Hello! 👋
This is my first post in dev.to. It is about my contributions to Hacktoberfest 2020.
Introduction
My name is Kotchakorn Wongwisutigul. You can call me by the alias name "Icegotcha" or shortly, "Ice". I'm a backend developer from Thailand. Mostly, I develop REST APIs and services with Node.js and Spring, but sometimes I develop frontend applications too, with React.
I love to learn new things every day. I read articles from many websites until 2019. I found dev.to has a lot of interesting articles enough to read every day. I decided to join this community since then.
Reading articles is not enough to learn new things. I often find a chance to write code and work on projects. Contribution in Hacktoberfest is one of the activities that I'll do to improve my programming skills. ✨
Background
I have been working as a developer for 2 years, but I'm new to the open-source world because of mostly working on private projects. Actually, I attended Hacktoberfest the last year, but I made only 1 PR due to many inconveniences. This year I want to try making new own projects and "open-source" is the knowledge I need to have. I think I can't miss an opportunity to attend Hacktoberfest again. 🔥
Contributions
I sent the first 2 PRs to a project named eo-locale by ibitcy, a Javascript lightweight i18n library.
 Validate and improve documentation
#34
Validate and improve documentation
#34
According to issue #31
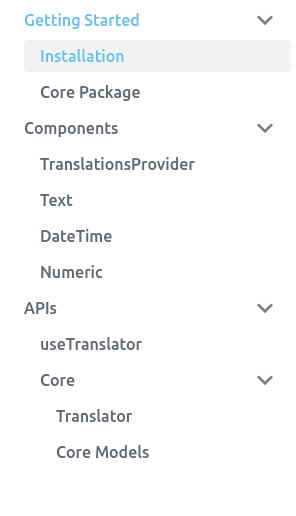
I improved several parts of the document.
- Document structure: I noticed all packages of
eo-locale(@eo-locale/react,@eo-locale/ preact, and@ eo-locale/react-native) have the same components. I think it's better to separate document sections by components and APIs instead of packages. It makes documentation flow and read easier.
-
Merge package installation guides into a single page.
-
Make the page "Installation" to be first page when clicking button "Get Started" on the landing page or "Docs" on the navbar.
-
Add more information and clearer examples of each component and API.
-
Update model definition: Locale (Not update in codes yet)
PS. I also noticed the @eo-locale/react-native can not use formatDate and formatNumber because it can not find the object Intl. I will open a new issue later.
Next, I used knowledge about React and React Hook to make and send a PR to Reddit image viewer by Greg Rickaby.
 Better Infinite Scroll
#75
Better Infinite Scroll
#75
Description
According to #60, I updated the viewer to fully support infinite scroll as follow:
- Update function "fetchData" to fetch only 5 posts in one time & support fetching after a post ID (and remove posts which have no image).
- Add a loading spinner that will display at the bottom when user scroll to bottom of the webpage. I used react-spinners to implement it.
- Add useEffect() to 3 function
- first useEffect() will work if a user loads the webpage and search with a new term.
- second useEffect() will work after first useEffect() (when content is fully loaded). This will create an observer (called Intersection Observer API) that handles loading more content.
- third useEffect() will work if the user scrolls to loading more areas (handled by the observer).
- Update preload link in
siteHead.jsto fetch only 5 posts.
Besides, I also made minor changes:
- Let the state
resultsstore an array instead. I found it's easier to handle displaying posts. - Ruduced calling
setSearchTermto solve performance issues. - Update
shrinkHeaderto check ifelis null before adding a listener and return a removing listener function used in the first useEffect().
Screenshot
Then In the middle of the month, I sent the last PR to javascript-mini-projects by Thinkswell. I made a simple application as below:
 Random Quote Generator
#60
Random Quote Generator
#60
According to issue #13 This is random quote generator that builds with Vue and gets quotes from API.
After I finished doing a lot of works. I fixed an issue that I said I would do in the Reddit image viewer.
 Feature/show history
#84
Feature/show history
#84
Closes #2
Description
I develop the feature as follow:
- Implement a function to store search terms. Use
sessionStorage. - Add the history section to the site header.
- Add a responsive modal to show a list of all used search terms to prevent show too many search terms on the site header. (I use react-modal)
Besides, I also made a minor change:
- Add
browser: truetoenvin eslint.js to prevent show errors (for example: "window is not defined")
Screenshot
In conclusion, I sent 4 PRs and 1 extra PR.
... and I'll get a beautiful T-shirt! 😇
Reflections
I'm very glad to be one of the contributors to the open-source world. I'll try to contribute projects again in and out of the event "Hacktoberfest". 💖









Top comments (0)