In this blog, We will be seeing how to send a email with Nodejs and Sendgrid mail API.
Pre-requisites :
- Node and npm installed on your system
Generating API Key on Sendgrid:
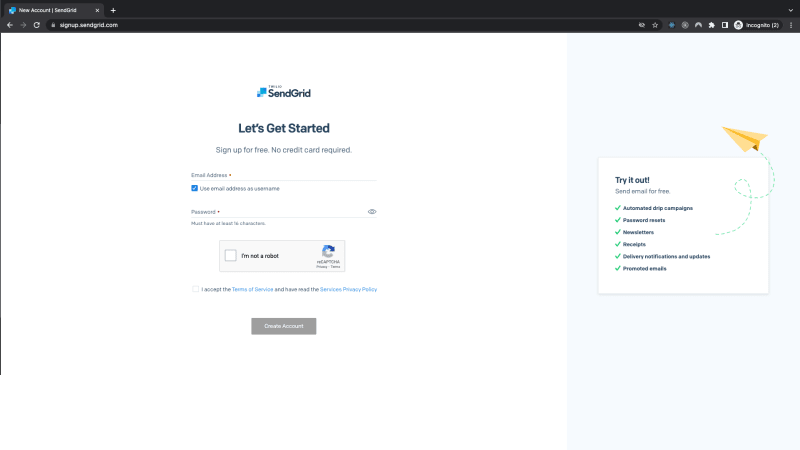
We will first need to register for a free SendGrid account.
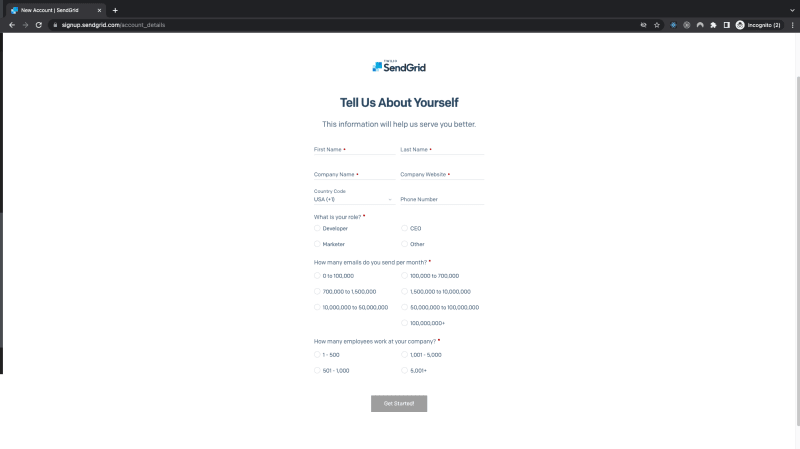
After adding your email-address and password , Click on Create Account. We need to further more details to make our way through the send-grid dashboard.
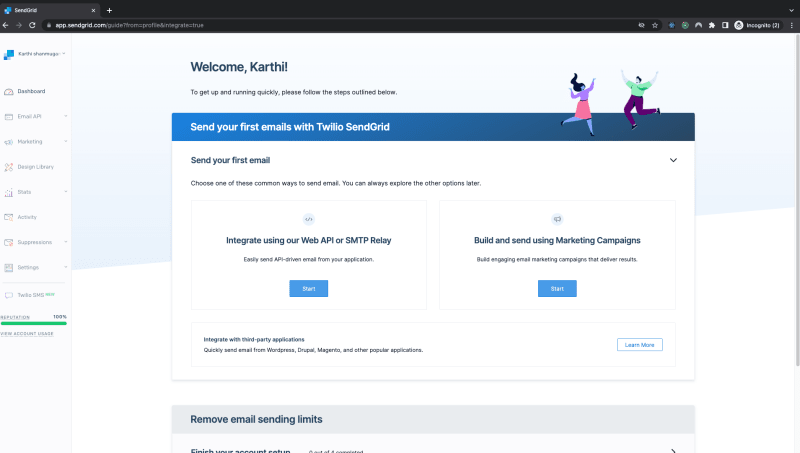
Enter the details and click on Get Started. You should land on the following screen.
