
Originally posted on my blog
React context has been there for a while. With the coming of React hooks, it's now much better. It has so many adva...
For further actions, you may consider blocking this person and/or reporting abuse


Hi, I'm a Redux maintainer.
No, Context does not replace Redux, although there is some overlap. And yes, Redux will continue to be very relevant and useful for a long time. It's currently used by 50% of React apps, and lots of folks are continuing to learn it on a daily basis.
I covered this and a number of reasons to use Redux in my Reactathon 2019 talk on "The State of Redux", and my post Redux - Not Dead Yet!.
TL;DR:
Related to that, you might also want to read through these resources:
In addition, our new Redux Toolkit package is now our recommended approach for writing Redux logic. It includes utilities to simplify several common Redux use cases, including store setup, defining reducers, immutable update logic, and even creating entire "slices" of state at once.
Great feedback. Redux is far from dead or anything like that. Even if the React context + hooks can mimic his behavior in some cases, it's definitely not Redux. I will add your resources to the post. Thanks again for your comment.
While trying to understand the differences between Redux and Context, I stumbled upon this article. This is definitely lighter than others, but it still feels outdated - even being only a month old.
I started a new React project a couple of months ago and saw that Redux-Toolkit is already sort of a standard, and it's definitely a great tool - I always felt SO BAD when having to write all that boilerplate on Redux, I guess everyone felt that haha
However, on a quick read, I see still you mention the boilerplate on Redux and don't mention Toolkit. You should definitely update the conclusion by mentioning how Toolkit removes most of the boring boilerplate, and reinforcing that Context is great mainly for smaller tasks.
Nonetheless, congrats for the two articles comparing the tools! How about a last one with Toolkit? haha
create-react-app name_of_project --template redux
^This sets up all the boilerplate for you if you are using a redux model.
I think Redux is still alive and will be for a while, but not too much. In my opinion, the real advantage of using Redux is its architecture, it helps teams follow the same pattern. But for most cases, Context and Hooks are enough.
Great article btw.
You're absolutely right. Redux is far from dead even, however react context is getting better, and will be in the future a real solution for managing bigger react app. Thanks you too for reading it
This is a nice intro and overview!
At my workplace we've used Redux extensively and have now been using React Context a bit more. Both have their place, and React Context doesn't replace Redux which is probably a common misconception and isn't very clear in this article.
These days I lean towards React Context because most of my Redux experience hasn't been very fun. But it's really no fault of the library, it's really how it's been used in particular situations. Mainly, I've seen lots of people use Redux in places where it's not really needed or where it's overkill. It just unnecessarily over-complicates everything in those scenarios. But there are a few work projects where Redux has been great.
I totally agree with you. The reason why some folks hate redux is the fact that they even don't need it. Redux overkill and overcomplicate their simple project. Thanks again for your comment.
Could you elaborate on how using a reducer, a switch statement and a string-action called "ADD_ARTICLE", and returning the logic you want from that string-match -is easier than putting that code into an addArticle() function inside your context. I mean no offense to your method -I just see it all the time and I wonder what benefit it offers. Thanks
The reason why this approach is common is the fact that it's much cleaner. And as your react app grows, it will be easier to maintain your code. Imagine we have "ADD_ARTICLE", "REMOVE_ARTICLE", "UPDATE_ARTICLE", "ADD_ITEM", "REMOVE_ITEM" etc. you can use an if else block to check the action type, but in my opinion a switch statement is much more readable and cleaner. In that way separate your context from your reducer make sense. However, you're not restricted to follow this approach. You can do whatever you like. Thanks again for your comment.
Excellent article ... this sentence jumped out to me:
"But with a more complex state which has high-frequency updates, the React Context won't be a good solution. Because, the React Context will trigger a re-render on each update, and optimizing it manually can be really tough."
I had a deja vue when reading this - this is not the first time I've come across the fact that Redux (especially the "connect" API) intelligently optimizes rendering ... look at this article which says essentially the same thing:
itnext.io/how-existing-redux-patte...
This article is about using Redux with Connect versus using Redux with the Hook APIs - but I think you can make the same arguments about Redux with Connect versus Context with the Hook APIs.
So that's one thing. Second thing is that I see people asserting that Context needs a lot less boiler plate than Redux, however I don't really see that ... even with Context and useReducer you're still writing reducers, actions, and so on - what's the big difference?
The way I see it, both the mental model and the way you program are virtually identical between Redux and Context. When I'm done writing reducers and actions with Context then I'm left with almost the same amount of boiler plate - so what have we gained?
(while Redux as a library is extremely lightweight, AND offers a bunch of advantages and capabilities which Context doesn't)
Definitely, useContext is so much easier to implement. Avoid the hassle.
Exactly :)
Nothing substitutes for anything. Even both can coexist. There are also alternatives to Redux that can even coexist with Redux, such as Teaful, which occupies 800B and can be very useful.
"Context or Redux?" is too narrow question. Look at the Hookstate (hookstate.js.org/) It makes local state, lifted state, or global state equally simple and highly efficient. Moving local state to global is "+1 line" of code change.
But what about memoized context to avoid reload when you use it ?
Hello Ibrahima!
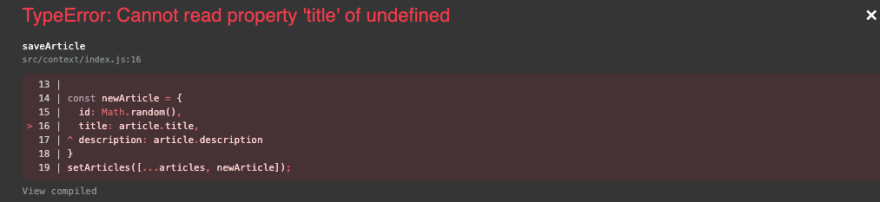
github.com/navdeepsingh/react-cont... I got some error like

Please help!
You've to replace
const saveArticle = ({ article }) => {}withconst saveArticle = ( article) => {}or destructuring the values withconst saveArticle = ({ title, description }) => {}incontext/index.jsAhh yes, figured out too :)
github.com/navdeepsingh/react-cont...
Thanks for reverting back instantly.
Alright, let me check what's wrong and come back later.
Thanks for sharing such detailed posts! it is always appreciated when a dev takes time to share knowledge. I'm gonna give it a go later!
Hi @ibrahima92 , thank you so much for this post. I loved the idea however is a bit difficult to implement by using typescript (due to provider prop (value) type).
I had the same problem implementing Context API and useReducer with Typescript in a React Native app, because there wasn't too much information on how to do it properly. But I figured it out after an intense amount of research. I might write an article on how I did it.
BTW, React Context V/S Redux is still tabs V/S spaces, sandwhich V/S hotdog, vim V/S EMacs and Marvel V/S DC.
Interesting.
Thank you for sharing.
Personally I've used Redux for long time, but i will try context.
React Context is much better with hooks. Give it a try you won't be disappointed. Thanks again for reading it.
I am learning React, I will go with redux, first because of the middlewares, plugins, and easier to use than React Context.
Nice explaintion
this post help me a lot!!
This information is so valuable since there's been a misconception. Most devs think React context is here to replace redux as this is not the case.
Hi,
So in other word, for data that changes a lot like the articles example that you used here, it's not really a good practice to use React Context API?