When you write or publish a post or article to your post, if it has a Table Of Contents aka TOC; the post looks more professional and also creates SEO value. In this post, I'll try to cover how to add a table of contents TOC in blogger posts.
Table Of Contents TOC in Blogger Post In 2021
For Good ranking, it's very important and also Good for SEO. I think it is very important for all bloggers who have a blog on the blogger platform. So Let's start to know how to add the TOC table of contents to your blogger post.
What is a Table Of Contents - TOC?
Whenever you are reading this paragraph, I think you have already noticed 'Table Of Contents TOC' in this post! And it is also a Clickable Table Of Contents! Right? By the way, in general, the title of the paper at the very top, followed by the chapter names and subtitles in chronological order is known as Table Of Contents. So a table of contents in blogger means basically a quick link or a jump link that helps the readers to skip to a specific part or heading with a single click. It highlights the parts of the blog post in order to improve the user experience.
How to Use Table of Contents on the Website?
Based on the website platform, there are many ways to add TOC to different websites. As an example, In the WordPress platform, there are many plugins for the table of contents like:
- WP Shortcode Pro
- Easy Table of Contents
- TOC Pack – Table of Contents for Elementor
- Ultimate Blocks
- LuckyWP Table of Contents
- Elementor Pro
- Table of Contents Plus
Nowadays like RankMath most of the popular SEO Plugins offer you to use it.
In the blogger platform, some premium blogger templates allow to use of Table Of Contents; But in this post, I'll describe how to add the table of contents to your blogger post for free.
SEO-Value Of TOC
As you may know 'Content Is King!' or content is most important for SEO, search engines won't have enough information to index your web pages correctly and help you rank if you don't have content. Adding a table of contents (TOC) to your blogger blog post will improve SEO in many ways like improvement of the usability of your post, once it's easier for the reader to see the data you cover in your post and supply a way for the reader to jump to sections of interest, the reader can spend more time on your page.
A blog post with a 'Table Of Contents' has a more professional appearance, stunning, and Eye-Catching look than a post without one.
A good table of contents will be easy to read, accurately formatted, and completed last so that it is 100% accurate to readers. So, I think you would not skip TOC to your blog post.
Get Jump Links in Google Search
As per the experiences of professional SEO experts, Google may include a 'Jump To' link in the SERP when it finds a table of contents in an article. It helps to improve CTR tremendously. Google treated it at its discretion, like rich snippets, by simply including a table of contents, there is no guarantee that you will get the 'Jump To' links. It is actually very beneficial especially for the large article with multiple headings. SEO Experts strongly recommend using the 'Table Of Contents' in post for your website's visitors.
Advantages Of Using Table Of Contents TOC In Blog Post
In a blog post, table of contents links are not new either but one that provides several values regardless of how search engines include them in SERP. A well-planned TOC can help us below ways:
- Increase user experience to your website.
- Show your contents well-structured, and well-formatted.
- Helps to navigate easily between different content parts.
- Increase CTR from search
- Provide a clear and easy road map to visitor
How to add a simple table of content in blogger posts?
So, now we will follow below simple guide to add a TOC to our blogger post. Get set ready to do it correctly by following some easy steps.
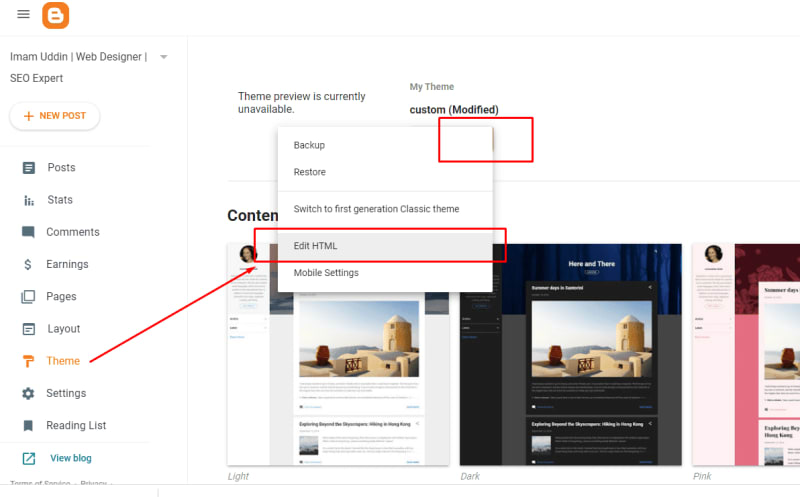
Disclaimer: before you apply these steps, you should take a backup to your blogger template. It's very simple to backup. You may read this to backup your blogger website: Back up or Import Your Blog. I have added the below image to understand how to back up your blogger template or blogger website from the blogger dashboard.