Before you can send any email with sendgrid , you need to create sender identity.
In the sender creation form, fill up the details as follows (note that it’s better not to use a general email like Gmail):
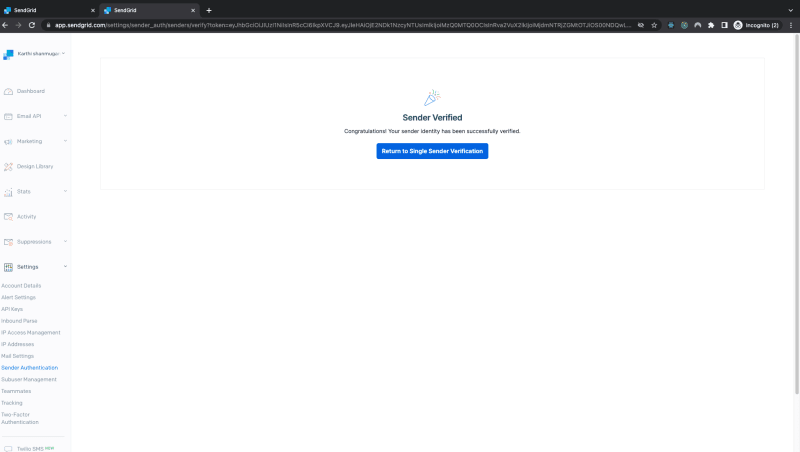
Once you are finished with creating your sender identity , You need to verify the sender.
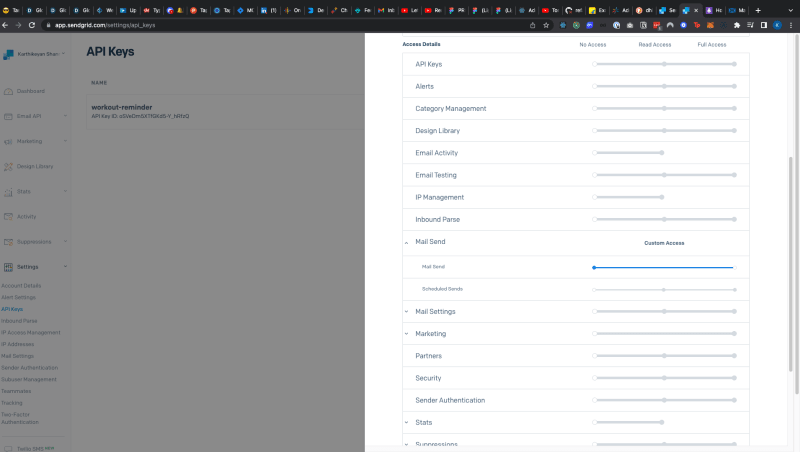
Head over to API-Keys in settings and click on Create API Key
Enter the name of key Sending Email and click on Restricted Access , under that click on mail send and enable that.
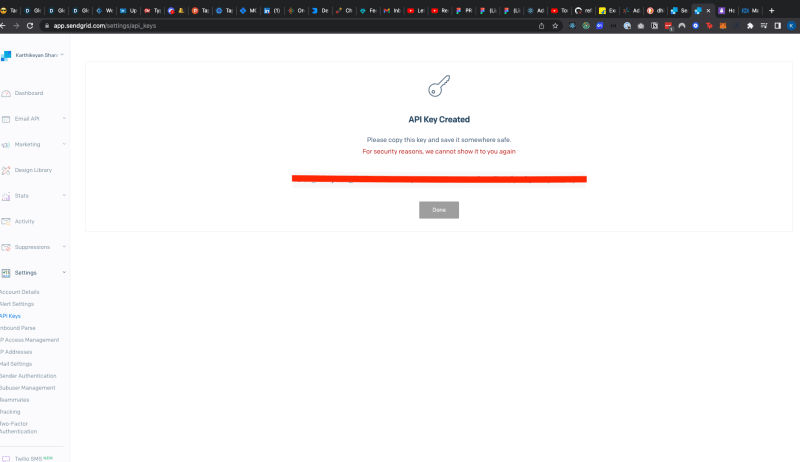
Once done , click on create & view. You should see your API key on the screen. Copy it and keep it safe, we will need that while writing code.
