I'm sorry, this article is in Japanese only.
TL;DR
ブラウザ版の VRoid Hub で AR を試したい人は ARCore supported devices に載っている Android スマートフォンを買うか、iPhone ユーザーの場合は App Store で WebXR Viewer をインストールすれば OK 、これで今すぐ “うちの子” に会える!!
はじめに
VRoid Hub に試験的機能として WebAR 表示機能が追加されました👏
Ref. https://twitter.com/vroid_pixiv/status/1277579662424588289
結果として “うちの子” を現実世界に連れてくることが可能になりました!
Ref. “うちの子” HEAVEN ちゃん
この記事では “うちの子” を現実世界に連れてくるための要件と、その技術的背景を(中の人ではないので推測して)紹介します。
動作要件
冒頭の繰り返しになりますが、“うちの子” を現実世界に連れてくるためには ARCore supported devices に掲載されている ARCore が動作する Android 7 以上 ( ※ARCore の最下限 OS バージョン ) のスマートフォンが必要です。
^ ARCore に対応した Pixel 3a の Google Chrome でアクセスすると AR 用のアイコンが表示される
有名どころでは Google による Android のリファレンス端末である Pixel シリーズの他、Galaxy S シリーズや一部の Xperia などが ARCore に対応しています。
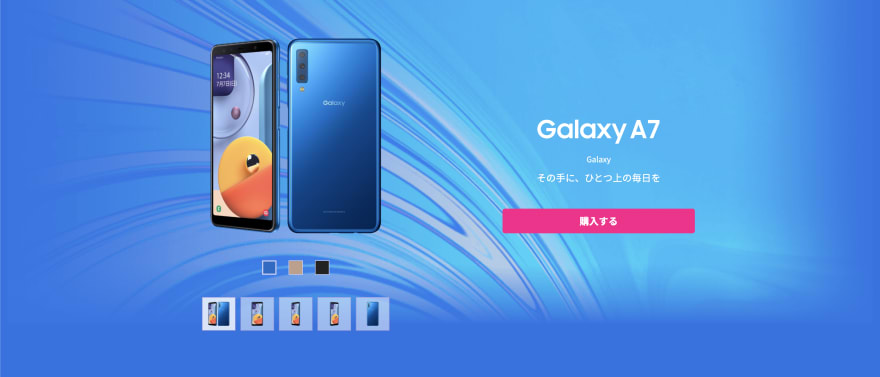
参考までに、2020-07-06 JST 現在、最安で手に入れられる ARCore が動作する端末は、Rakuten Mobile 経由 ¥17,000 の Galaxy A7 です。
Ref. https://network.mobile.rakuten.co.jp/product/smartphone/galaxy-a7/
Ref. https://twitter.com/ikkou/status/1273908350904725509
^ iOS Safari でアクセスしても AR 用のアイコンは表示されない
対して iOS の Safari は ARCore に対応していないため、iPhone ユーザーは現実世界に連れてこれない、と思いがちですが、WebXR を強く推している Mozilla 謹製の WebXR Viewer を使うことで、iOS でも「擬似的に」 ARCore 相当の状態を作り出せるので、かろうじて “うちの子” を連れてこれます。
^ iOS でも XRViewer を使えば AR 用のアイコンが表示される
Ref. https://apps.apple.com/us/app/webxr-viewer/id1295998056
技術的背景
VRoid Hub で “うちの子” を現実世界に呼び出すための技術として Google 謹製の <model-viewer> が使われていることをソースコードから読み取れます。
この <model-viewer> は WebAR を実現するためのもので、Android であれば glTF/GLB ファイルを、iOS であれば USDZ ファイルを呼び出して現実世界に重畳できます。
Google 検索で犬や猫、最近では恐竜を検索すると AR で表示できるようになったことがニュースになりましたが、まさにそこで使われている技術です。
Ref. https://japan.googleblog.com/2020/07/travel-back-time-ar-dinosaurs-search.html
私はこの <model-viewer> を使い iOS/Android の両 OS に対応した「Keep Distance Ruler」を作ったりする程度にはこの <model-viewer> そして WebXR を推しています。
Ref. https://keep-distance-ruler.glitch.me/
Ref. https://www.watch.impress.co.jp/docs/series/nishida/1246569.html
閑話休題。
そういうわけで <model-viewer> を使えば iOS/Android の両 OS に対応させることは可能ですが、それを実現するには Android 用の glTF/GLB ファイルと iOS 用の USDZ ファイルが必要になります。
VRoid Hub で閲覧できる “うちの子” は、 VRM フォーマットのものです。この VRM フォーマットは glTF2.0 フォーマットを拡張したものになります。
Ref. https://vrm.dev/vrm_about/
そして Pixiv さんは VRM ファイルを Three.js で扱うためのライブラリ pixiv/three-vrm を提供しています。
Ref. https://www.pixiv.co.jp/news/press-release/article/7361/
Ref. https://github.com/pixiv/three-vrm/
この pixiv/three-vrm は GLTFLoader とあわせて使うものですが、この組み合わせによって VRM フォーマットの “うちの子” をウェブで取り扱い可能な glTF/GLB ファイル として扱えるようになり、結果として <model-viewer> を経由して現実世界に重畳できています。
iOS の Safari で “うちの子” を現実世界に重畳したい!!
XRViewr を使いたくない! 俺の Safari で見たいんだ! という強いこだわりをお持ちの場合、VRoid Hub では実現できませんが、Glitch 等で自前の環境を用意すれば iPhone の Safari でも現実世界に重畳できます。
- 手元に “うちの子” の
VRM ファイルを用意します -
うちの子.vrmをうちの子.glbにリネームして拡張子を変更 -
GLB ファイルをUSDZ ファイルに変換する -
<model-viewer>を使って次の要領でUSDZ ファイルを読み込ませる- せっかくなので
GLB ファイルも一緒に読み込んでいます
- せっかくなので
<!-- model-viewer に必要なコンポーネントを読み込む -->
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
<script nomodule src="https://unpkg.com/@google/model-viewer/dist/model-viewer-legacy.js"></script>
<!-- GLB ファイルと USDZ ファイルを読み込む -->
<model-viewer src="path/to/Uchinoko.glb"
ios-src="path/to/Uchinoko.usdz"
alt="うちの子"
shadow-intensity="1"
camera-controls
interaction-prompt="auto"
auto-rotate ar>
</model-viewer>
シェーダーの調整が必要なこともありますが、サクッと自前の環境で “うちの子” を呼び出せることが分かるかと思います。
なお、この場合 “うちの子” の 3D ファイルが一般公開状態になり、誰でもダウンロードもとい「誘拐」可能になります。そのあたりを気にする方は誰でも参照可能な状態で 3D ファイルを配置することはオススメしません。
現場からは以上です。
良き VRoid ライフを !!












Top comments (0)