Steps to create TOC In Blogger:
- Go to your blogger dashboard by login to the blogger
- Go to 'Edit HTML' from the 'Theme' option
- Then search </head>
- After that Copy the following code and paste above </head>

<!-- Table of contents Javascript start-->
<script type='text/javascript'>
//<![CDATA[
//*************TOC plugin by MyBloggerTricks.com
function mbtTOC() {var mbtTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}}
//]]>
</script>
<!-- Table of contents Javascript end -->
- After that search (by typing 'Ctrl+F' in keyboard) ]]></b:skin>
- And copy the following code and paste above ]]></b:skin>
.mbtTOC{border:5px dashed dodgerblue;box-shadow:2px 0px 10px 4px silver;background-color:#f2f2f2;color:black;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px; font-family:oswald, arial;display: block;width: 70%;}
.mbtTOC ol,.mbtTOC ul {margin:0;padding:0;}
.mbtTOC ul {list-style:none;}
.mbtTOC ol li,.mbtTOC ul li {padding:15px 0 0; margin:0 0 0 30px;font-size:15px;}
.mbtTOC a{color:#0080ff;text-decoration:none;}
.mbtTOC a:hover{text-decoration:underline; }
.mbtTOC button{background:#f2f2f2; font-family:oswald, arial; font-size:20px;position:relative; outline:none;cursor:pointer; border:none; color:black;padding:0 0 0 15px;}
.mbtTOC button:after{font-family:FontAwesome; position:relative; left:10px; font-size:20px;}
Here I have attached an image for a better understanding of TOC in the blogger theme!
- After That search for <data:post.body/>
Note:- You might found more than one code, simply replace the codes with the following codes:
<div id="post-toc"><data:post.body/></div>- After doing all the steps, just save the theme.
- Go to Blogger Dashboard.
- Choose your desired post to apply to TOC.
- Open in HTML View
- Choose the right place to show TOC.
- Copy the Code and paste those places.
<div class="mbtTOC">
<button onclick="mbtToggle()">Table Of Contents ✓</button>
<ul id="mbtTOC"></ul>
</div>- After that, go to the bottom of the post by scroll down.
- Be sure the post is in HTML view
- Copy the java scripts
- Paste the code under the post where the post will end.
<pre class="wp-block-code"><code><script>mbtTOC();</script></code></pre>
See the below image for a better understanding of the HTML view from my blog post:
Also please see it:
After completing all these steps, just save your post. You Are All Done! Now you can see the Table of Contents -TOC in Your Blog post. Here I have attached a screenshot of TOC from this post.
Pro Tips For Smooth Scrolling Of TOC
For easy smooth scroll and eye-catching scroll, you can easily add 'smooth scroll effects' to the Table of contents. It will also work as a smooth scroll on the whole website for any jumping links.
Just add the below CSS file to your blogger theme above the ]]></b:skin> tag or paste it in the "add CSS" section of your blogger theme customizer.
html{
scroll-behavior: smooth;
}
@media (prefers-reduced-motion:reduce){
html{
scroll-behaviour: auto;
}
}
Conclusion:- If you face any problems in adding a table of contents in your blogger post, just comment here with details. I'll try my best to solve it asap. Thanks for reading this post, powered by Imam Uddin; imamuddinwp.













Top comments (3)
Hi! I have followed your steps but table of contents can't show any table list. It only shows the table box. This is the screenshot below and this is the link address for the page samablogonline.blogspot.com/2022/0.... Please tell me what to do next. Thank you.
Hi @lukeshuri, thank you. I ahve revised it. I could not make syntax highlight, can you suggest me please?
I am using a plugin for TOC in my website, but I want to make it more optimized for mobile version. This is my site saas-guru.info/wp-lifetime-deals/ Can you look and tell me how to do that?