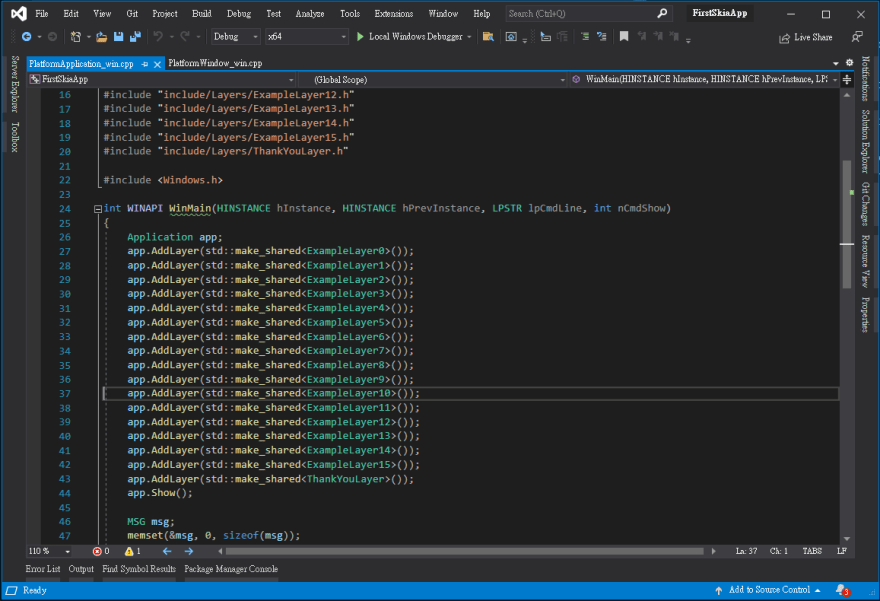
輕鬆點開我們的 Solution 就可以開始測試 Skia 的強大功能,
程式主要是 C++ WinApi 框架所開發的視窗程式範例,透過 Layer 將多個範例放入到我們的主程式中 !
透過 <Tab> 切換我們的範例
透過 <z> / <x> 可以切換 Raster 與 OpenGL
Raster
OpenGL
Conclusion
無法從原始碼編譯成功還是覺得有點小可惜,希望未來官方可以再補足文件,讓更多人有機會透過 Skia 進行開發。
未來的章結會再根據 Skia 開發進行更深入的說明,可能會搭配 OpenGL / Vulkan / Meta 等圖像庫一起進行研究 !
📣 大力祈求有其他先進好手能提供完整的 SKIA 建置教學 ! 📣
Reference
https://skia.org/docs/user/build/
https://chromium.googlesource.com/skia.git/+/chrome/m42/site/user/sample/hello.md
https://blog.csdn.net/yujunyu12/article/details/100859127
https://blog.csdn.net/var_Rain/article/details/79318208
https://github.com/cisen/blog/issues/464
https://kyamagu.github.io/skia-python/install.html
https://www.youtube.com/watch?v=lEj_GfH8is8&ab_channel=EngineeringCommunity












Top comments (0)