Let’s code.
Sending your first email :
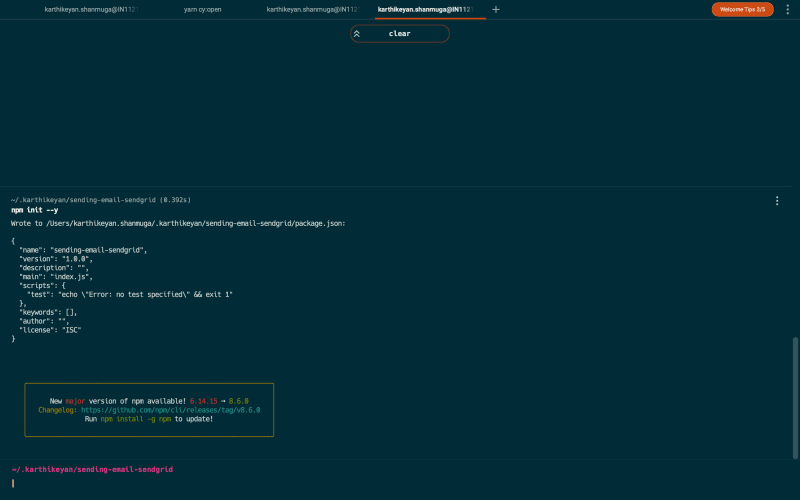
Head over to your terminal and run the following
mkdir sending-email-sendgrid
cd sending-email-sendgrid
npm init --y
Let’s install the following packages
yarn add dotenv @sendgrid/mail
Open your code editor and create .env file with following content
SENDGRID_API_KEY=<PASTE THE CREATED KEY>
Create index.js file and paste the following
const mail = require('@sendgrid/mail');
const dotenv = require("dotenv")
dotenv.config()
mail.setApiKey(process.env.SENDGRID_API_KEY);
const msg = {
to: 'to@example.com',
from: 'from@example.com', // Use the email address that you verified during creation of your sender identity
subject: 'Sending my first email with Node.js',
text: 'Email with Node js and Sendgrid',
html: '<strong>hello world</strong>',
};
(async () => {
try {
await mail.send(msg);
console.log('mail sent')
} catch (error) {
console.error(error);
if (error.response) {
console.error(error.response.body)
}
}
})();
What the above code does
- Importing the sendgrid/mail sdk which is helpful for sending the email and configuring the
dotenvpackage to access the environment variables inside our node application. -
Configuring both sendgrid and dotenv package.
Prepping the email to send. In here for the
tosection use the email which you verified during the sender creation Finally using
sendmethod to send the mail to the user.
Open your terminal and run the following
node index.js
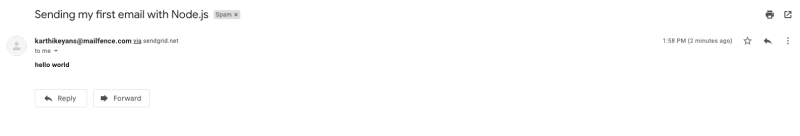
You should see mail sent on your console. Head over to the email to check for the same.
Note: Check the spam folder if the email is not in your inbox
🎉 🎉 🎉 Congratulations , You have successfully sent your email with Node.js and sendgrid.
Conclusion:
That's pretty much it. Thank you for taking the time to read the blog post. I hope , everyone understood how to send your first email using sendgrid and node.js.
If you found the post useful , add ❤️ to it and let me know if I have missed something in the comments section. Feedback on the blog are most welcome.
Let's connect on twitter : (https://twitter.com/karthik_coder)
Repo Link: https://github.com/skarthikeyan96/sendgrid-node-demo

















Top comments (2)
Nice intro Karthikeyan.
Next challenge is finding your optimal email template language so you can include a common header and footer. If you're using React you can simply use jsx/tsx files, reuse existing components and render the html output using ReactDomServer.renderToString() use (npm) juice to inline CSS from a .CSS file.
Thanks james. Yep. I am working on a use-case scenario with proper email template and automating it with github actions. Blog on that is coming up soon.