I started my new project using Laravel (more on this later), and as it comes pre-packaged with a Gulp helper called Elixir (facepalm: they misnamed it after the Erlang platform), I decided to migrate the original theme CSS files into Less files.
Why Less, you ask? I don't know either. In my last project (ProtoBoard, now an abandoned pet) I used Stylus, although I don't remember the reason as well - probably to use just some of Sass's syntax (no semicolons) without fear of deprecation or the Sass quirkinesses, or maybe because I though I would still need Ruby to compile stuff. Before that, in my old Ruby life, I used to use Sass, but there was no other option at that time besides the defunct TurbineCSS (a project I liked so much I adopted the docs site for years when the original maintainer gave up on it).
Now, after a couple of strong recommendations over Sass, and the fact my stylesheets were taking a whopping ~7s to compile on my 5-years old machine (Sass has a C compiler, so it must be fast, right?), I decided to do the migration over to Sass. At this time I still don't heavily use Less features, I have just indented a couple of rules from the original theme, set color variables here and there and add one mixin, so I thought it wouldn't be a painful process.
Indeed, it wasn't. Besides, as said before, some Sass's quirkinesses. I'm probably going to stick with Less, because of the following reasons:
- I use a couple of colour functions, such as
darken(),lighten()andfade()from Less. In Less world, they receive a color (hex, HSL or name) and a number, be it a decimal or a percent. In Sass world, however, the lightness functions use percents and the opacity functions (fade-in()/fade-out()) use decimals between 0 and 1; percents and decimals are not interchangeable. Where are the standards here? I can't see any. Could you pls decide what type of number for percents you're going to use, Sass? thnx
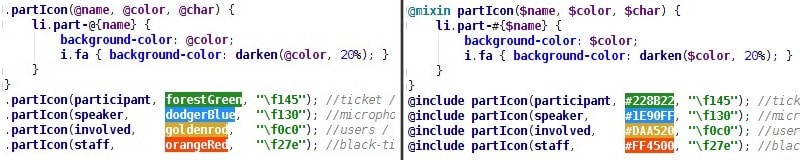
Mixins: Less vs Sass, using color names as an argument. If you use darken(goldenrod, 20%) in Sass, it will work fine, but by using goldenrod as an argument to a mixin and passing the color name intodarken(), it yelled a compilation error regarding "color must be a color". Go figure.
- Although functions like darken() can work just fine with color names in both languages, if you pass a color name into a Sass mixin and use it in a function, it's going to yell at you. So what, Sass? Some arguments are internally changed when they're passed around? WTF
- It appeared to me that using Sass to compile my CSS gave whooping 100ms of advantage (in a process that takes around 7s). However, running a simple benchmark (below) between branches I could notice Less was actually faster on my machine. In any way, the speed difference is certainly irrelevant.
- Sass actually made a bigger CSS file. However, as I'm running some post-processors as well (namely Autoprefixer and a minifier), the difference would also be irrelevant in production. The size differences are highlighted in the benchmark below as well.
- I felt Sass (at it's mostly accepted SCSS syntax) a little bit more verbose, by having to use
@mixinand@includeto declare mixins, instead of using them transparently as classes. That's certainly a matter of taste, though. On the other hand, Less interpolation feels weird - variable:@var; interpolation:@{var}(?!). - Sass is more simplistic when you're including another file; Less allows you to simply reference files without actually outputting them into the final file, or force them to be interpreted as Less/CSS. That's quite handy sometimes and might make for leaner CSS files.
In the end, I saw really no advantage on using Sass over Less. Both languages seem to have almost the same features, although Sass seems to be more programmable (not that I see this as an advantage; that thing is still a styling language in its roots, right?). Both languages yield similar results on speed and file size (if minified; but you're always going to compile your files to production, right?). Thus, I'm sticking with Less, as it has a bigger front-end community (I think) and does not play a joke with me regarding percents and (you can judge me here) color names.
If there's any other advantage on using Sass, could you kindly tell me? I found none... Besides variables being written with the same prefix my project's language (PHP) uses lol
Platform details
The tests above were run on a 5-years old machine, a high-end Core2Duo with 8GB RAM (with most of my development applications open). The code can be seen here:
- Sass branch: source files, compiled CSS, gulpfile
- Main branch (Less): source files, compiled CSS, gulpfile
And yes, I know, these source files seems to be a mess. They're original from a theme I bought, and there's already an issue to remind me to merge them together.
Here are the benchmark results, using gulp and gulp --production. The size indicates the final CSS file size, and the time in bold is the average between the 5 times compilation was run (each value indicated below).
The gulpfiles can be seen in the branches highlighted before, as well as the resulting development CSS files.
Less (production) - 108.007kb ~ 6.906s
6.78s | 7.21s | 6.75s | 6.96s | 6.83sLess (dev) - 149.122kb ~ 5.366s
5.07s | 5.41s | 5.35s | 5.55s | 5.45sSass (production) - 108.110kb ~ 7.44s
7.21s | 7.73s | 7.77s | 7.39s | 7.1sSass (dev) - 151.576kb ~ 5.494s
5.73s | 5.27s | 5.24s | 5.67s | 5.56s







Top comments (0)
Some comments may only be visible to logged-in visitors. Sign in to view all comments.