I created an app logo in Sketch. Since in my design, it will be always in mono colour. So, embed it in to an icon font along with other app icons is not a bad idea.
I followed Emvolution Germany's post in medium.com, worked fine, but a bit weird:
The snippet:
...
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Icon(AwesomeIcons.logo),
...
Googled, found the same issue commented by bartektartanus on Github. It seems that rectangular icons do have centring problem.
I got a workaround:
...
Text(
"\ue800", // the code point of the logo
style: TextStyle(fontFamily: 'Howaii2'),
),
...
e800 is the code point, add \u before it.
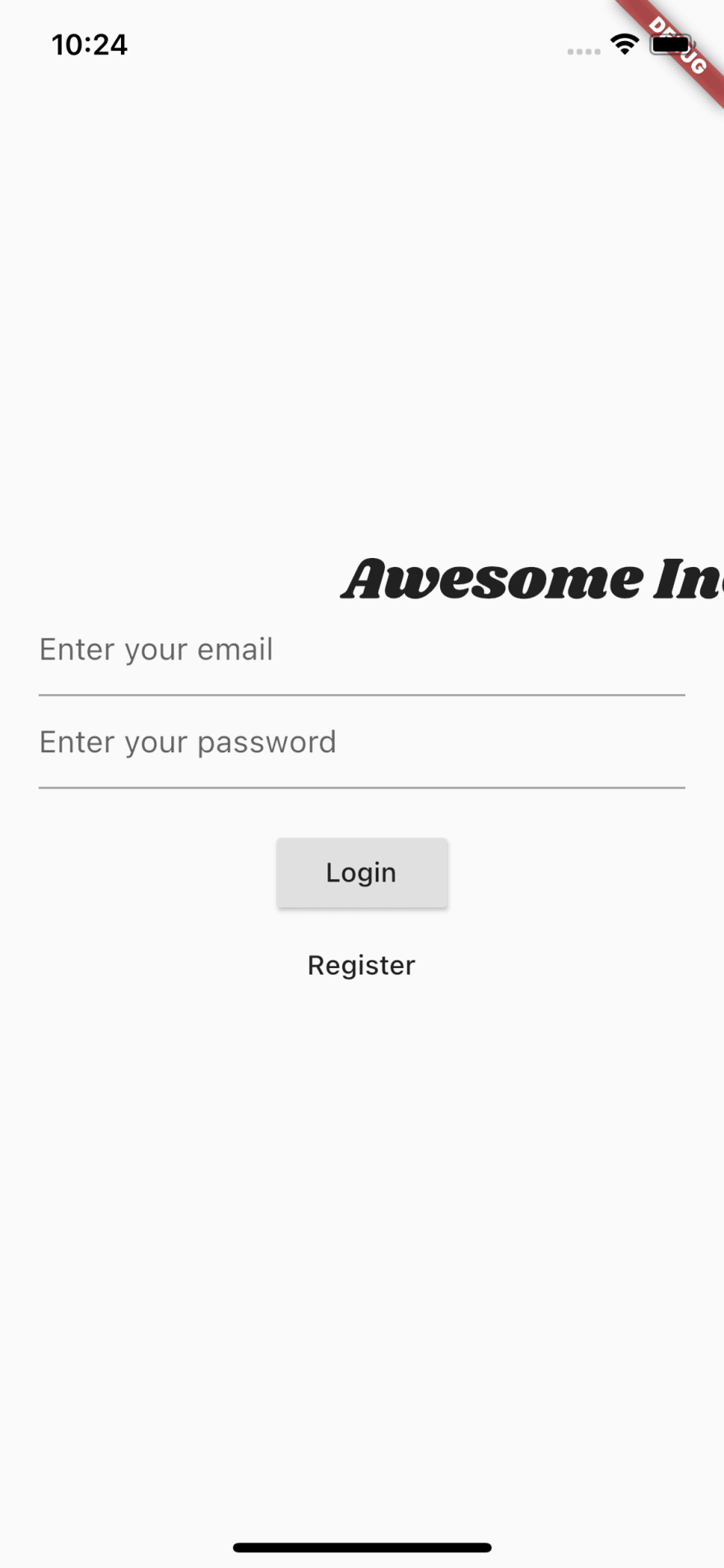
Result:

Another workaround according to jason-simmons's comment on Github:
final IconData icon = AwesomeIcons.logo;
...
Text(String.fromCharCode(icon.codePoint),
style: TextStyle(
fontSize: 24.0,
fontFamily: icon.fontFamily,
package: icon.fontPackage)
),
BTW, don't mess up the indentation of pubspec.yaml.
There should be 2 indentations before fonts:










Top comments (0)